[РЕШЕНО] Как раскрыть форму добавления комментария?
Простите за простой вопрос, но облазил все файлы comment и comment_tree никак не могу понять, как все таки раскрыть форму комментариев?
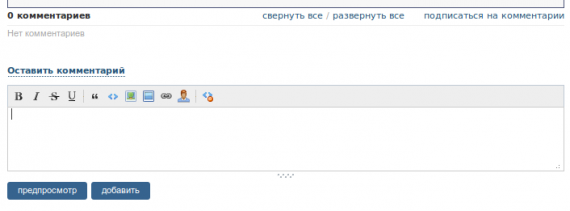
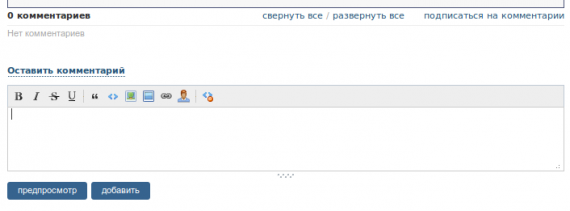
Чтобы по умолчанию она была такой:

А не такой:

Получается пользователю приходиться делать лишнее нажатие на ссылку: «Оставить комментарий»
Забыл добавить что:
1. установлен плагин Open ID Comments
2. Версия LS 0.5.1
3. Шаблон Social-Jquery
РЕШЕНИЕ:
Так как шаблоном является «social-jquery» поэтому в /templates/skin/social-jquery/js/comment.js
поменял на
и
Поменял на:
И далее в файле comment_tree.tpl
Закомментировал (можно и удалить) следующую строку:
Спасибо AndreySuperstar за помощь!!!
С уважением,
core01
Чтобы по умолчанию она была такой:

А не такой:

Получается пользователю приходиться делать лишнее нажатие на ссылку: «Оставить комментарий»
Забыл добавить что:
1. установлен плагин Open ID Comments
2. Версия LS 0.5.1
3. Шаблон Social-Jquery
РЕШЕНИЕ:
Так как шаблоном является «social-jquery» поэтому в /templates/skin/social-jquery/js/comment.js
$('#comment_preview_'+this.iCurrentShowFormComment).html('').css('display','none');поменял на
$('#comment_preview_'+this.iCurrentShowFormComment).html('').css('display','block');и
if (this.iCurrentShowFormComment==idComment && $('#reply_'+idComment).css('display')=='block') {Поменял на:
if (this.iCurrentShowFormComment==idComment && $('#reply_'+idComment).css('display')=='none') {И далее в файле comment_tree.tpl
Закомментировал (можно и удалить) следующую строку:
<h4 class="reply-header" id="add_comment_root"><a href="#" onclick="ls.comments.toggleCommentForm(0); return false;">{$aLang.comment_leave}</a></h4>Спасибо AndreySuperstar за помощь!!!
С уважением,
core01

9 комментариев
Найди
Подумай, что там удалить, может весь абзац ниже. И ссылку в заголовке «Оставить комментарий» в шаблоне comment.tpl убрать.
Если отключаю этот код, то в форме комментариев отсутствует панель с кнопками:
// Показывает/скрывает форму комментирования this.toggleCommentForm = function(idComment, bNoFocus) { var reply=$('#reply'); if(!reply.length){ return; } $('#comment_preview_' + this.iCurrentShowFormComment).remove(); if (this.iCurrentShowFormComment==idComment && reply.is(':visible')) { reply.hide(); return; } if (this.options.wysiwyg) { tinyMCE.execCommand('mceRemoveControl',true,'form_comment_text'); } reply.insertAfter('#comment_id_'+idComment).show(); $('#form_comment_text').val(''); $('#form_comment_reply').val(idComment); this.iCurrentShowFormComment = idComment; if (this.options.wysiwyg) { tinyMCE.execCommand('mceAddControl',true,'form_comment_text'); } if (!bNoFocus) $('#form_comment_text').focus(); if ($('html').hasClass('ie7')) { var inputs = $('input.input-text, textarea'); ls.ie.bordersizing(inputs); } };В шаблоне в файле JS идёт инициализация класса комментариев — у меня это /templates/skin/synio/js/template.js
// инизиализация блоков ls.blocks.init('stream',{group_items: true, group_min: 3}); ls.blocks.init('blogs'); ls.blocks.initSwitch('tags'); ls.blocks.initSwitch('upload-img'); ls.blocks.initSwitch('favourite-topic-tags'); ls.blocks.initSwitch('popup-login'); // комментарии ls.comments.init(); // -- ВОТ ЭТА СТРОКА !!!!!!! // избранное ls.hook.add('ls_favourite_toggle_after',function(idTarget,objFavourite,type,params,result){ $('#fav_count_'+type+'_'+idTarget).text((result.iCount>0) ? result.iCount : ''); });А дальше нужно понять, что и как и для чего инициализируется. Это происходит уже в главном файле, выше скинов — у меня /engine/lib/internal/template/js/comments.js
Там нужно не фунцию курочить, а найти инициализацю и там отключить скрытие формы, смотрим, у меня строка 330 — this.init = function()
this.init = function() { this.initEvent(); this.calcNewComments(); this.checkFolding(); // На следующей строке вызов функции СКРЫТИЯ формы комментов this.toggleCommentForm(this.iCurrentShowFormComment); // вот эта сука if (typeof(this.options.wysiwyg)!='number') { this.options.wysiwyg = Boolean(BLOG_USE_TINYMCE && tinyMCE); } ls.hook.run('ls_comments_init_after',[],this); };Или удалите эту строку или закомментируйте //
Пока разработчики LS не поймут, что нужно сделать хотя бы десятистраничное руководство и положить его рядом со ссылкой СКАЧАТЬ LS — то после скачивания вашей красивейшей CMS до 90% скачаших её удалят и поставят WordPress (!)