Плагин «Супер спойлер (Powered spoiler)», хорошее обновление
НОВОЕ
- Структура плагина переработана таким образом, что теперь данный плагин является универсальным и работает с любым плагином и текстом в ЛС, будь-то текст топика, комментария, статические страницы или плагин для форума.
- Спойлеры теперь работают и в предпросмотре
- В конфиге можно задать опции чтобы не показывать окна вопросов для определенных атрибутов тега спойлера
- Небольшая оптимизация скорости выполнения и рефакторинг кода
ОПИСАНИЕ
Мощный спойлер с условиями для просмотра содержимого для любого вида контента в LiveStreet CMS. Позволяет задать минимальный рейтинг и силу пользователей для просмотра, указать доступен ли просмотр контента для незарегистрированных пользователей, указать раскрыт ли спойлер по-умолчанию при заходе на страницу, а также списки доверенных пользователей, которые всегда могут посмотреть содержимое независимо от других вышеуказанных условий (белый список), список пользователей для которых доступ к контенту спойлера запрещен (черный список) и заголовок спойлера.
Справка по возможностям спойлера
<power r="0.5" s="0.4" hided ur ua="admin, PSNet" ud="badboy" t="Заголовок"> Текст под спойлером </power>
Все параметры могут комбинироваться:
r — рейтинг, число.
s — сила, число.
hided — оставить спойлер по-умолчанию свернутым (для просмотра его содержимого нужно будет кликнуть по нему чтобы его раскрыть).
ur — содержимое спойлера доступно только для зарегистрированных пользователей.
ua — список доверенных пользователей, которым всегда можно смотреть что внутри спойлера (так можно организовать доступ для определенных людей, поставив, например, рейтинг равным r=«999999» чтобы остальные не могли смотреть что там), строка логинов через запятую.
ud — список пользователей которым просмотр содержимого спойлера недоступен ни при каких условиях, строка логинов через запятую.
t — заголовок для спойлера.
В конфиге плагина доступны дополнительные параметры
- Имя тега для спойлера.
- Показывать ли справку о возможностях спойлера при создании нового топика (внизу под формой текста в виде самого же спойлера).
- Показывать пользователю сообщение "вы указаны в доверенном списке пользователей для этого спойлера" в заголовке спойлера, если пользователь занесен в список доверенных пользователей этого спойлера.
- Список атрибутов (параметров) тега спойлера, для которых не нужно показывать окно вопроса при создании нового спойлера.
Спойлеры не могут быть вложенными друг в друга. Кнопка на панели редактора доступна только для редактора MarkItUp!, в TinyMCE её нет (но тег само собой работает, если прописывать вручную).
СКРИНШОТЫ
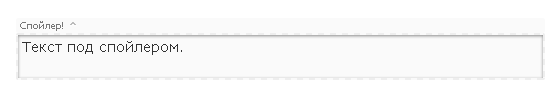
1. Раскрытый спойлер

2. Свернутый спойлер

3. Спойлер, который раскрыт по-умолчанию

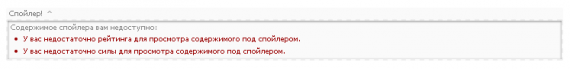
4. Пользователь в черном списке спойлера

5. У пользователя недостаточно рейтинга и силы

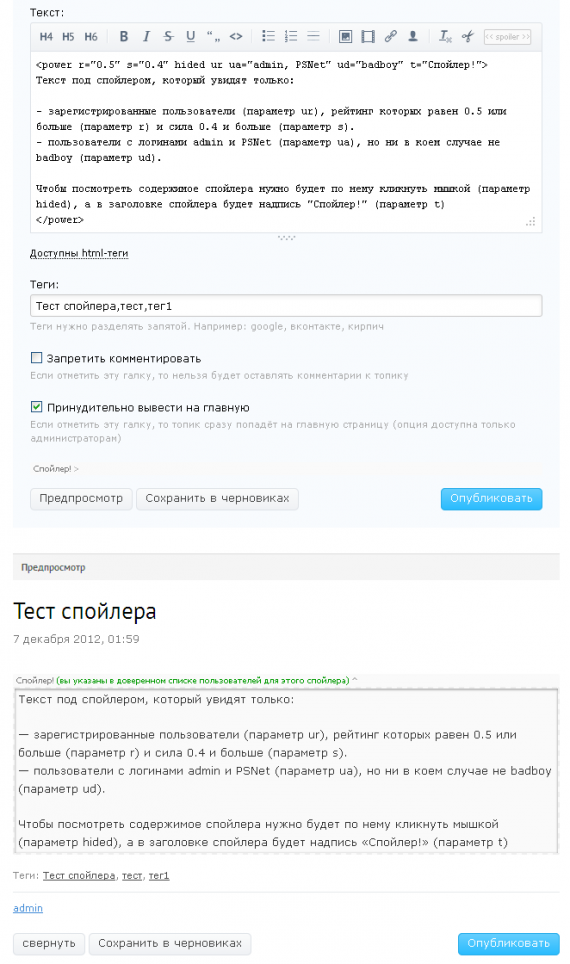
6. Спойлер с описанием и предпросмотром при создании нового топика

РЕЗЮМЕ
Плагин постоянно совершенствовался и теперь имеет наиболее совершенную структуру, а также полную совместимость с любыми плагинами.
Плагин доступен в каталоге. Стоимость 10уе.
Это кроспост из гида.

