Как сделать превью используя плагин «Main Preview»? [Инструкция]
Для превью использовался плагин «Main Preview».
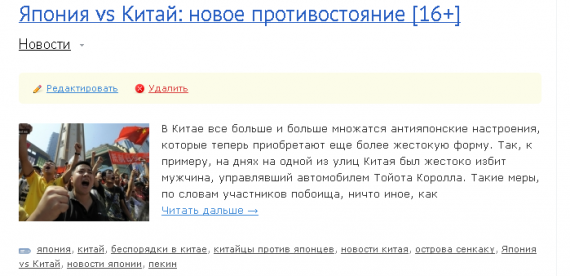
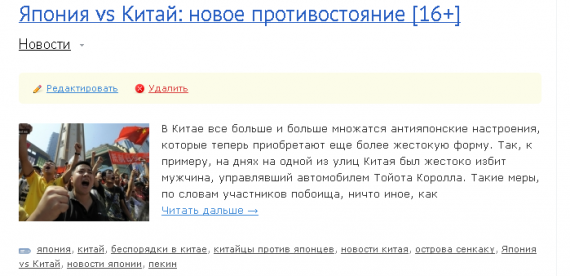
Вот, что должно примерно получиться у вас:

Настраиваем плагин
В config.php плагина «Main Preview» находим
убираем
так же нужно поменять значения:
на ваши.
После чего незабываем менять значение 'w' в коде который я буду использовать ниже:
вместо
Отбираем файлы для работы
Работать мы будем со следующими файлами из шаблона: topic_link.tpl, topic_photoset.tpl, topic_topic.tpl, topic_question.tpl
Редактируем файлы
В topic_topic.tpl и topic_photoset.tpl заменяем
на
В topic_link.tpl и topic_question.tpl заменяем
на
Если хотим убрать с главной фотку из фоттосета и опрос, то
В topic_photoset.tpl находим
и оборачиваем в
В topic_question.tpl находим
оборачиваем в
После проделанных операций не забывай почистить кэш.
Возможно есть и другие варианты, но я использовал этот. Если у кого есть, что добавить, то буду рад услышать.
Вот, что должно примерно получиться у вас:

Настраиваем плагин
В config.php плагина «Main Preview» находим
$config['size_images_preview']=array(
/*
array(
'w' => 100,
'h' => 100,
'crop' => true,
)
*/убираем
/*,*/$config['size_images_preview']=array(
array(
'w' => 100,
'h' => 100,
'crop' => true,
)
);так же нужно поменять значения:
'w' => 100,
'h' => 100,на ваши.
После чего незабываем менять значение 'w' в коде который я буду использовать ниже:
<img class="topic_preview" src="{$oTopic->getPreviewImageWebPath('100crop')}" align="left" alt="" />вместо
('100crop')}Отбираем файлы для работы
Работать мы будем со следующими файлами из шаблона: topic_link.tpl, topic_photoset.tpl, topic_topic.tpl, topic_question.tpl
Редактируем файлы
В topic_topic.tpl и topic_photoset.tpl заменяем
{$oTopic->getTextShort()}на
<img class="topic_preview" src="{$oTopic->getPreviewImageWebPath('100crop')}" align="left" alt="" />
{$oTopic->getTextShort()|strip_tags:true}В topic_link.tpl и topic_question.tpl заменяем
{$oTopic->getText()}на
{if $bTopicList}
<img class="topic_preview" src="{$oTopic->getPreviewImageWebPath('100crop')}" align="left" alt="" />
{/if}
{$oTopic->getText()|strip_tags:true}Если хотим убрать с главной фотку из фоттосета и опрос, то
В topic_photoset.tpl находим
<div class="topic-photo-preview" id="photoset-main-preview-{$oTopic->getId()}" onclick="window.location='{$oTopic->getUrl()}#photoset'">
{assign var=oMainPhoto value=$oTopic->getPhotosetMainPhoto()}
<div class="topic-photo-count" id="photoset-photo-count-{$oTopic->getId()}" onclick="window.location='{$oTopic->getUrl()}#photoset'">{$oTopic->getPhotosetCount()} {$aLang.topic_photoset_photos}</div>
{if $oMainPhoto->getDescription()}
<div class="topic-photo-desc" id="photoset-photo-desc-{$oTopic->getId()}">{$oTopic->getTextShort()|strip_tags|truncate:200:"..."}</div>
{/if}
<img src="{$oMainPhoto->getWebPath(500)}" alt="image" id="photoset-main-image-{$oTopic->getId()}" />
</div>и оборачиваем в
{if !$bTopicList} ... {/if}В topic_question.tpl находим
<div id="topic_question_area_{$oTopic->getId()}" class="poll">
{if !$oTopic->getUserQuestionIsVote()}
<div class="poll-vote">
{foreach from=$oTopic->getQuestionAnswers() key=key item=aAnswer}
<dl>
<dt><a href="#" onclick="ls.poll.vote({$oTopic->getId()},{$key}); return false;">{$aLang.social_poll_vote}</a></dt>
<dd>{$aAnswer.text|escape:'html'}</dd>
</dl>
{/foreach}
</div>
<a href="#" onclick="ls.poll.vote({$oTopic->getId()},-1); return false;">{$aLang.topic_question_abstain}</a>
{else}
{include file='question_result.tpl'}
{/if}
</div>оборачиваем в
{if !$bTopicList} ... {/if}После проделанных операций не забывай почистить кэш.
Возможно есть и другие варианты, но я использовал этот. Если у кого есть, что добавить, то буду рад услышать.

36 комментариев
Тока я не знаю, правильно ли по структуре я это написал.
В topic_part_header.tpl в самом конце файла, но перед я вставил. Вот так:
Как ты его вставляешь? У меня alt'ов нет, а хочется.
Ап. темке. Решение так и не нашел(
Fatal error: Allowed memory size of 1073741824 bytes exhausted (tried to allocate 64 bytes) in /..../ptzonline.ru/engine/classes/Engine.class.php on line 558 Выделенный сервер, память для скриптов 1Gb, общая оперативная память 16Gb…
Главное при конвертации к новым размерам из конфига пишет такое:
Переконвертировано топиков 7543
А поиск и автоматическую генерацию выдает вышеописанную ошибку. Кто нибудь понимает что происходит?
array( 'w' => 250, 'h' => null, 'crop' => false, )src="{$oTopic->getPreviewImageWebPath('199crop')}"на
src="{$oTopic->getPreviewImageWebPath('199')}"Только почему к тем топикам у которых нет картинки выводится пустое какое то место