Конкурсная работа ► LiveStreet Evolution™
Представляю Вам конкурсную работу LiveStreet Evolution. Вначале хотел сделать за 3-4 дня шаблон максимально похожий на существующую тему, но улучшенный, так как посчитал что вариант LiveStreet Sweet слишком отошел от оригинала. Однако в процессе работы идеи так и сыпались в мою голову, поэтому тема получила много новых идей, при этом сохранив «свое лицо». Работа кипела 3 недели.

Вначале немного о преимуществах темы:

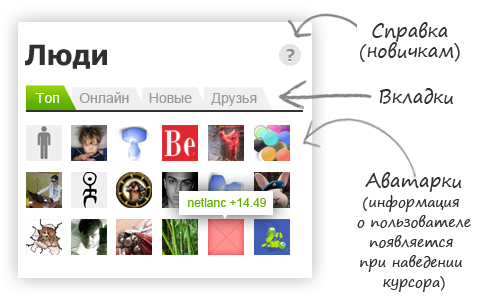
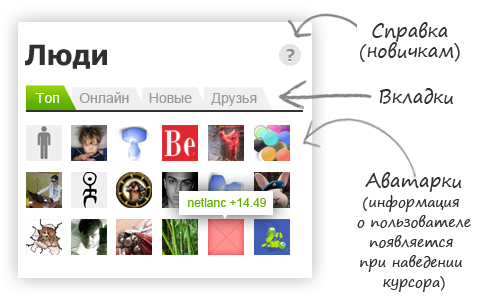
В сайбре, вместо "меток", я предлагаю такой блок как "люди". В разделе люди, будет сразу видно, кто на сайте наиболее активный, кто недавно зарегестрирован, кто сейчас онлайн, и быстрый доступ к своему списку друзей.
Возле каждого блока в сайдбаре, я предлагаю добавить иконку с вопросиком, при наведение на которую будет короткое появнение что это за блок, и что он дает пользователю. Новичкам будет полезно, старичкам не навязчиво.
Как показала практика, этот блок очень радко используется. В основном местки нужны внутри поста, когда мы хотим почитать что-то связанное с той статьей которую читаем. Метки в сайдбаре, почти не меняются, и мало информативны.

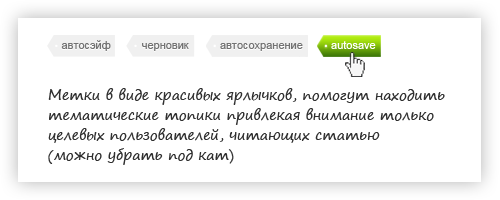
Метки я предлагаю сделать ввиде таких кнопочек, ярлычков. Помимо того, что это тренд и модно, это еще и очень удобно, кликабельность по меткам заметно увеличивается, просмотр страниц сайта тоже.

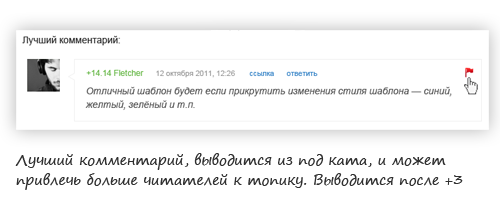
Я предлагаю выводить лучший комментарий (который набрал больше всего плюсов) из под ката. Мне кажется, интересные комментарии могут привлечь к прочтению топика больше читателей.

1) Интересной идеей является отмечать цветом ник пользователя и ставить перед ним значение рейтинга. Это поможет сразу понять кто комментирует или пишет топик. Очень удобно знать кто комментирует, и с кем ты ведешь переписку, когда видишь сразу его рейтинг.
PS Конечно, это может вызвать предвзятость, но я полагаю здравый смысл тех уто уже сожет голосовать за топик или за карму пользователя будет выше, и если пользователь с отрицательным рейтингом исправится и начнет давать что-то сообществу, он быстро изменится.
2) Добавлена аккуратная ссылка «Поделиться», куда можно спрятать социальные сервисы и не портить дизайн.
3) Также думаю будет интересно иметь статистику просмотров страницы. В остальном все стандартно.

