Разные шаблоны новотей для полной и краткой новости
Я думаю многие задавались и не знали как просто и эффективно задать разные шаблоны для полной и краткой новостей, к сожалению в стандартных шаблонах Лайвстрита — такая функция не предусмотрена.

Итак обмозговав и протестировав, выкладываю Вам свой мануал, решение данной проблемы вывода новостей.
Для этого:
1. в topic_list.tpl заменяем весть код который внутри на:
2. Создаём в корне нашего скина файл шаблона topic_main.tpl
Туда вписываем код:
3. Прописываем стили в css/topic.css
Пользуйте, варьируйте стили оформления. Если есть вопросы, пишите, обязательно ответим на них. Ну и конечно не забывайте ставить плюсики мне andreykr23
Спасибо за внимание!)

Итак обмозговав и протестировав, выкладываю Вам свой мануал, решение данной проблемы вывода новостей.
Для этого:
1. в topic_list.tpl заменяем весть код который внутри на:
{if count($aTopics)>0}
{add_block group='toolbar' name='toolbar_topic.tpl' iCountTopic=count($aTopics)}
{if ($sAction=='index' and $sEvent=='') or !Config::Get('plugin.simpletpl.show_thumbs_only_index')}
<ul class="topics-short">
{foreach from=$aTopics item=oTopic}
{if $LS->Topic_IsAllowTopicType($oTopic->getType())}
{assign var="sTopicTemplateName" value="topic_`$oTopic->getType()`.tpl"}
{include file="topic_main.tpl"}
{/if}
{/foreach}
</ul>
{else}
{foreach from=$aTopics item=oTopic}
{if $LS->Topic_IsAllowTopicType($oTopic->getType())}
{assign var="sTopicTemplateName" value="topic_`$oTopic->getType()`.tpl"}
{include file=$sTopicTemplateName bTopicList=true}
{/if}
{/foreach}
{/if}
{include file='paging.tpl' aPaging=$aPaging}
{else}
{$aLang.blog_no_topic}
{/if}2. Создаём в корне нашего скина файл шаблона topic_main.tpl
Туда вписываем код:
{assign var="oBlog" value=$oTopic->getBlog()}
{assign var="oUser" value=$oTopic->getUser()}
{assign var="oVote" value=$oTopic->getVote()}
<div class="topicshort {if $oTopic->getType()=='photoset' or $oTopic->getPreviewImage()}photo1{else}news{/if} {if Config::Get('plugin.simpletpl.show_titletwo')}titletwo{/if}">
<div class="inform">
<div class="m-4">
<span class="m-com"><a href="{$oTopic->getUrl()}#comments">{$oTopic->getCountComment()}</a></span>
</div>
{if $oTopic->getType()=='photoset' and $oTopic->getPreviewImage()}
<div class="topic-photo-preview" onclick="window.location='{$oTopic->getUrl()}#photoset'" id="photoset-main-preview-{$oTopic->getId()}">
<img src="{$oTopic->getPreviewImageWebPath('229crop')}" alt="{$oTopic->getTitle()}" id="photoset-main-image-{$oTopic->getId()}" />
</div>
{elseif $oTopic->getPreviewImage()}
<div class="topic-photo-preview" onclick="window.location='{$oTopic->getUrl()}'">
<img src="{$oTopic->getPreviewImageWebPath('229crop')}" alt="{$oTopic->getTitle()}" />
</div>
{/if}
<div class="m-1">
<span class="m-cat"><a href="{$oBlog->getUrlFull()}">{$oBlog->getTitle()|escape:'html'}</a></span>
</div>
<div class="m-3">
<h3 class="title">
<a href="{$oTopic->getUrl()}" class="title-topic" title="{$oTopic->getTitle()|escape:'html'}">{$oTopic->getTitle()|escape:'html'}</a>
</h3>
</div>
</div>
</div>
3. Прописываем стили в css/topic.css
/* Topic Short */
.topics-short { margin-right:-15px; overflow:hidden; }
.topics-short .topicshort { overflow:hidden; display:inline-block; *display:inline; width:200px; vertical-align:top; margin:0px -3px 18px 0px; position: relative; zoom: 1; }
.topicshort .title { font-size: 12px; font-family:Arial, Geneva, sans-serif; float: left; margin-left: -12px; width: 100%; }
.topicshort .title a { color: #192c8f; text-decoration:underline; }
.topicshort .title a:hover { color: #cc0000; text-decoration:underline; }
