Выпадающее меню на jquery в header_top.tpl
Заметка для себя.
Как добавить многоуровневое выпадающее горизонтальное меню на Livestreet 1.0.3
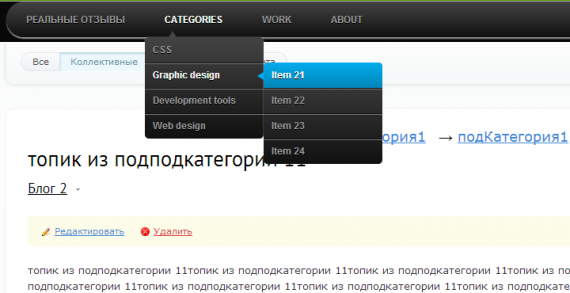
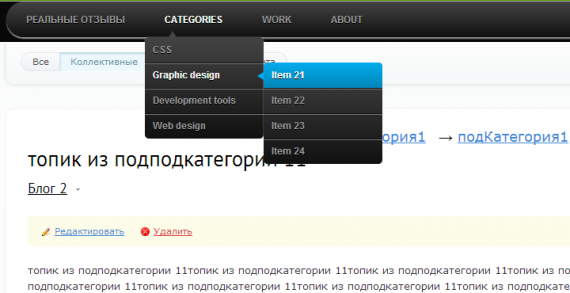
Понравился мне здесь один вариант готового меню, которое остается только допилить напильником.
Если кому-то не приглянулся дизайн, то всегда можно поискать аналоги, я на оригинальность не претендую…

А в этом деле нам помогут камень, ножницы, бумага и волшебный порошок...
Качаем понравившийся вариант менюшки.
В моем случае было два файла: скрипт и HTML файл с демкой, в котором прописан стиль CSS и структура меню.
Сохраняем js в папку с js в каталоге с вашим шаблоном.
Стиль CSS копируем из HTML файла и вставляем, например, в файл стиля menu.css, опять же в каталоге с вашим шаблоном (не забудьте очистить от лишних HTML тегов).
Я предусмотрительно переименовал класс menu на krmenu, чтоб точно ничего не конфликтовало с возможными стилями самого шаблона…
Теперь подключаем стили и скрипты в конфиге шаблона в файлике шаблон\settings\config\config.php дописываем в требуемые разделы:
и
теперь редактируем файл header_top.tpl вашего шаблона:
требуется добавить для скрипта:
И само меню из того же HTML файла, который шел с демкой.
У меня получилось так:
Естественно наполнять структуру рученьками, а хуки расставляйте под свои нужды…
Всегда актуальный скрипт можно скачать здесь jquery.com/download/
Как добавить многоуровневое выпадающее горизонтальное меню на Livestreet 1.0.3
Понравился мне здесь один вариант готового меню, которое остается только допилить напильником.
Если кому-то не приглянулся дизайн, то всегда можно поискать аналоги, я на оригинальность не претендую…

Качаем понравившийся вариант менюшки.
В моем случае было два файла: скрипт и HTML файл с демкой, в котором прописан стиль CSS и структура меню.
Сохраняем js в папку с js в каталоге с вашим шаблоном.
Стиль CSS копируем из HTML файла и вставляем, например, в файл стиля menu.css, опять же в каталоге с вашим шаблоном (не забудьте очистить от лишних HTML тегов).
Я предусмотрительно переименовал класс menu на krmenu, чтоб точно ничего не конфликтовало с возможными стилями самого шаблона…
Теперь подключаем стили и скрипты в конфиге шаблона в файлике шаблон\settings\config\config.php дописываем в требуемые разделы:
"___path.static.skin___/css/menu.css",
и
$config['head']['default']['js'][] = '___path.static.skin___/js/jquery-latest.min.js';
теперь редактируем файл header_top.tpl вашего шаблона:
требуется добавить для скрипта:
<script type="text/javascript" src="jquery-latest.min.js"></script>
<script type="text/javascript">
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('li').has('ul').mouseover(function(){
$(this).children('ul').show();
}).mouseout(function(){
$(this).children('ul').hide();
})
}
});
</script>И само меню из того же HTML файла, который шел с демкой.
