Подсказки: время показа [РЕШЕНО]
Подскажите пожалуйста, где изменять время появлении подсказки в прямом эфире?
Например, хочу чтобы сразу при наведении она появлялась, как это сделать?

Например, хочу чтобы сразу при наведении она появлялась, как это сделать?


12 комментариев
просто измените таймаут
2 — находишь class=«js-title-topic» title="{$oTopic->getText()|strip_tags|trim|truncate:150:'...'|escape:'html'}"
3 — Удаляешь :)
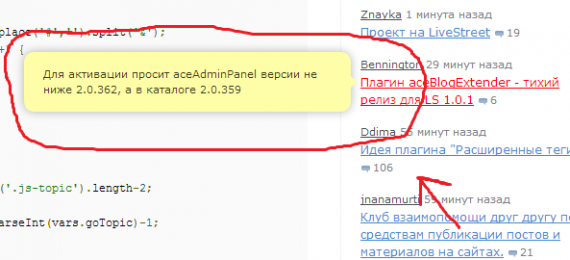
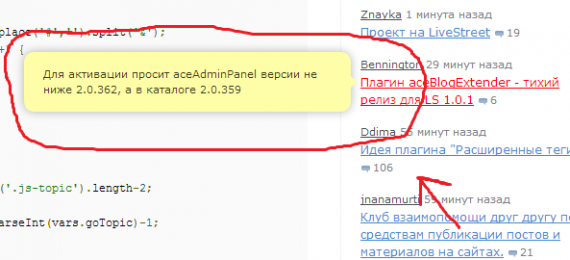
Решение: ищем эту часть кода в template.js:
и вместо showTimeout:
1000пишем showTimeout: 10