.topicshort .inform { width:200px; margin-top: 20px; }
.topicshort .content { overflow: hidden; zoom: 1; color:#232323; line-height:18px; }
.topicshort .m-1 { margin: 8px 0 0px 0;}
.topicshort .m-cat { font-size: 11px; font-family:Arial, Geneva, sans-serif; text-transform: uppercase; }
.topicshort .m-cat a { color: #838383; }
.topicshort .m-data { font-size: 10px; font-family:Verdana, Geneva, sans-serif; color: #868686; float: left; padding-left:13px; background:url(../images/clock.png) no-repeat 0px 4px; }
.topicshort .m-2 { margin: 0px 0 0px 0px;}
.topicshort .m-view { font-size: 10px; font-family:Verdana, Geneva, sans-serif; color: #868686; float: left; padding-left:13px; background:url(../images/view.png) no-repeat 0px 5px; margin-right: 30px;}
.topicshort .m-com a { font-size: 11px; font-family:Verdana, Geneva, sans-serif; color: #fff; background: #000; padding:1px 4px; margin: 0 0 0px 0; text-align: center;
background: rgba(0, 0, 0, 0.5);
filter: alpha(opacity=50); /* для IE 8 */
filter: alpha(opacity=50); /* для IE 4-7 */
}
.topicshort .m-3 { height:20px; margin: 3px 0 0px 0px;}
.topicshort .m-4 { position: relative; margin: 0px 3px -20px 0px; float: right; }
.topicshort .m-user { margin: -2px 0 0px 0px; font-size: 10px; font-family:Verdana, Geneva, sans-serif; float: left; padding-left:13px; background:url(../images/user.png) no-repeat 0px 5px; }
.topicshort .m-user a { color: #868686; }
.topicshort .m-user a:hover { color: #004191; text-decoration: underline; }
.topicshort.photo1 { padding:0px 0px 12px 0px; width:229px; margin-top:-15px; }
.topicshort.photo1 .title { padding-left:12px; padding-right:12px; }
.topicshort.photo1 .inform { height:152px }
.topicshort.photo1 .info { margin:0px 13px 0px 12px; border-top:1px dashed #cfcfcf }
.topicshort.photo1 .topic-photo-preview { cursor: pointer; }
.topicshort.photo1 .topic-photo-preview img { vertical-align: top; width:200px; height:110px; }
.topicshort.photo1 .topic-photo-preview .topic-photo-count { cursor: pointer; position: absolute; bottom: 5px; right: 8px; background: #000; color: #fff; font-size:11px; padding:0px 4px; background: rgba(0,0,0,.4); }
.topicshort.photo1 .topic-photo-preview .topic-photo-count span { background:url(../images/photo-icon.png) no-repeat 0px 1px; padding-left:18px }
Пользуйте, варьируйте стили оформления. Если есть вопросы, пишите, обязательно ответим на них. Ну и конечно не забывайте ставить плюсики мне andreykr23
Спасибо за внимание!)

22 комментария
наверное тута заменить на full_topic.tpl
{if ($sAction=='index'} {foreach from=$aTopics item=oTopic} {include file="$sTemplatePathPlugin/topic_main.tpl"} {/foreach} {else} {foreach from=$aTopics item=oTopic} {if $LS->Topic_IsAllowTopicType($oTopic->getType())} {assign var="sTopicTemplateName" value="topic_`$oTopic->getType()`.tpl"} {include file=$sTopicTemplateName bTopicList=true} {/if} {/foreach} {/if}Для полной новости нужно править
topic_topic.tpl
topic_topic.tpl
topic_topic.tpl
topic_topic.tpl
topic_photoset.tpl
topic_link.tpl
topic_question.tpl
Ну или просто topic_topic.tpl, если другие типы публикация не используете
Неизвестно что находится в topic_main.tpl
{if $bTopicLlist}...{/if}чем не подошло?
Но при открытии страницы, там должна быть другая картинка в самом начале текста, которая добавляется через редактор.
Как это можно реализовать, не как не могу придумать.
А так у меня сейчас получается две картинки при просмотре списка:
1. создаваемая плагином
2. Вторая обычная картинка в начале текста.
{$oTopic->getText()|strip_tags|truncate:450:"..."}тогда останется только превьюха созданная плагином
А что значит: текст с вырезанными тегами.
