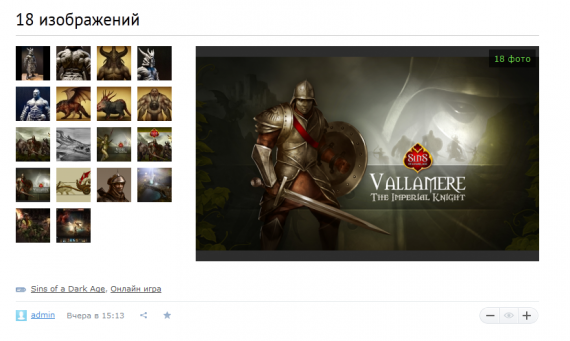
Фото сет
Не знаю кому это будет нужно, но я все равно напишу,
потому что когда у меня была проблема с фотосетом, мне не кто не помог, пришлось изменить свое мнение и сделать как можно лучше, хотя я вовсе хотел удалить главную картинку

и так начнем, как это сделать?
1) мы идем суда livestreet / templates / skin / synio / topic_photoset.tpl
открываем фаил, и там код
2) находим эту строку
и вырезаем ее оттуда
3) теперь в этом же файле, находим строку номер 2
и добавляем ниже нее, наш вырезанный код
получается как то так
4) это последнее что нам нужно сделать, идем сюды livestreet / templates / skin / synio / css / topic.css
и находим там
и добавляем float: right;
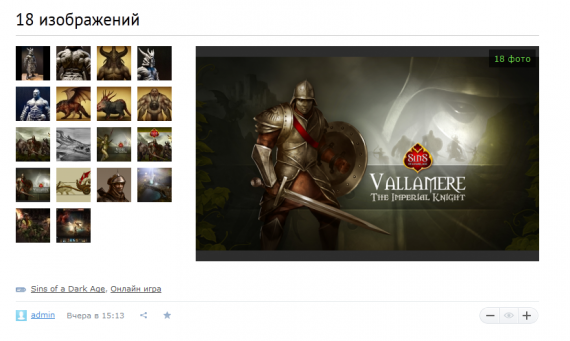
получаться вот так
Все готово, наслаждайтесь :)
потому что когда у меня была проблема с фотосетом, мне не кто не помог, пришлось изменить свое мнение и сделать как можно лучше, хотя я вовсе хотел удалить главную картинку

и так начнем, как это сделать?
1) мы идем суда livestreet / templates / skin / synio / topic_photoset.tpl
открываем фаил, и там код
2) находим эту строку
{assign var=oMainPhoto value=$oTopic->getPhotosetMainPhoto()}
{if $oMainPhoto}
<div class="topic-photo-preview" id="photoset-main-preview-{$oTopic->getId()}" onclick="window.location='{$oTopic->getUrl()}#photoset'">
<div class="topic-photo-count" id="photoset-photo-count-{$oTopic->getId()}">{$oTopic->getPhotosetCount()} {$aLang.topic_photoset_photos}</div>
{if $oMainPhoto->getDescription()}
<div class="topic-photo-desc" id="photoset-photo-desc-{$oTopic->getId()}">{$oMainPhoto->getDescription()}</div>
{/if}
<img src="{$oMainPhoto->getWebPath(500)}" alt="image" id="photoset-main-image-{$oTopic->getId()}" />
</div>
{/if}
и вырезаем ее оттуда
3) теперь в этом же файле, находим строку номер 2
<div class="topic-photo-images">
<h2>{$oTopic->getPhotosetCount()} {$oTopic->getPhotosetCount()|declension:$aLang.topic_photoset_count_images}</h2>
<a name="photoset"></a>
<ul id="topic-photo-images">и добавляем ниже нее, наш вырезанный код
получается как то так
<div class="topic-photo-images">
<h2>{$oTopic->getPhotosetCount()} {$oTopic->getPhotosetCount()|declension:$aLang.topic_photoset_count_images}</h2>
<a name="photoset"></a>
<ul id="topic-photo-images">
{assign var=oMainPhoto value=$oTopic->getPhotosetMainPhoto()}
{if $oMainPhoto}
<div class="topic-photo-preview" id="photoset-main-preview-{$oTopic->getId()}" onclick="window.location='{$oTopic->getUrl()}#photoset'">
<div class="topic-photo-count" id="photoset-photo-count-{$oTopic->getId()}">{$oTopic->getPhotosetCount()} {$aLang.topic_photoset_photos}</div>
{if $oMainPhoto->getDescription()}
<div class="topic-photo-desc" id="photoset-photo-desc-{$oTopic->getId()}">{$oMainPhoto->getDescription()}</div>
{/if}
<img src="{$oMainPhoto->getWebPath(500)}" alt="image" id="photoset-main-image-{$oTopic->getId()}" />
</div>
{/if}
4) это последнее что нам нужно сделать, идем сюды livestreet / templates / skin / synio / css / topic.css
и находим там
/* Topic Photo */
.topic.topic-type-photoset { }
.topic.topic-type-photoset .topic-photo-preview { position: relative; margin-bottom: 15px; cursor: pointer; }и добавляем float: right;
получаться вот так
/* Topic Photo */
.topic.topic-type-photoset { }
.topic.topic-type-photoset .topic-photo-preview { position: relative; margin-bottom: 15px; float: right; cursor: pointer; }Все готово, наслаждайтесь :)

7 комментариев
Спасибо.
Единственное отличие в действиях в том, что в файл стилей надо добавить float: bottom; там, где это рекомендует сделать Help
Не знаю, как кому, а мне понравилось!
{assign var=oMainPhoto value=$oTopic->getPhotosetMainPhoto()} {if $oMainPhoto} <div class="topic-photo-preview" id="photoset-main-preview-{$oTopic->getId()}" onclick="window.location='{$oTopic->getUrl()}#photoset'"> <div class="topic-photo-count" id="photoset-photo-count-{$oTopic->getId()}">{$oTopic->getPhotosetCount()} {$aLang.topic_photoset_photos}</div> {if $oMainPhoto->getDescription()} <div class="topic-photo-desc" id="photoset-photo-desc-{$oTopic->getId()}">{$oMainPhoto->getDescription()}</div> {/if} <img src="{$oMainPhoto->getWebPath(500)}" alt="image" id="photoset-main-image-{$oTopic->getId()}" /> </div> {/if}PЗабыли добавить еще одну {/if}, а это важно.