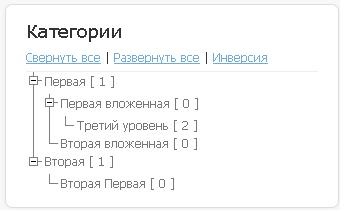
Раскрываемое дерево категорий топиков
 В плагин Category добавил для удобства пользования скрипт раскрываемого дерева.
В плагин Category добавил для удобства пользования скрипт раскрываемого дерева.Для доработки использовал JQuery плагин TreeView — простой и не требующий особых усилий по внедрению.
И так, для тех кто захочет его использовать , на примере шаблоне new-jquery:
1. Из всего того что находится в файле-архиве jquery.TreeView потребуются:
- jquery.treeview.css
- jquery.treeview.js
- папка image c картинками
Поместим их в папку js шаблона new-jquery, т.е. в plugins\category\templates\skin\new-jquery\js
2. Вносим изменения в шаблоны блоков block.category.tpl и block.categoryadmin.tpl
<div class="block category">
<script type="text/javascript" src="{$sTemplateCategoryWebPathPlugin}/js/jquery.treeview.js"></script>
<link href="{$sTemplateCategoryWebPathPlugin}/js/jquery.treeview.css" rel="stylesheet" type="text/css">
<script type="text/javascript">
$(function() {
$("#tree").treeview({
collapsed: false,
animated: "fast",
control:"#sidetreecontrol",
prerendered: false,
persist: "location"
});
})
</script>
<h1>{$aLang.cat_title}</h1>
<div class="block-content" id="block-category">
<div id="sidetreecontrol"> <a href="?#">Свернуть все</a> | <a href="?#">Развернуть все</a> | <a href="?#">Инверсия</a></div>
{include file="$sTemplatePathPlugin/block.category_toggle.tpl"}
</div>
</div>3. Изменим содержимое шаблона block.category_toggle.tpl:
{if $oUserCurrent and $oUserCurrent->isAdministrator()}{assign var="isAdm" value=1}{/if}
<ul class="list treeview-gray" id="tree">
{if $aCategory}
{foreach from=$aCategory item=oCategory name=cat}
{include file="$sTemplatePathPlugin/block.cat_row.tpl"}
{/foreach}
{/if}
</ul>и шаблон block.cat_row.tpl:
<li class="{if $sEvent==$oCategory->getUrl()}selected{/if}">
<a {if $sAdmin}href="#" onclick="ls.category.edit('{$oCategory->getId()}','{$oCategory->getParentId()}','{$oCategory->getTitle()}','{$oCategory->getUrl()}');return false;"{else}href="{$oCategory->getCategoryUrl()}"{/if}>
{$oCategory->getTitle()|escape:'html'}
<sup>[ {$oCategory->getCountTarget()} ]</sup>
</a>
{if $sAdmin} <a href="#" onclick="ls.category.del('{$oCategory->getId()}','{$sTypeCategory}');return false; " style="color: red;">×</a>{/if}
{if $oCategory->getSubCategory()}
<ul>
{assign var="oCategorySub" value=$oCategory->getSubCategory()}
{foreach from=$oCategorySub item=oCategory name=cat}
{include file="$sTemplatePathPlugin/block.cat_row.tpl"}
{/foreach}
</ul>
{/if}
</li>4. Ну и напоследок приведем в порядок стили нашего дерева, для чего внесем дополнения в файл style.css, расположенный в plugins\category\templates\skin\new-jquery\css:
.block.category ul.list { border-top: 1px solid #eee; margin-top: 5px;}
.block.category ul.list li {overflow: hidden; zoom: 1; }
.block.category ul.list li a {color: #777; padding: 3px 3px 3px 3px; text-decoration: none; }
.block.category ul.list li a:hover { color: #FC6C0D; }
.treeview .hitarea {margin-top: 2px;}
.treeview li { padding-bottom: 0px; padding-top: 0px;}
.treeview a.selected {font-weight: bold; background: #eee}
Посмотреть можно здесь

14 комментариев
Ну если серьезно, то в планах для себя «облагородить» это дело.
Все что выше — для 0.5.1.