На главной и внутренних страницах я предлагаю разместиь блок с популярным содержимым. Так как это самые лучшие публикации, они будут наиболее интересны новичкам и тем кто давно не заходил на сайт, но сейчас эта функция спрятана так долеко, что я думаю ее не использую так как могли бы. На внутренних страницах этот блок может дополнительно «зацепить» новичков к полее внимательному изучению сайта.
Особенностью внутренней страницы является то, что на них часто поподают люди по ссылкам или с поиска. Поэтому я организовал сайбар таким образом, чтобы максимально информировать «случайного» посетителя, и дать более удобную навигацию активным участникам сообщества.

Первое, что видит пользователя кроме топика, это информацию о блоге в котором находится топик, его рейтинг и описание. А также заметную кнопку «вступить в блог». Которую часто незамечают.

Это важный блок, поможет вкратце ознакомится с последними публикациями в этом блоге, а во второй вкладке можно посмотреть релевантные посты к этой записи из разных блогов.

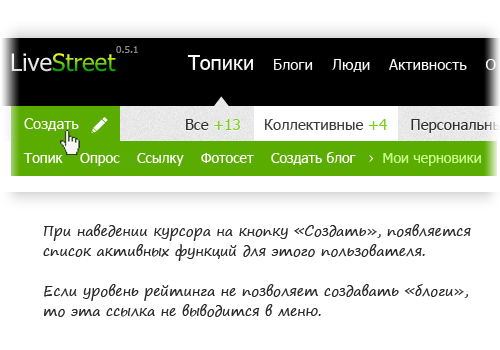
В настоящий момент при нажатии на «создать», открывается страница, где мы выбираем что хотим создать, там же находяться черновики. Признаюсь честно, когда я был новичком в LS я долго искал, где же эти черновики… вобщем я предлагаю сделать такое меню, которое открывается при наджатии на «Создать», и пользователь выбирает что хочет сделать, очень наглядным образом. Тут же и черновики. Если у пользователя нет каких-то прав, то неактивные ссылки просто не отображаются и не путают.

В шаблоне еще много вкусных моментов, которые может заметить внимательный читатель. Прияного просмотра.
— Главная
— Главная с развернутой кнопкой «Создать»
— Топик
— Профиль
— Белая (чистая)
— Синяя
— Красная

Вначале немного о преимуществах темы:
Люди

В сайбре, вместо "меток", я предлагаю такой блок как "люди". В разделе люди, будет сразу видно, кто на сайте наиболее активный, кто недавно зарегестрирован, кто сейчас онлайн, и быстрый доступ к своему списку друзей.
Возле каждого блока в сайдбаре, я предлагаю добавить иконку с вопросиком, при наведение на которую будет короткое появнение что это за блок, и что он дает пользователю. Новичкам будет полезно, старичкам не навязчиво.
Почему «Метки» нужно убрать?
Как показала практика, этот блок очень радко используется. В основном местки нужны внутри поста, когда мы хотим почитать что-то связанное с той статьей которую читаем. Метки в сайдбаре, почти не меняются, и мало информативны.
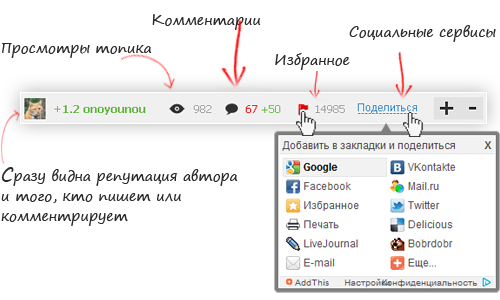
Информация о топике
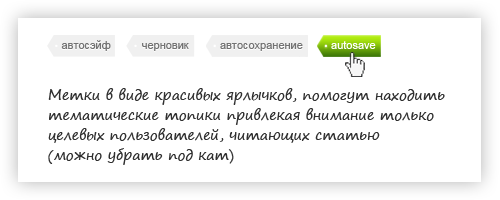
Метки

