Два блока на одной странице
Сделал вывод блока blogs_list.tpl на главной (index.tpl) следующим образом:
(пользую Livestreet 0.4.2)

Добавил переменную aBlogs в файле /classes/actions/ActionIndex.class.php как посоветовал Chifa
Так:
и выше:
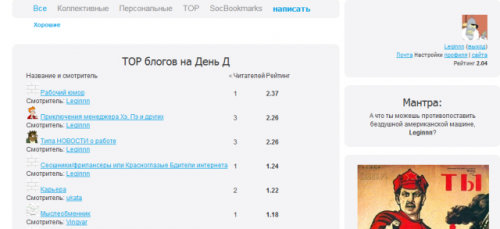
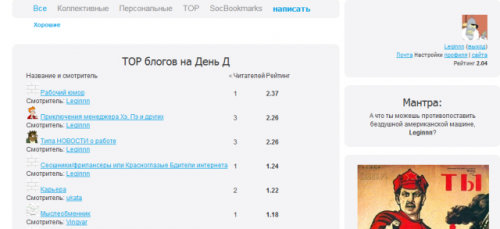
Итого получилось:
Затем в файле /templates/skin/whitelite/actions/ActionIndex/index.tpl шаблона добавил вывод самого блока:
чтоб только на первой странице (на 2 и последующих не отображался), и продекорировал блок:
А так будет все вместе:
Думаю во многом мысль понятна, её же можно адаптировать и на других версиях движка.
З.Ы.: Сильно не плеваться — это мой первый мануал…
(пользую Livestreet 0.4.2)

