Доброго времени суток. При использовании плагина main preview, включение в конфиге водяных знаков приводит к их дублирующему наложению.
Есть ли способ убрать watermark на превьюшках?
Заранее спасибо за ответ.
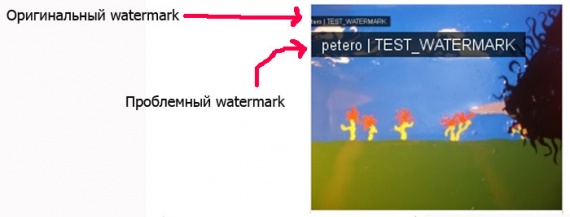
Вот таким формируется превью, при использовании водяного знака:


10 комментариев
Может подобным образом можно отключить и в превьюшках?
Вроде бы так
Иначе, водяной знак просто не накладывается
У меня другой вопрос, как вообще убрать из превью ватермарк?
читал манул так там написано:
Из чего выходит make_preview_image не поддерживается, хотя делал его хозяин ort
для тех кто ищет как вставить ватермарк на изображение только в топике:
Если кто знает и решил эту проблему, прошу не проходить мимо.
Ищем файл:
mainpreview\classes\modules\main\Main.class.php
строка
277:$aParams=$this->Image_BuildParams('topic');topic заменяем на mainpreview
277:$aParams=$this->Image_BuildParams('mainpreview');а в конфиге уже прописываем новые правила