У меня получилось так:
{literal}
<script type="text/javascript">
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('li').has('ul').mouseover(function(){
$(this).children('ul').show();
}).mouseout(function(){
$(this).children('ul').hide();
})
}
});
</script>
{/literal}
<header id="header" role="banner">
{hook run='header_banner_begin'}
<ul id="krmenu">
<li>
<a href="{cfg name='path.root.web'}">{cfg name='view.name'}</a>
</li>
<li>
<a href="#">Categories</a>
<ul>
<li>
<a href="#">CSS</a>
<ul>
<li {if $sMenuHeadItemSelect=='blog'}class="active"{/if}><a href="{cfg name='path.root.web'}">{$aLang.topic_title}</a> <i></i></li>
<li><a href="#">Item 12</a></li>
<li><a href="#">Item 13</a></li>
<li><a href="#">Item 14</a></li>
</ul>
</li>
<li>
<a href="#">Graphic design</a>
<ul>
<li><a href="#">Item 21</a></li>
<li><a href="#">Item 22</a></li>
<li><a href="#">Item 23</a></li>
<li><a href="#">Item 24</a></li>
</ul>
</li>
<li>
<a href="#">Development tools</a>
<ul>
<li><a href="#">Item 31</a></li>
<li><a href="#">Item 32</a></li>
<li><a href="#">Item 33</a></li>
<li><a href="#">Item 34</a></li>
</ul>
</li>
<li>
<a href="#">Web design</a>
<ul>
<li><a href="#">Item 41</a></li>
<li><a href="#">Item 42</a></li>
<li><a href="#">Item 43</a></li>
<li><a href="#">Item 44</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Work</a>
<ul>
<li>
<a href="#">Work 1</a>
<ul>
<li>
<a href="#">Work 11</a>
<ul>
<li>
<a href="#">Work 111</a>
</li>
<li>
<a href="#">Work 112</a>
</li>
<li>
<a href="#">Work 113</a>
</li>
</ul>
</li>
<li>
<a href="#">Work 12</a>
<ul>
<li>
<a href="#">Work 121</a>
</li>
<li>
<a href="#">Work 122</a>
</li>
<li>
<a href="#">Work 123</a>
</li>
</ul>
</li>
<li>
<a href="#">Work 13</a>
<ul>
<li>
<a href="#">Work 131</a>
</li>
<li>
<a href="#">Work 132</a>
</li>
<li>
<a href="#">Work 133</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Work 2</a>
<ul>
<li>
<a href="#">Work 21</a>
<ul>
<li>
<a href="#">Work 211</a>
</li>
<li>
<a href="#">Work 212</a>
</li>
<li>
<a href="#">Work 213</a>
</li>
</ul>
</li>
<li>
<a href="#">Work 22</a>
<ul>
<li>
<a href="#">Work 221</a>
</li>
<li>
<a href="#">Work 222</a>
</li>
<li>
<a href="#">Work 223</a>
</li>
</ul>
</li>
<li>
<a href="#">Work 23</a>
<ul>
<li>
<a href="#">Work 231</a>
</li>
<li>
<a href="#">Work 232</a>
</li>
<li>
<a href="#">Work 233</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Work 3</a>
<ul>
<li>
<a href="#">Work 31</a>
<ul>
<li>
<a href="#">Work 311</a>
</li>
<li>
<a href="#">Work 312</a>
</li>
<li>
<a href="#">Work 313</a>
</li>
</ul>
</li>
<li>
<a href="#">Work 32</a>
<ul>
<li>
<a href="#">Work 321</a>
</li>
<li>
<a href="#">Work 322</a>
</li>
<li>
<a href="#">Work 323</a>
</li>
</ul>
</li>
<li>
<a href="#">Work 33</a>
<ul>
<li>
<a href="#">Work 331</a>
</li>
<li>
<a href="#">Work 332</a>
</li>
<li>
<a href="#">Work 333</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">About</a>
</li>
<li>
</li>
</ul>
{if $oUserCurrent}
<div class="dropdown-user" id="dropdown-user">