Добавил переменную aBlogs в файле /classes/actions/ActionIndex.class.php как посоветовал Chifa
Так:
/**
* Загружаем переменные в шаблон
*/
$this->Viewer_Assign('aTopics',$aTopics);
$this->Viewer_Assign('aPaging',$aPaging);
$this->Viewer_Assign("aBlogs",$aBlogs);
$this->Viewer_AddHtmlTitle($this->Lang_Get('blog_menu_all_list'));
/**и выше:
/**
* Получаем список блогов
*/
$aResult=$this->Blog_GetBlogsRating($iPage,Config::Get('module.blog.per_page'));
$aBlogs=$aResult['collection'];
/**Итого получилось:
<?php
/*-------------------------------------------------------
*
* LiveStreet Engine Social Networking
* Copyright © 2008 Mzhelskiy Maxim
*
*--------------------------------------------------------
*
* Official site: www.livestreet.ru
* Contact e-mail: rus.engine@gmail.com
*
* GNU General Public License, version 2:
* http://www.gnu.org/licenses/old-licenses/gpl-2.0.html
*
---------------------------------------------------------
*/
/**
* Обработка главной страницы, т.е. УРЛа вида /index/
*
*/
class ActionIndex extends Action {
/**
* Главное меню
*
* @var unknown_type
*/
protected $sMenuHeadItemSelect='blog';
/**
* Меню
*
* @var unknown_type
*/
protected $sMenuItemSelect='index';
/**
* Субменю
*
* @var unknown_type
*/
protected $sMenuSubItemSelect='good';
/**
* Число новых топиков
*
* @var unknown_type
*/
protected $iCountTopicsNew=0;
/**
* Число новых топиков в коллективных блогах
*
* @var unknown_type
*/
protected $iCountTopicsCollectiveNew=0;
/**
* Число новых топиков в персональных блогах
*
* @var unknown_type
*/
protected $iCountTopicsPersonalNew=0;
/**
* Инициализация
*
*/
public function Init() {
/**
* Подсчитываем новые топики
*/
$this->iCountTopicsCollectiveNew=$this->Topic_GetCountTopicsCollectiveNew();
$this->iCountTopicsPersonalNew=$this->Topic_GetCountTopicsPersonalNew();
$this->iCountTopicsNew=$this->iCountTopicsCollectiveNew+$this->iCountTopicsPersonalNew;
}
/**
* Регистрация евентов
*
*/
protected function RegisterEvent() {
$this->AddEventPreg('/^(page(\d+))?$/i','EventIndex');
}
/**********************************************************************************
************************ РЕАЛИЗАЦИЯ ЭКШЕНА ***************************************
**********************************************************************************
*/
/**
* Реализация евента
*
*/
protected function EventIndex() {
$this->Viewer_SetHtmlRssAlternate(Router::GetPath('rss').'index/',Config::Get('view.name'));
/**
* Меню
*/
$this->sMenuSubItemSelect='good';
/**
* Передан ли номер страницы
*/
$iPage=$this->GetEventMatch(2) ? $this->GetEventMatch(2) : 1;
/**
* Получаем список блогов
*/
$aResult=$this->Blog_GetBlogsRating($iPage,Config::Get('module.blog.per_page'));
$aBlogs=$aResult['collection'];
/**
* Получаем список топиков
*/
$aResult=$this->Topic_GetTopicsGood($iPage,Config::Get('module.topic.per_page'));
$aTopics=$aResult['collection'];
/**
* Формируем постраничность
*/
$aPaging=$this->Viewer_MakePaging($aResult['count'],$iPage,Config::Get('module.topic.per_page'),4,Router::GetPath('index'));
/**
* Загружаем переменные в шаблон
*/
$this->Viewer_Assign('aTopics',$aTopics);
$this->Viewer_Assign('aPaging',$aPaging);
$this->Viewer_Assign("aBlogs",$aBlogs);
$this->Viewer_AddHtmlTitle($this->Lang_Get('blog_menu_all_list'));
/**
* Устанавливаем шаблон вывода
*/
$this->SetTemplateAction('index');
}
/**
* При завершении экшена загружаем переменные в шаблон
*
*/
public function EventShutdown() {
$this->Viewer_Assign('sMenuHeadItemSelect',$this->sMenuHeadItemSelect);
$this->Viewer_Assign('sMenuItemSelect',$this->sMenuItemSelect);
$this->Viewer_Assign('sMenuSubItemSelect',$this->sMenuSubItemSelect);
$this->Viewer_Assign('iCountTopicsNew',$this->iCountTopicsNew);
$this->Viewer_Assign('iCountTopicsCollectiveNew',$this->iCountTopicsCollectiveNew);
$this->Viewer_Assign('iCountTopicsPersonalNew',$this->iCountTopicsPersonalNew);
}
}
?>Затем в файле /templates/skin/whitelite/actions/ActionIndex/index.tpl шаблона добавил вывод самого блока:
{include file='blog_list.tpl'}чтоб только на первой странице (на 2 и последующих не отображался), и продекорировал блок:
{if $aPaging and $aPaging.iCurrentPage<2}
<div class="block">
<div class="tl"><div class="tr"></div></div>
<div class="cl"><div class="cr"><div class="normal">
<center>
<h1> TOP блогов на День Д </h1>
</center>
{include file='blog_list.tpl'}
</div></div>
<div class="bl"><div class="br"></div></div>
</div>
</div>
{/if}А так будет все вместе:
{include file='header.tpl' menu='blog'}
{if $aPaging and $aPaging.iCurrentPage<2}
<div class="block">
<div class="tl"><div class="tr"></div></div>
<div class="cl"><div class="cr"><div class="normal">
<center>
<h1> TOP блогов на День Д </h1>
</center>
{include file='blog_list.tpl'}
</div></div>
<div class="bl"><div class="br"></div></div>
</div>
</div>
{/if}
{include file='topic_list.tpl'}
{include file='footer.tpl'}Думаю во многом мысль понятна, её же можно адаптировать и на других версиях движка.
З.Ы.: Сильно не плеваться — это мой первый мануал…

1 комментарий
Но тогда, отображается только верхушка блока, а если нажать на любую ссылку в нем, то блок обновиться и отобразит нужный список блогов.
Где и что нужно поправить, чтоб он обновился самостоятельно?