65 комментариев
Возникла проблема с Вашим плагином (купленным)
Он не дружит с плагтном Плагин «LS Board — Форум»
Выражается это в том, что залогиненный пользователь вместо записей в форуме видет пустую страницу (без кода)
А если разлогинится, все работает хорошо.
Проблема пропадает если отключить плагин Powered spoiler.
Не подскажите, куда копать?
И была она на моей стороне. Оказался «битым» файл шаблона Developer. Как это произошло и когда я не знаю :(
Большое спасибо!
Не знаю. Скажите нужную версию альто, посмотрю.
(В личку).
Никаких исключений для ПС не делается.
?
А к тегу power нельзя в скобки вручную добавить ноиндекс и т.п.?
Но с другой, зачем мне юзеры, которые зарегистрировались только что бы прочитать один топик?(( — если только их потом рассылкой спамить))
т.е. он и от индексации спасает и к регистрации побуждает))
то же самое можно сделать средствами КСС — там есть псевдо-класс на раскрытый и закрытый спойлер.
Столкнулся с проблемой — не совместимости с плагином Лайт Имидж — вставленные под спойлер изображения с атрибутами class=«photoset-image» rel="[photoset]" не подгружаются в poopup окно — т.е. не увеличиваются по клику, а открываются в новом окне. Как это исправить?:)
Не знаю. Плагина такого в каталоге и у меня нет, это не стандартный функционал.
Напишите в личку сайт, версию плагина, лс и шаблон, посмотрим.
Подскажите, пожалуйста, как сделать спойлер только для админа? Я пробую вариант исключить кнопку из редактора:
HookPoweredspoiler.class.php:
public function AddStylesAndJS () { $sTemplateWebPath = Plugin::GetTemplateWebPath (__CLASS__); $this -> Viewer_AppendStyle ($sTemplateWebPath . 'css/style.css'); $this->oUserCurrent=$this->User_GetUserCurrent(); if (!$this->oUserCurrent->isAdministrator()) { return $this -> Viewer_AppendScript ($sTemplateWebPath . 'js/init.js');; // return false; } // build filters and register plugins for template processing $this -> PluginPoweredspoiler_Smartysetup_SetDefaultFiltersForSmartyObject ($this -> Viewer_GetSmartyObject ()); }Прячем описание возможностей спойлера от обычных пользователей при написании поста:
В /plugins/poweredspoiler/templates/skin/default/add_topic_end.tpl добавляем проверку на админа {if $oUserCurrent->isAdministrator()}:
{if $oUserCurrent->isAdministrator()} <!-- Poweredspoiler plugin --> <div class="PS_AddTopicInfo"> {include file="{$aTemplatePathPlugin.poweredspoiler}spoiler.tpl" bSpoilerHidedByDefault=true bAllowedToShow=true sContent=$aLang.plugin.poweredspoiler.add_topic_info} </div> <!-- /Poweredspoiler plugin --> {/if}Теперь в /js/init.js перед выводом кнопки спойлера в редактор делаем проверку админ ли:
На 50 строке файла оборачиваем кнопку в if ($('body').hasClass('ls-user-role-admin')) { //код кнопки }
// // adding new button to MarkItUp! editor for topics // if ($('body').hasClass('ls-user-role-admin')) { var oSettingsT = ls.settings.getMarkitup (); oSettingsT.markupSet.push (oPoweredSpoilerButton); ls.settings.getMarkitup = function () { return oSettingsT; } }Спасибо PSNet за помощь с js, без него б не разобрался.
Еще интересно было бы сделать разные виды спойлера (для незарегистрированных так и оставляем). Для зарегистрированных, чтоб он не выделялся и был обычным текстом без выделения в блоке. Надо условие на вывод css или вывод другого div'а зарегистрированным.
это как?
А в предпросмотре все работает, очень странно.
первое открывается нормально, а последующий уже не полностью.
работа плагина может быть нарушена из за мобильного шаблона?
не проверял тоже.
еще заметил что там прописывает такой код
но не понять что, прописывает element.style {
файл template.js
function adjustIframes() { $('iframe').each(function(){ var $this = $(this), proportion = $this.data( 'proportion' ), w = $this.attr('width'), actual_w = $this.width(); if ( ! proportion ) { proportion = $this.attr('height') / w; $this.data( 'proportion', proportion ); } if ( actual_w != w ) { $this.css( 'height', Math.round( actual_w * proportion ) + 'px' ); } }); }Если отрубить эту функцию будет работать, но тогда обычное видео без спойлера летит к чертям.$('iframe').each(function(){поменять на
$('iframe:visible').each(function(){и проверить. если заработает — тогда нужно включить это в моб. шаблон т.к. если объект (видео) спрятано (не важно как), то ширина не определена и рассчет пропорций не корректен, что и приосходит.
не работает.
кстати, нет демо?
достаточно для
демо нет