Визуализация статистических данных
Как и обещал в прошлый раз, продолжаю роман с визуализацией данных движка Livestreet. На этот раз отобразим на графиках динамику следующих данных:

В архиве следующая структура данных:

data — тут файлы которые отвечают за формирование статистики
include — файлы графиков
settings — файлы отвечающие за внешний вид графиков
Создаём статичную страницу в движке, либо специальный раздел и вставляем туда следующий код:
В эти файлы для красоты вынесены функции вызова графиков с определенными настройками.
topics.js
comments.js
registration.js
В папке data есть файл configdb.php, в котором настройки коннекта к базе. Его нужно подправить. Также нужно подправить файлы в папке data на предмет префикса к базе данных, если у вас он отличен от стандартного «prefix».
Для разнообразия предлагаю два варианта оформления:
По умолчанию в настройках указан линейный тип графика и файл настроек livestat.xml
Если хочется изменить графики на колонки, то нужно в файлах topics.js, comments.js и registration.js заменить:
amline.swf на amcolumn.swf
livestat.xml на amcolumn_settings.xml
P.S. За безопасность не ручаюсь, но думаю все должно быть ок, так как параметры в скрипты не передаются. Если что — поправьте.
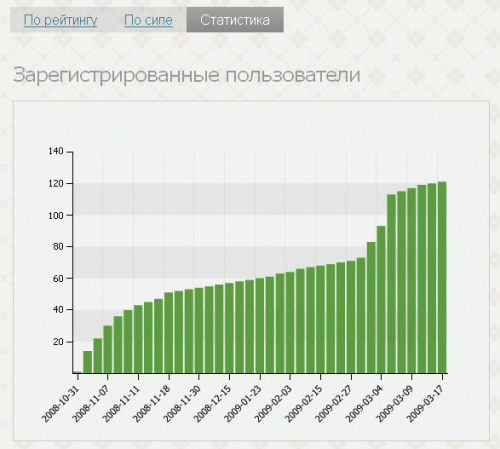
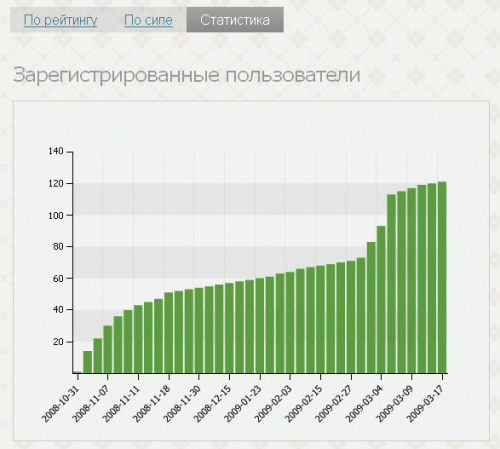
- пользователи
- комментарии
- статьи

В архиве следующая структура данных:

data — тут файлы которые отвечают за формирование статистики
include — файлы графиков
settings — файлы отвечающие за внешний вид графиков
Создаём статичную страницу в движке, либо специальный раздел и вставляем туда следующий код:
<script type="text/javascript" src="/charts/include/swfobject.js"></script>
<h1>Зарегистрированные пользователи</h1>
<div id="registration">
<strong>You need to upgrade your Flash Player</strong>
</div>
<script type="text/javascript" src="/charts/registration.js"></script>
<h1>Оставленные комментарии</h1>
<div id="comments">
<strong>You need to upgrade your Flash Player</strong>
</div>
<script type="text/javascript" src="/charts/comments.js"></script>
<h1>Опубликованнные статьи</h1>
<div id="topics">
<strong>You need to upgrade your Flash Player</strong>
</div>
<script type="text/javascript" src="/charts/topics.js"></script>
В эти файлы для красоты вынесены функции вызова графиков с определенными настройками.
topics.js
comments.js
registration.js
В папке data есть файл configdb.php, в котором настройки коннекта к базе. Его нужно подправить. Также нужно подправить файлы в папке data на предмет префикса к базе данных, если у вас он отличен от стандартного «prefix».
Для разнообразия предлагаю два варианта оформления:
По умолчанию в настройках указан линейный тип графика и файл настроек livestat.xml
Если хочется изменить графики на колонки, то нужно в файлах topics.js, comments.js и registration.js заменить:
amline.swf на amcolumn.swf
livestat.xml на amcolumn_settings.xml
P.S. За безопасность не ручаюсь, но думаю все должно быть ок, так как параметры в скрипты не передаются. Если что — поправьте.

40 комментариев
А есть ли сайтик где это можно вживую посмотреть?
бегло читал и не заметил линков!
Спасибо за модуль!
спасибо за модуль
так это я не думаю что особо критично.
изменение кармы общее былобы просто фантистически!
>Если хочется изменить графики на колонки, то нужно в файлах topics.js, comments.js и registration.js заменить:
>amline.swf на amcolumn.swf
>livestat.xml на amcolumn_settings.swf
правильно будет
livestat.xml на amcolumn_settings.xml
У меня статистика говорит что на сегодняшний день на сайте зарегистрировано 188 пользователей.
На самом деле у меня их чуть больше 20. Все остальные боты которые не подтвердили свою регистрацию и на станице соответственно их невидно.
Я об том что нужно дропать юзеров которые за N времени не подтвердили свою регистрацию.
Это решит проблему с неправильной статистикой!
В надписи по типу «Посетители/просмотры» находятся в самом swf файле. Здесь же прописаны вручную.
Думаю было бы логично сделать и там и там одинаково.
з.ы. Спасибо за фишку к ЛС
В таком случае он мог бы визуально оценить «качество» своих публикаций.
И еще у меня config.db.php
а у вас
разные форматы!
очему Movie Not loaded пишет?
Может потому что, я сменил название папки вместо charts я назвал ее stats, создал новую страницу, там вставил ваш текст, поправил пути. Но все равно, что то графики не появляются!
Я их сменил и все заработало, только вот мне не нравиться, что там логотипы amCharts.com висят! Как их убрать? У вас они вроде убраны!
Но зачем опять тырить дизайн у TM, или это уже традиция такая? :)
сделал все по инструкции, но выдаёт ошибку прямо за место графиков:
Error in data file
и графики не показываются
Спасибо