Метки я предлагаю сделать ввиде таких кнопочек, ярлычков. Помимо того, что это тренд и модно, это еще и очень удобно, кликабельность по меткам заметно увеличивается, просмотр страниц сайта тоже.
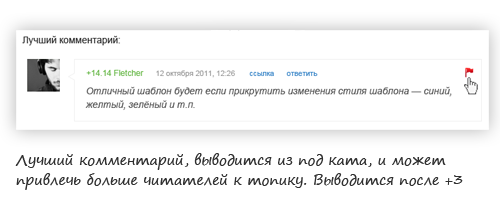
Лучший комментарий

Я предлагаю выводить лучший комментарий (который набрал больше всего плюсов) из под ката. Мне кажется, интересные комментарии могут привлечь к прочтению топика больше читателей.
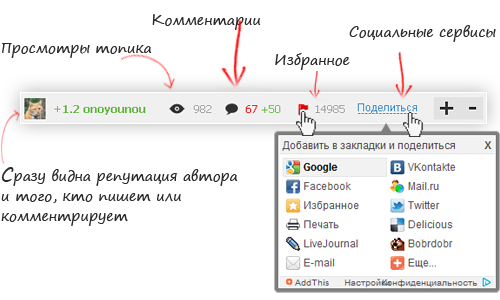
Функции топика

1) Интересной идеей является отмечать цветом ник пользователя и ставить перед ним значение рейтинга. Это поможет сразу понять кто комментирует или пишет топик. Очень удобно знать кто комментирует, и с кем ты ведешь переписку, когда видишь сразу его рейтинг.
PS Конечно, это может вызвать предвзятость, но я полагаю здравый смысл тех уто уже сожет голосовать за топик или за карму пользователя будет выше, и если пользователь с отрицательным рейтингом исправится и начнет давать что-то сообществу, он быстро изменится.
2) Добавлена аккуратная ссылка «Поделиться», куда можно спрятать социальные сервисы и не портить дизайн.
3) Также думаю будет интересно иметь статистику просмотров страницы. В остальном все стандартно.
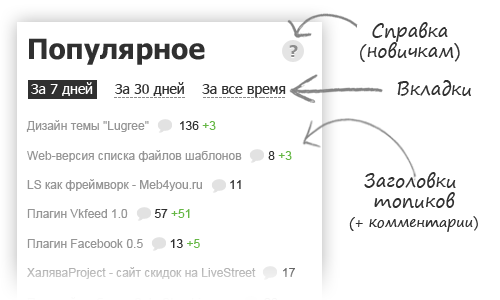
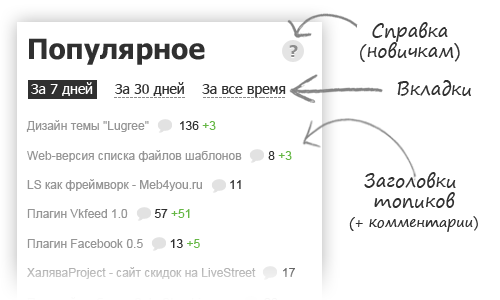
Популярное

На главной и внутренних страницах я предлагаю разместиь блок с популярным содержимым. Так как это самые лучшие публикации, они будут наиболее интересны новичкам и тем кто давно не заходил на сайт, но сейчас эта функция спрятана так долеко, что я думаю ее не использую так как могли бы. На внутренних страницах этот блок может дополнительно «зацепить» новичков к полее внимательному изучению сайта.
Внутренние страницы:
Особенностью внутренней страницы является то, что на них часто поподают люди по ссылкам или с поиска. Поэтому я организовал сайбар таким образом, чтобы максимально информировать «случайного» посетителя, и дать более удобную навигацию активным участникам сообщества.
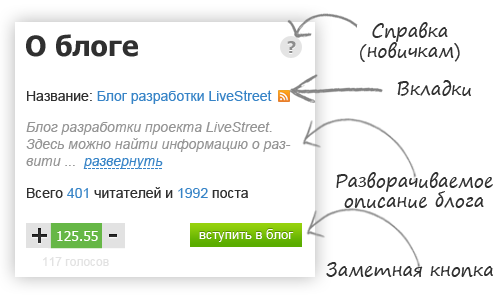
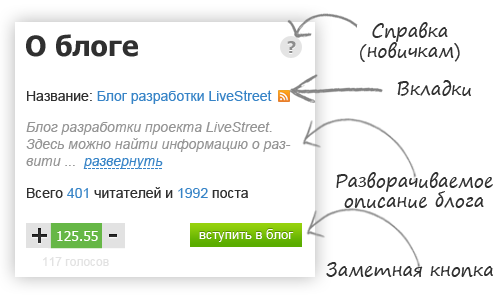
О блоге