<a href="{$oUserCurrent->getUserWebPath()}"><img src="{$oUserCurrent->getProfileAvatarPath(48)}" alt="avatar" class="avatar" /></a>
<a href="{$oUserCurrent->getUserWebPath()}" class="username">{$oUserCurrent->getLogin()}</a>
<div class="dropdown-user-shadow"></div>
<div class="dropdown-user-trigger" id="dropdown-user-trigger"><i></i></div>
<ul class="dropdown-user-menu" id="dropdown-user-menu" style="display: none">
<li class="item-stat">
<span class="strength" title="{$aLang.user_skill}"><i class="icon-synio-star-green"></i> {$oUserCurrent->getSkill()}</span>
<span class="rating {if $oUserCurrent->getRating() < 0}negative{/if}" title="{$aLang.user_rating}"><i class="icon-synio-rating"></i> {$oUserCurrent->getRating()}</span>
{hook run='userbar_stat_item'}
</li>
{hook run='userbar_item_first'}
<li class="item-messages">
<a href="{router page='talk'}" id="new_messages">
<i class="item-icon"></i>
{$aLang.user_privat_messages}
{if $iUserCurrentCountTalkNew}<div class="new">+{$iUserCurrentCountTalkNew}</div>{/if}
</a>
</li>
<li class="item-favourite"><i class="item-icon"></i><a href="{$oUserCurrent->getUserWebPath()}favourites/topics/">{$aLang.user_menu_profile_favourites}</a></li>
<li class="item-profile"><i class="item-icon"></i><a href="{$oUserCurrent->getUserWebPath()}">{$aLang.footer_menu_user_profile}</a></li>
<li class="item-settings"><i class="item-icon"></i><a href="{router page='settings'}profile/">{$aLang.user_settings}</a></li>
<li class="item-create"><i class="item-icon"></i><a href="{router page='topic'}add/">{$aLang.block_create}</a></li>
{hook run='userbar_item_last'}
<li class="item-signout"><i class="item-icon"></i><a href="{router page='login'}exit/?security_ls_key={$LIVESTREET_SECURITY_KEY}">{$aLang.exit}</a></li>
</ul>
</div>
{else}
<ul class="auth">
{hook run='userbar_item'}
<li><a href="{router page='registration'}" class="js-registration-form-show">{$aLang.registration_submit}</a></li>
<li><a href="{router page='login'}" class="js-login-form-show sign-in">{$aLang.user_login_submit}</a></li>
</ul>
{/if}
{if $iUserCurrentCountTalkNew}<a href="{router page='talk'}" class="new-messages">+{$iUserCurrentCountTalkNew} <i class="icon-synio-new-message"></i></a>{/if}
{hook run='main_menu'}
{hook run='userbar_nav'}
{hook run='header_banner_end'}
</header>Естественно наполнять структуру рученьками, а хуки расставляйте под свои нужды…
Всегда актуальный скрипт можно скачать здесь jquery.com/download/

12 комментариев
*Хотя, судя по коду, она у вас даже не подключается в хтмл и просто так висит.
Строку можно и удалить.
А внутри него уже находятся нужные стили с #krmenu и прочими.
Хотя с описанной задачей я всю ночь боролся, пока не победил!
я себе ставил на absolut-spb.com/
Просто удобный конструктор для начинающих.
Почему именно выпадающее меню? Потому что в 1 клик попадаешь в нужное русло, а не в 4 клика пытаешься дошкрести до нужной точки. Да и нагляднее.
Жаль что в базовой поставке ничего подобного нет, собственно как и в каталоге…