А как действует {strip}...{/strip}
Вышеуказанный код выводит первые 450 символов голого текста топика. Применять можно по-разному. К примеру в topic_list.tpl можно написать следующее:
{if count($aTopics)>0} {add_block group='toolbar' name='toolbar_topic.tpl' iCountTopic=count($aTopics)} {foreach from=$aTopics item=oTopic} {include file="topic_short.tpl" bTopicList=true} {/foreach} {include file='paging.tpl' aPaging=$aPaging} {else} {$aLang.blog_no_topic} {/if}Далее, создать файл topic_short.tpl и вписать в него что-нибудь типа этого:
{assign var="oBlog" value=$oTopic->getBlog()} {assign var="oUser" value=$oTopic->getUser()} {assign var="oVote" value=$oTopic->getVote()} {assign var="oFavourite" value=$oTopic->getFavourite()} <article class="media topic topic-short topic-type-{$oTopic->getType()} js-topic"> <div class="span4 pull-left"> <small> <time datetime="{date_format date=$oTopic->getDateAdd() format='c'}" title="{date_format date=$oTopic->getDateAdd() format='j F Y, H:i'}" class="muted"> {date_format date=$oTopic->getDateAdd() hours_back="12" minutes_back="60" now="60" day="day H:i" format="j F Y, H:i"} </time> · <a rel="author" href="{$oUser->getUserWebPath()}">{$oUser->getLogin()}</a> </small> {if $oTopic->getPreviewImageWebPath()} <a href="{$oTopic->getUrl()}"><img class="media-object topic_preview" src="{$oTopic->getPreviewImageWebPath(375crop)}"></a> {else} <a href="{$oTopic->getUrl()}"><img class="media-object topic_preview" src="{cfg name="path.static.skin"}/images/noimg.gif"></a> {/if} </div> <div class="media-body"> <header class="topic-header"> <small> <a href="{$oBlog->getUrlFull()}" class="text-success topic-blog">{$oBlog->getTitle()|escape:'html'}</a> </small> <small class="pull-right comments"> {if $oTopic->getCountCommentNew()} <a href="{$oTopic->getUrl()}#comments" title="{$aLang.topic_comment_read}" class="text-success new"> <i class="icon-comment"></i> <span>{$oTopic->getCountComment()}</span> <span class="count text-error">+{$oTopic->getCountCommentNew()}</span> </a> {elseif $oTopic->getCountComment()} <a href="{$oTopic->getUrl()}#comments" title="{$aLang.topic_comment_read}" class="text-success"> <i class="icon-comment"></i> <span>{$oTopic->getCountComment()}</span> </a> {else} <a href="{$oTopic->getUrl()}#comments" title="{$aLang.topic_comment_read}" class="muted"> <i class="icon-comment"></i> <span>{$oTopic->getCountComment()}</span> </a> {/if} </small> <h2 class="media-heading topic-short-title"> <a href="{$oTopic->getUrl()}">{$oTopic->getTitle()|escape:'html'}</a> {if $oTopic->getPublish() == 0} <i class="icon-file muted" title="{$aLang.topic_unpublish}"></i> {/if} </h2> </header> <div class="topic-short-content text"> {$oTopic->getText()|strip_tags|truncate:450:"..."} </div> </div> </article> <!-- /.topic -->(код для шаблона developer-kit, для других переработать под себя)
Для данного кода в настройках плагина превьюшек ширина изображений должна быть указана 375 пикс.
Залить в папку images шаблона дефолтную картинку noimg.gif (которая будет выводится если не задано превью для топика.
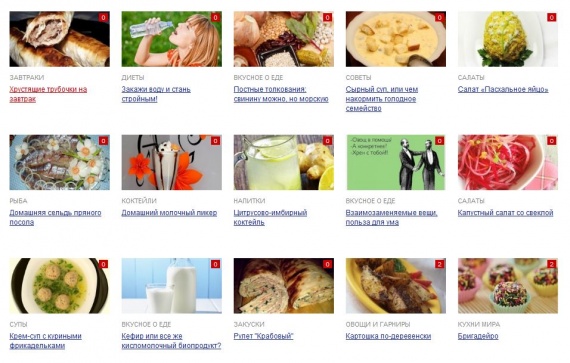
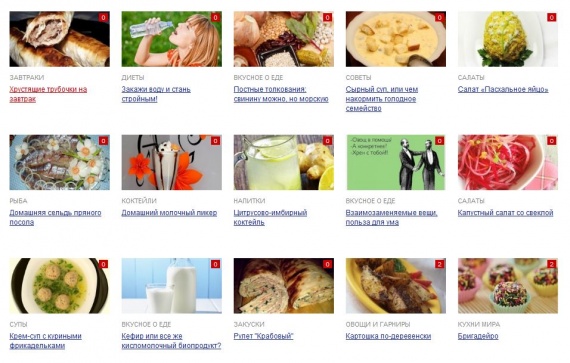
Обыграть все стилями по своему усмотрению. Все. В итоге получится что-то типа этого.