Система авторизации как на лепре/хабре (Social)
Привет, давно хотел спросить, как сделать авторизацию на подобие лепры или хабра. Когда сама авторизация находится на отдельной странице, при этом имеет кастомный бэкграунд.
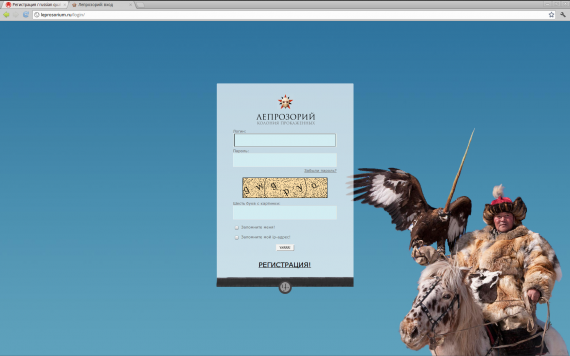
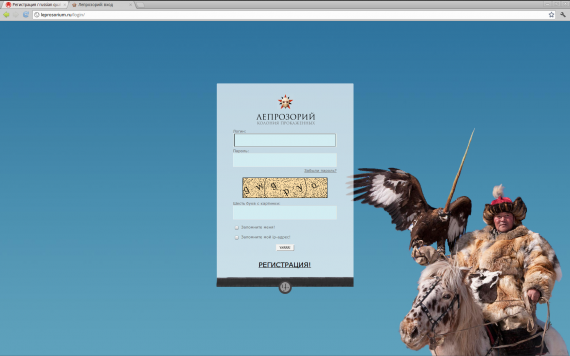
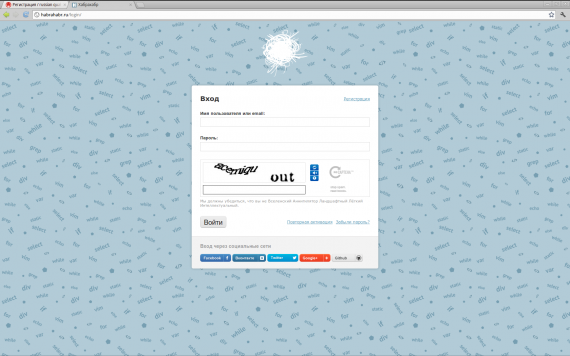
Пример: лепра

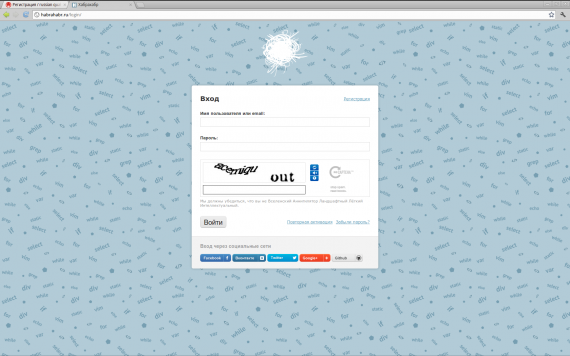
хабр

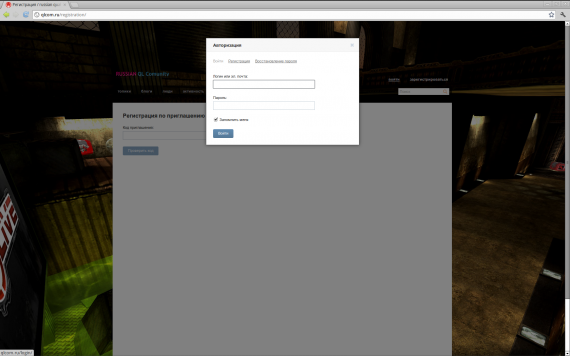
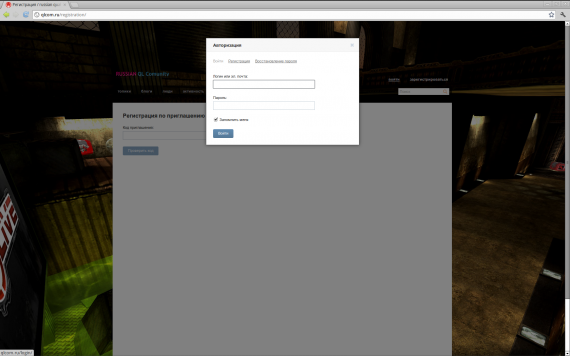
На социале авторизация представлена в виде маленького окошка, я хочу сделать в идеале как на лепре, чтобы была отдельная страница под авторизацию и каждый раз при обновлении страницы была новая картинка, сейчас же выглядит это дело вот так:

