Firefox vs IE: проблема с CSS
Друзья, никак не найду решение проблемы, рисую элементы дизайна и тут же их прикручиваю, в ходе верстки наткнулся на проблему с расположением изображения. Итак, есть изображение, которое делаем фоновым для ссылок «блоги, люди, о проекте и т.д.», в css прописываем:
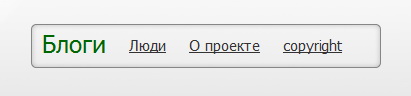
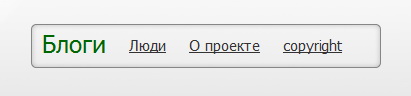
В firefox всё отлично:

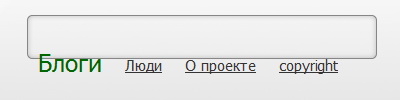
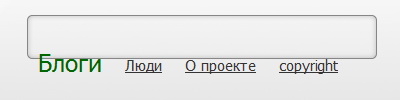
В ie текст съехал в низ:

Проблема заключается в
Выручайте, как поправить? Заранее благодарю.
#header .nav-main { position:absolute; left:500px; top:75px; background: url(../images/navmainbg.png) no-repeat; width:350px; height:44px; }
#header .nav-main li { float: left; font-size: 15px; padding-top: 12px; padding-left:11px; margin-right: 12px; text-align:center; }В firefox всё отлично:

В ie текст съехал в низ:

Проблема заключается в
#header .nav-main li { float: left; font-size: 15px; padding-top:12px; padding-left:11px; margin-right: 12px; text-align:center; }padding-top:12px;Выручайте, как поправить? Заранее благодарю.

11 комментариев
P.S. Сейчас под рукой нет Ие, чтобы проверить рабочий способ.