Какую адаптацию будем делать? Шаблон ls-bootstrap.
Давайте обсудим, какие идеи или предложения есть по поводу адаптации шаблона.

Если не понимаете о чем я, вспоминаем про этот топик, кстати я его обновил, как мне порекомендовал господин ort .
Прототип для версии tablets

top-panel
header
main-menu (режим свернутое)
sub-filter
content
sidebar
footer
+++
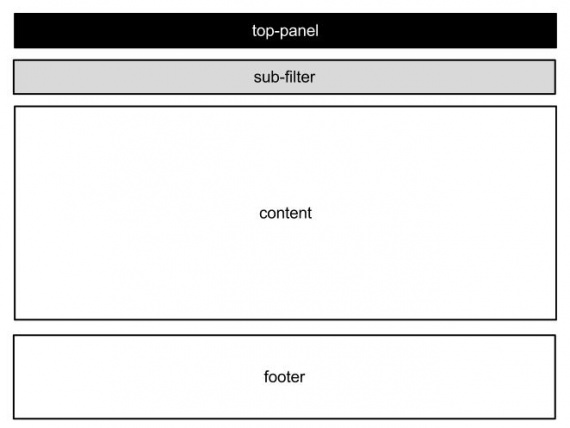
Прототип для версии phone

top-panel (режим свернутое)
sub-filter
content
footer
PS. Как всегда предложения и отзывы в комменты

Хочешь поддержать проект?
Спроси меня как!

Если не понимаете о чем я, вспоминаем про этот топик, кстати я его обновил, как мне порекомендовал господин ort .
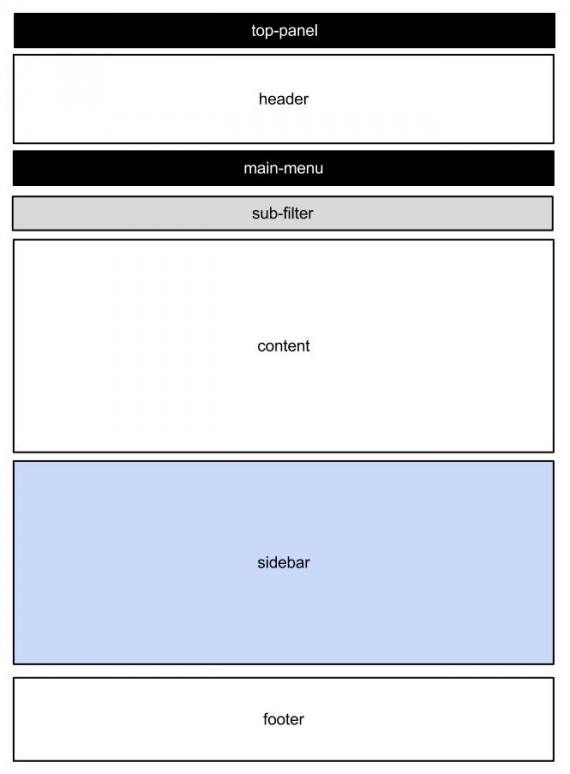
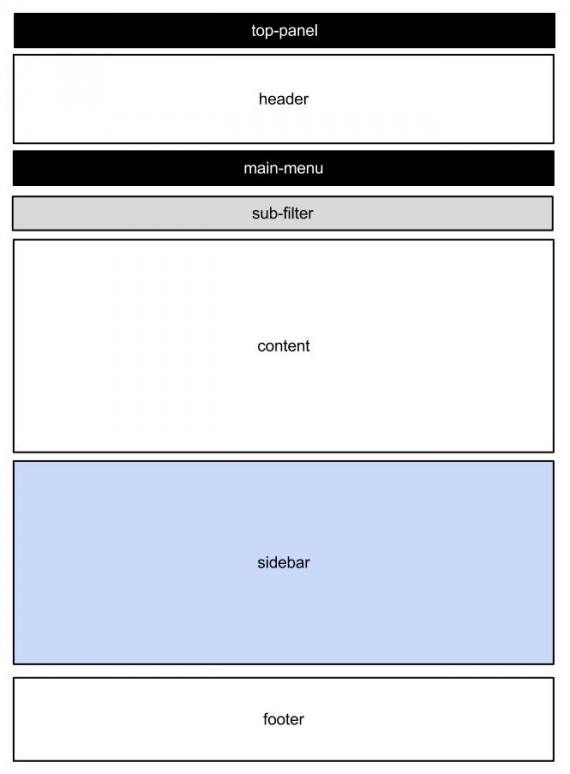
Прототип для версии tablets

