Вопросы по поводу Favicon и визуальных закладок
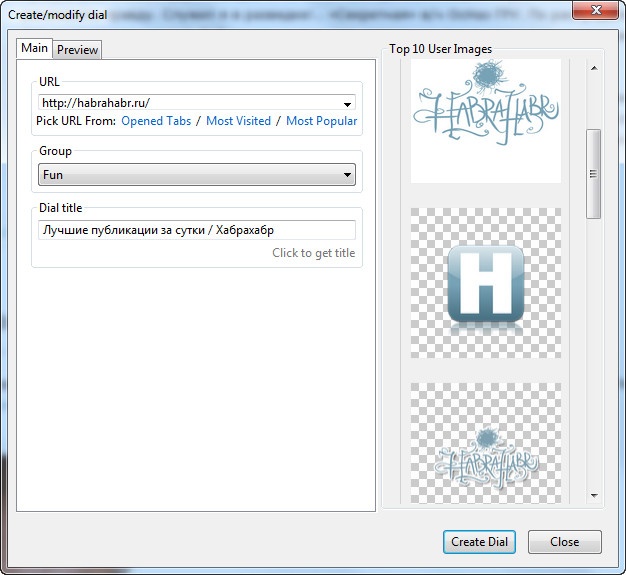
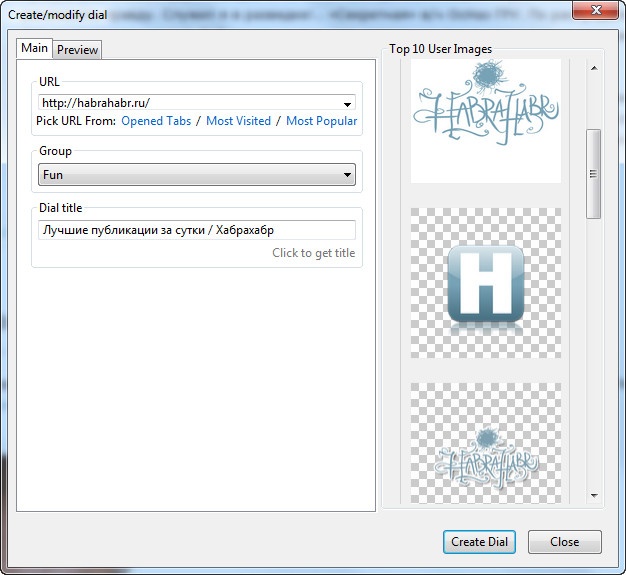
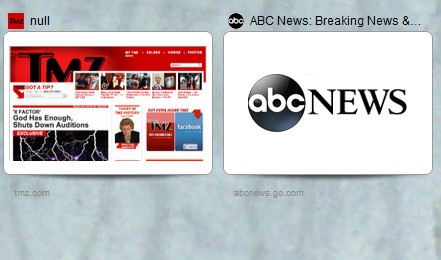
Первый вопрос — как добавить своё изображение в качестве файла визуальных закладок хрома, Speed Dial и т.п. К примеру при добавлении Хабра в Speed Dial появляется вкладка с изображениями которые можно использовать вместо стандартного превью страницы:

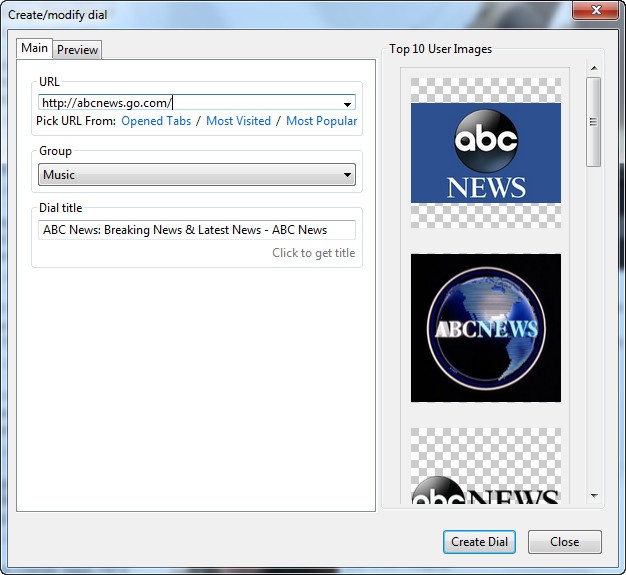
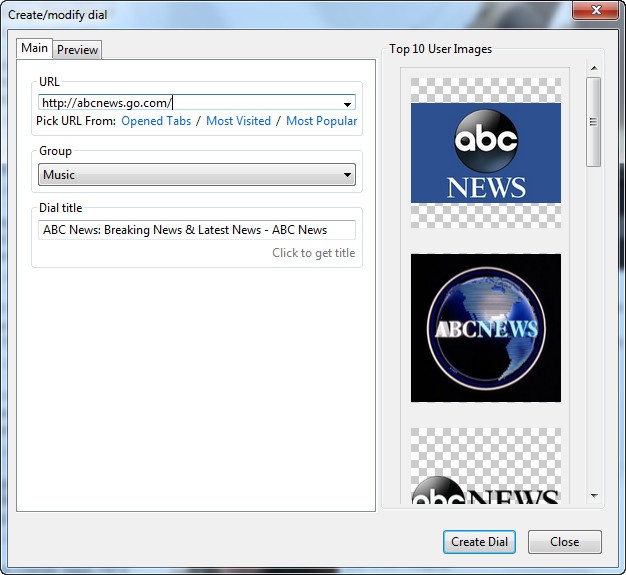
То же самое на многих других сайтах, к примеру АВС:

Документации что куда прописать чтобы предлагать Speed Dialу и подобным расширениям готовую картинку или логотип я не нашёл:

Второй вопрос по favicon
Есть такой онлайн генератор Favicon: realfavicongenerator.net
Отличается тем что генерирует не только файл PNG или ICO размером 16х16, а делает привьюшки и иконки букмарков под виндовс, андроида, айфона, и т.п.
После обработки, даётся ссылка на архив с иконками и файлом browserconfig.xml для IE11, а так же код для вставки в шаблон, цитирую:
Подскажите куда это прописывать, в header.tpl который лежит в папке с темой?
Нужно ли менять что либо в коде, например указать полный путь к графическим файлам?
Куда распаковывать архив, в корень или в другую директорию?

То же самое на многих других сайтах, к примеру АВС:

Документации что куда прописать чтобы предлагать Speed Dialу и подобным расширениям готовую картинку или логотип я не нашёл:

Второй вопрос по favicon
Есть такой онлайн генератор Favicon: realfavicongenerator.net
Отличается тем что генерирует не только файл PNG или ICO размером 16х16, а делает привьюшки и иконки букмарков под виндовс, андроида, айфона, и т.п.
После обработки, даётся ссылка на архив с иконками и файлом browserconfig.xml для IE11, а так же код для вставки в шаблон, цитирую:
Download your package: Favicon package
Extract this package in the root of your web site. If your site is mysite.com, you should be able to access a file named mysite.com/favicon.ico.
Insert the following code in the section of your HTML pages:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-192x192.png" sizes="192x192"> <link rel="icon" type="image/png" href="/favicon-160x160.png" sizes="160x160"> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-TileImage" content="/mstile-144x144.png">
Подскажите куда это прописывать, в header.tpl который лежит в папке с темой?
Нужно ли менять что либо в коде, например указать полный путь к графическим файлам?
Куда распаковывать архив, в корень или в другую директорию?

5 комментариев
2. Не занимайтесь ерундой. www.favicon.cc/, прописываете в шаблоне.
2. Можно и так, но тогда при сохранении ярлыка, скажем на рабочем столе, он выглядит не так красиво
2. Делайте все по инструкции, вставляйте в header.tpl и тогда все заработает
2. Сделал, вроде работает, но если запустить проверку с realfavicongenerator.net
пишет что некоторые файлы отсутствуют, видимо нужно обратиться к разработчикам с realfavicongenerator