Помогите с кодом. (РЕШЕНО)
Здравствуйте.
Помогите пожалуйста найти и изменить следующие:
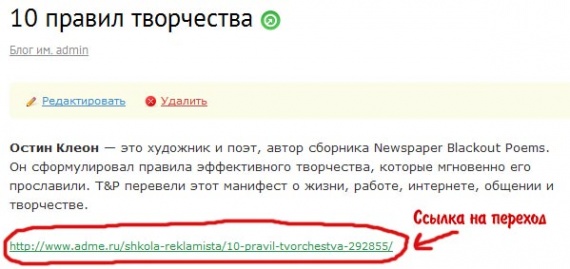
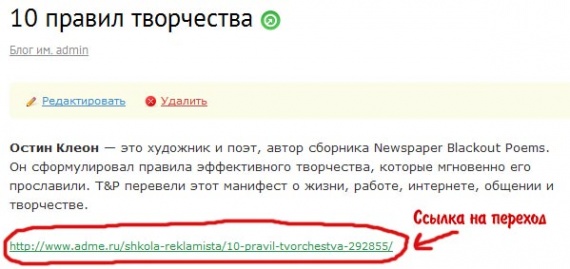
Топик-ссылка — по умолчанию выглядит так:

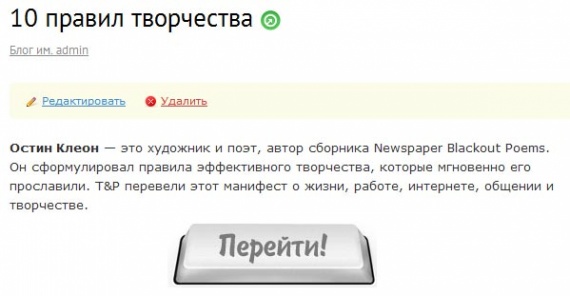
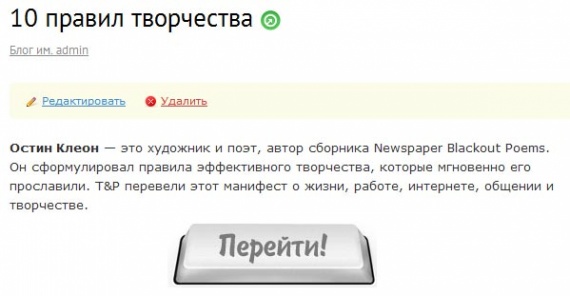
а хотелось бы сделать так:

(чтобы ссылка была внутри кнопки)
При создании «Топика-ссылки» все поля оставить прежними, т.е. поле куда вставляется ссылка — остается, но при выводе топика отображается как на картинке выше.
Как это сделать?
Спасибо заранее!
Помогите пожалуйста найти и изменить следующие:
Топик-ссылка — по умолчанию выглядит так:

а хотелось бы сделать так:

(чтобы ссылка была внутри кнопки)
При создании «Топика-ссылки» все поля оставить прежними, т.е. поле куда вставляется ссылка — остается, но при выводе топика отображается как на картинке выше.
Как это сделать?
Спасибо заранее!

5 комментариев
Все довольно просто. Достаточно знать базовый хтмл и в каком файле капать (вся инфа есть на сайте по этому поводу).
base.css
htmlbook.ru