Добавляем плюшки или интеграция в соц.сети
SMO (Social Media Optimisation) является на сегодняшний день весьма важным аспектом развития ресурса. Важной составляющей SMO является возможность размещать анонсы материалов вашего проекта в социальных сетях. Имеется масса готовых решений: комплексных решений и одиночных элементов для определенной социальной сети. Я хочу поделиться с вами своим решением данного вопроса. Бесплатное комплексное решение для интеграции в социальные сети. Мною был использован сервис share42.com

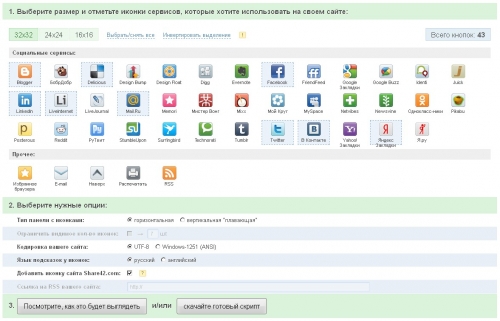
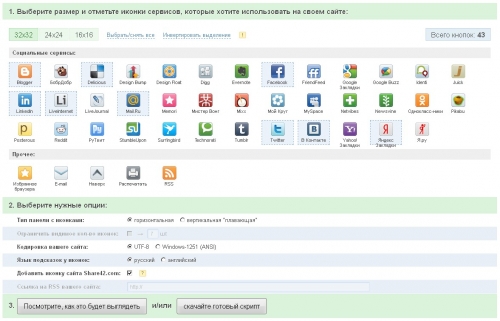
Итак, начнем. Первым делом заходим на сайт и определяем размер иконок, который мы планируем использовать на своем сайте. Доступны три варианта: 32х32, 24х24, 16х16.
Затем выбираем социальные сервисы, в которых мы планируем размещать анонсы материалов нашего сайта. Здесь в нашем распоряжении 43 кнопки, которые мы без труда сможем интегрировать в наш проект. Для полного комплекта не хватает лишь кнопки «google+». Это поправимо, но немного выходить за рамки данного поста.
Далее мы указываем ряд технических моментов. Размещение блока (вертикальное или горизонтальное), кодировку текста, язык всплывающих подсказок (русский или английский) и адрес RSS потока (если планируете разместить и его в блоке).
После всего этого скачиваете скрипт. На выходе вы получаете два файла: изображение с используемыми кнопками и сам JavaScript.

Нам остается прикрутить все это к нашему шаблону. Распаковываем архив и заливаем в корень сайта папку «share42» (должно получится site.ru/share42/).
Теперь шаблон. В моем случае использован шаблон Street-spirit. К слову, спасибо ребятам за создание прекрасного шаблона. Так как для выбранного мною шаблона лучше всего подходил горизонтальный стационарный блок кнопок для социальных сетей, я добавляю в topic.css следующие стили:
При желании допиливаете стиль под свои нужды без всяких проблем.
Далее определяем место вывода блока с кнопками в самом шаблоне. В моем случае оптимальным вариантом было размещение блока с кнопками сразу после тегов. Итак, добавляем в topic_topic.tpl, topic_photoset.tpl, topic_question.tpl (остальные типы постов не актуальны) добавляем код:
Где site.ru — ваш домен. Все готово. Теперь ваши пользователи без труда смогут поделиться интересными, на их взгляд, материалами в соц.сетях.
ЗЫ. Я не являюсь автором сайта share42.com Все предложения и благодарности адресуйте Дмитрию Лялину aka Dimox

Итак, начнем. Первым делом заходим на сайт и определяем размер иконок, который мы планируем использовать на своем сайте. Доступны три варианта: 32х32, 24х24, 16х16.
Затем выбираем социальные сервисы, в которых мы планируем размещать анонсы материалов нашего сайта. Здесь в нашем распоряжении 43 кнопки, которые мы без труда сможем интегрировать в наш проект. Для полного комплекта не хватает лишь кнопки «google+». Это поправимо, но немного выходить за рамки данного поста.
Далее мы указываем ряд технических моментов. Размещение блока (вертикальное или горизонтальное), кодировку текста, язык всплывающих подсказок (русский или английский) и адрес RSS потока (если планируете разместить и его в блоке).
После всего этого скачиваете скрипт. На выходе вы получаете два файла: изображение с используемыми кнопками и сам JavaScript.

Нам остается прикрутить все это к нашему шаблону. Распаковываем архив и заливаем в корень сайта папку «share42» (должно получится site.ru/share42/).
Теперь шаблон. В моем случае использован шаблон Street-spirit. К слову, спасибо ребятам за создание прекрасного шаблона. Так как для выбранного мною шаблона лучше всего подходил горизонтальный стационарный блок кнопок для социальных сетей, я добавляю в topic.css следующие стили:
#share42 {
display: inline-block;
padding: 6px 0 0 6px;
background: #FFF;
border: 1px solid #E9E9E9;
border-radius: 4px;
}
#share42:hover {
background: #F6F6F6;
border: 1px solid #D4D4D4;
box-shadow: 0 0 5px #DDD;
}
#share42 a {opacity: 0.5;}
#share42:hover a {opacity: 0.7}
#share42 a:hover {opacity: 1}
При желании допиливаете стиль под свои нужды без всяких проблем.
Далее определяем место вывода блока с кнопками в самом шаблоне. В моем случае оптимальным вариантом было размещение блока с кнопками сразу после тегов. Итак, добавляем в topic_topic.tpl, topic_photoset.tpl, topic_question.tpl (остальные типы постов не актуальны) добавляем код:
<div>
<script type="text/javascript" src="http://site.ru/share42/share42.js"></script>
<script type="text/javascript">share42('http://site.ru/share42/','{$oTopic->getUrl()}','{$oTopic->getTitle()|escape:'html'}',150,20)</script>
</div>
Где site.ru — ваш домен. Все готово. Теперь ваши пользователи без труда смогут поделиться интересными, на их взгляд, материалами в соц.сетях.
ЗЫ. Я не являюсь автором сайта share42.com Все предложения и благодарности адресуйте Дмитрию Лялину aka Dimox

10 комментариев
Единственное, подскажите, куда именно в topic_topic.tpl, topic_photoset.tpl, topic_question.tpl вы воткнули код?
— комплексное решение, которое легко адаптировать под различные проекты;
— отсутствие зависимости от вресии движка.
Альтернатива должна быть всегда. Она стимулирует развитие.
А как сделать чтобы эти ссылк были видны только когда заходишь в топик, а не под каждым топиком в общем списке?