Первое, что видит пользователя кроме топика, это информацию о блоге в котором находится топик, его рейтинг и описание. А также заметную кнопку «вступить в блог». Которую часто незамечают.
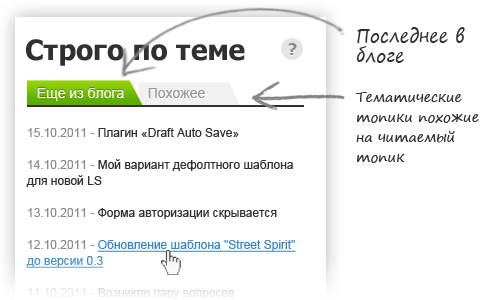
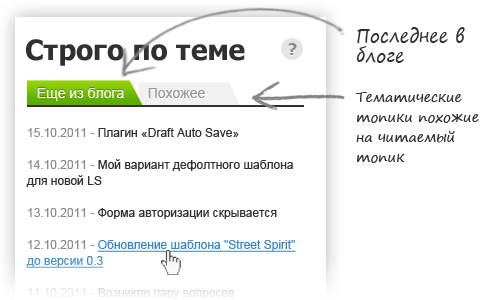
Строго по теме

Это важный блок, поможет вкратце ознакомится с последними публикациями в этом блоге, а во второй вкладке можно посмотреть релевантные посты к этой записи из разных блогов.
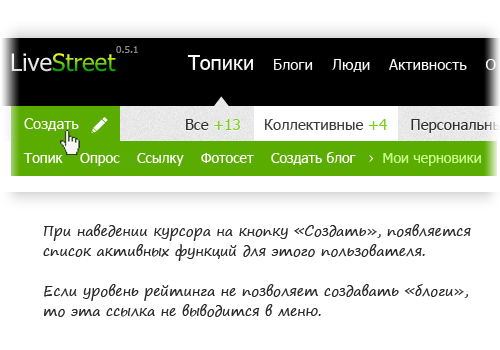
Кнопка «Создать»

В настоящий момент при нажатии на «создать», открывается страница, где мы выбираем что хотим создать, там же находяться черновики. Признаюсь честно, когда я был новичком в LS я долго искал, где же эти черновики… вобщем я предлагаю сделать такое меню, которое открывается при наджатии на «Создать», и пользователь выбирает что хочет сделать, очень наглядным образом. Тут же и черновики. Если у пользователя нет каких-то прав, то неактивные ссылки просто не отображаются и не путают.
Цветовые схемы
Чтобы помочь вебмастерам, начать работать с LS с минимальными издержками, и максимально уникализировать свой проект, предлагаю использовать цветовые схемы. Итерации с моей стороны я сделать готов.Профиль
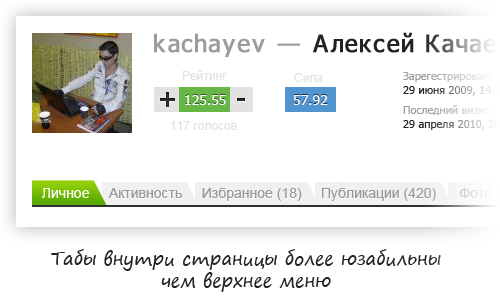
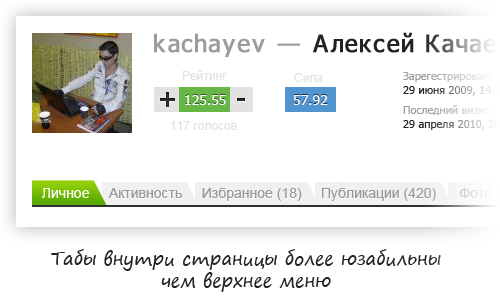
В профиле пользователя я предлагаю управляющие элементы (в виде табов) разместить на самой странице, ниже основной информации, это очень юзабильно и понятно как новичку, так и профи.
В шаблоне еще много вкусных моментов, которые может заметить внимательный читатель. Прияного просмотра.
Основной шаблон
— Главная
— Главная с развернутой кнопкой «Создать»
— Топик
— Профиль
Цветовые схемы
— Белая (чистая)
— Синяя
— Красная