хотелось бы приукрасить, добавить свои картинку(и), это я сделать в состоянии, но вот в php я не силен. Есть только примерное представление, что нужно сделать новый экшен, который бы совмещял в себе страницу регистрации и авторизации, и заменить потом ссылку регистрации/авторизации на этот новый экшен. Или же что то поменять в стандартном, только в css? Может кто то делал нечто подобное? Готов помочь денюжкой если вы мне поможете с реализацией.
Пример: лепра

хабр

На социале авторизация представлена в виде маленького окошка, я хочу сделать в идеале как на лепре, чтобы была отдельная страница под авторизацию и каждый раз при обновлении страницы была новая картинка, сейчас же выглядит это дело вот так:

хотелось бы приукрасить, добавить свои картинку(и), это я сделать в состоянии, но вот в php я не силен. Есть только примерное представление, что нужно сделать новый экшен, который бы совмещял в себе страницу регистрации и авторизации, и заменить потом ссылку регистрации/авторизации на этот новый экшен. Или же что то поменять в стандартном, только в css? Может кто то делал нечто подобное? Готов помочь денюжкой если вы мне поможете с реализацией.

49 комментариев
см. .modal.modal-login — размеры и положение логина
Для того, чтобы у вас показывалась отдельная страничка для регистрации и логина, надо в файлике header_top.tpl шаблона убрать у ссылок «зарегистрироваться» и «войти» соответственно классы js-registration-form-show и js-login-form-show тогда при клике пользователи будут переходить на странички /registration/ и /login/ а не видеть модальное окно.
А для того, чтобы сделать свой вид регистрации и входа надо в шаблоне изменять файлики в папке actions/ActionRegistration/ и actions/ActionLogin/. Как минимум index.tpl на свой вкус.
Далее убрал из ActionLogin/index.tpl футер — {include file='footer.tpl'} но почему при удалении хидера(чтобы не было ничего кроме формы) полностью едет дизайн.
До удаления {include file='header.tpl'}
После удаления {include file='header.tpl'}
Вам нужно теперь покопаться в css-файлах и, возможно, создать отдельный стиль для новой страницы \ формы логина и регистрации, либо изменить уже существующий.
Правильно ли я понял, что теперь нужно создать например header_auth.tpl для которого сделать стили по аналогии с header.tpl и потом написать в ActionLogin/index.tpl -{include file='header_auth.tpl'}
Так php нет. html js smarty
Создал 2 фаила headermin.tpl и footermin.tpl и прописал их в ActionLogin в index.tpl
Только остались некоторые ньюансы, куда потом подключать этот новый CSS (На картинке Firebug просмотр в реальном времени)
Как сделать верхнюю часть формы тоже прозрачной? Пока могу предположить что она прописана в самом ActionLogin/index.tpl или где то в стилях.
Как сделать меняющуюся картинку, на случайную по обновлению страници через F5.
P.S. Когда все будет готово выложу в общий доступ)
leprosorium.ru/i/login/all_your_base.jpg
leprosorium.ru/i/login/field.jpg
leprosorium.ru/i/login/moonlanding-background.jpg
leprosorium.ru/i/login/map.jpg
leprosorium.ru/i/login/moldavia.jpg
leprosorium.ru/i/login/space_invaders.jpg
leprosorium.ru/i/login/logo.png
leprosorium.ru/i/login/scroll.png
leprosorium.ru/i/login/logo.png
leprosorium.ru/i/0.gif
img.dirty.ru/lepro/yarrr.gif
А я вот всё таки добрался у себя и сделал благодаря шаблону Starter Kit. Спасибо его автору.
Правда у меня пока не окончательный вариант. Выдерернул весь ActionLogin, header.light.tpl, footer.light.tpl, ну и из base.css классы облегчённых страниц. Ну и чуть поправил их.
идем в папку css, открываем любой файл, например base.css
в самом низу:
А вот в хроме всё ок.
Заметил, что если в Опере открыть «стрекозу» и закрыть, то картинка становится на весь экран.