top-panel
- Название проекта
- Dropmenu — создать материал
- Dropmenu — панель пользователя
header
- Логотип
- Название
- Описание проекта
- Баннер
main-menu (режим свернутое)
- главное меню
- поиск
sub-filter
- Все фильтры
content
- Весь контет
sidebar
- Весь сайдбар
footer
- Весь подвал
+++
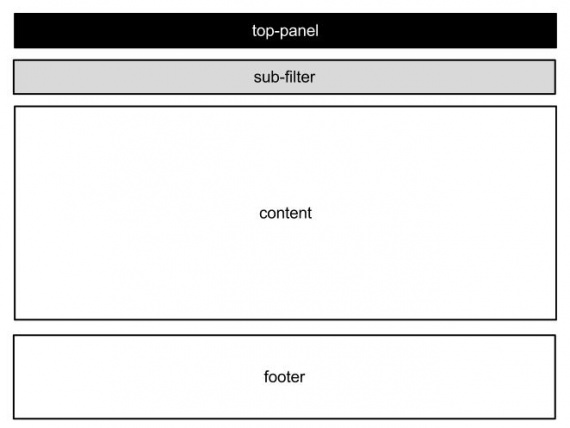
Прототип для версии phone

top-panel (режим свернутое)
- Логотип
- Название проекта
- Dropmenu — создать материал
- Dropmenu — панель пользователя
- Dropmenu — поиск
sub-filter
- Фильтр по типу (Все, Коллективные, Персональные, Лента)
content
- Весь контет
footer
- Весь подвал
PS. Как всегда предложения и отзывы в комменты

Хочешь поддержать проект?
Спроси меня как!

31 комментарий
iPad это простой планшет с поддержкой любого браузера, и по умолчанию использующий Safari.
так что поддержка будет в версии 0.3, это и обсуждаю, устраивает людей если будет выглядит так.
1 — более Xpx
2 — менее Хpx
3 — менее Ypx
4 — менее Zpx
Практически везде 4 варианта верстки для каждого диапазона ширины окна
а точнее вот эту ссылочку
twitter.github.com/bootstrap/scaffolding.html#responsive
верстки всего 3, но планшеты и телефоны делятся на 2 вида, это вертикальный и горизонтальный.
а так вы молодец :) правильно подумали.
просто изобретать велосипед не надо, bootstrap уже все продумала ЗА НАС :) так что надо использовать эти чудесные технологии, в этом и фишка фреймворка.
и привязываться надо именно к типу устройства, а не к конкретному устройству или браузеру, тут вы тоже правы, в это тоже как раз «соль» ))
Отдельная песня — менять размер картинок и видео (у вас кошечка пока обрезается :)
да сейчас обрезается :) так как в данной версии нет поддержки мобильных устройств, а будет к 0.4 версии, в следующей версии 0.3 будет поддержка мобильных устройств.
Думаю это связано с закрепленным панелями.
Мне понравилась фича, что пока ты не проголосуешь за топик, то ты не видишь его рейтинг. или у меня глюки?
и еще я не понял, где загружать аватар.
про голосовалку, так вроде по умолчанию :) в LS настроено… по крайней мере в шаблоне developers на его основе делал, в synio может по другому.
на счет авы посмотрю спасибо…
вы про адаптивность что думаете?
Про адаптивность думаю только хорошее, главное, чтобы с определением устройств глюков не было.
да и версия шаблона пока что 0.2, так что пока рано заворачиваться этим, но это будет!
не совсем понял, про блочную и ленточную, можете подробней, чтобы я ответил более точней.
Но вообще, под блочной в данном случае я имею ввиду «блочную с наследованием», т.е. когда используются блоки и механизм наследования Smarty.
А ленточная — это нынешний подход, когда есть много-много кусочков шаблона, а потом они собираются в один окончательный шаблон инклюдами:
а вы предлагаете блочную? это что вы описывали, ранее в своих топиках? Есть явные плюсы, не считая логических моментов, если убедите :) могу и такую сделать, главное чтобы дало положительные плоды.
При этом надо понимать, что при нынешнем подходе почти в каждом инклуд-шаблоне есть куча своих инклудов. И в итоге вывод одного, казалось бы, скомпилированного шаблона — это чтение с диска нескольких десятков файлов, которые нужно инклудить друг в друга.
Разумеется, при блочной верстке инклуды тоже могут иногда использоваться (не нужно все доводить до абсурдного абсолюта), но все же есть основания считать, что их будет на порядок меньше. А это значит, что число дисковых операций только на одних шаблонах можно уменьшить раз в десять.
Аргумент? ;)
но я не совсем понимаю, в чем отличается блочная от ленточной, нет то есть понимаю что вы мне тут все рассказали конечно, но как например сделать блочную, что то не понимаю или может уже устал :)
мне бы простой пример, а вообще если вам не тяжело давайте поговорим по скайпу даже в режиме чата например завтра, так как раз все будет работать быстрей, что явно из выше описанного, можно реализовать не хилый легковесный шаблон с учетом оптимизации css и js, это будет мего супер шаблон для создания новых шаблонах, не говоря уже о самостоятельности шаблона с учетом использования готовых тем-конструкторов под него.
если все ок, напишите свой скайп в личку я вас сегодня добавлю и договоримся на завтра.