62 комментария
Так все классно аж пративно)) А если серьезно, то интересное решение улучшить стандартный шаблон — минимализм и острые уголки. Строгий минимализм!
Плюсую в надежде на доработки!
Прямой эфир действительно еще нужно доработать, есть несколько вариантов.
Понимаю что если бы сделали например что-то такое crea.dream-theme.com/ было бы креативно, НО! это будет не LS, а в этой теме очень много предложений.
Как пользоваться этим дизайнов на планшете? Вы подумали?
В свете развития и популярности планшетов и смартфонов, с точки зрения юзабилити данный дизайн не подходит
Я говорю с точки зрения юзабилити неудобно. Вы попробуйте мужским пальцем попасть на мелкие ссылки.
P.S. Как подсказка. Интерфейс metro (WP7, W8). Что называется — ищите там. На мой взгляд — там с юзабилити всё в порядке (на планшетах)
А так как черз год у каждого второго он будет (кто пользуется и-нетом) — то сами понимаете какой интерфейс должен быть.
Дизайн — это вторичное. Главное юзабилити в первую очередь. Дизайнер — это технолог с хорошим вкусом.
Конкретика. Я написал: изучаем интерфейс wp7, w8.
Лучшие берем. Не спешите с ответом и ухмылками, просто подумайте.
P.S. подумайте информерами и блоками ;)
Идея и стратегию юзабилити. Да и windows 7- м на планншете можно пользоваться. Но все признают, что их продажи по сравнению с Android и iOS платформами горзадо меньше. Поэтому MS и разработала в спешном порядке Windows 8, где добавила интерфейс metro, заточенный именно под планшеты и смартфоны.
Ну что вы мыслите как-то бедно и сиюминутно. Перед тем как нажать «ответить» подумайте хорошо и проанализируйте.
Буду благодарен конкретным указаниям по «узким» местам
З.Ы. Говорю как человек уже месяц ломающий голову как упростить лайвстрит на своем сайте и сохранить функционал, где основной контент — люди далекие от инета и сразу вообще не понимают куда они попали и что тут за куча пунктов в меню.
и важно
Интересует отказ от IE вплоть до 8 версии включительно (то есть, поддержка начиная с 9 версии). Чтобы не пришлось чистить код от тонны грязных хаков.
Ещё интересны особенности вёрстки. table/div/HTML5?
1) Для seo говорят не хорошо
2) при нажатии «получить еще топики» подгружаются топики, скрол браузера смещается вверх и приходиться его ловить мышкой… меня лично это сильно раздражает, может я не один такой
3) как дать ссылку на нужную мне страницу?
PS недавно яндекс делал такое у себя в поиске, фишка прожила не больше недели… я полагаю неспроста.
PPS это хорошо для картинок (например google поиск картинок)
3. Более того, если вы бекспейсом возвращаетесь из топика в список попадает опять в самое начала и приходится сто раз тыкать.
Конкретно он сам этим не занимается, но все же ответил следующее:
1. Вариант был рабочий, но в силу специфики поисковый выдачи+возможностей размещения рекламы он не совсем подошел.
2. В нашем случае он не видит каких то явных препятствий для реализации. Стрелку перевел на твиттер, мол у них так работает и ниче нормально.
3.Про ссылку на страницы тож сказал все возможно и начал рассказывать убористым техническим сленгом, что я ничего и не понял.