
- Включил на сайте возможность вставки таблиц, в стили добавил описание таблицы в топиках, но появились некоторые дополнительные проблемы:
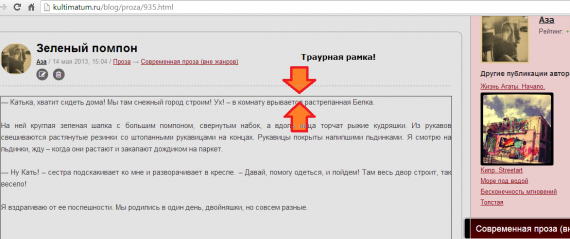
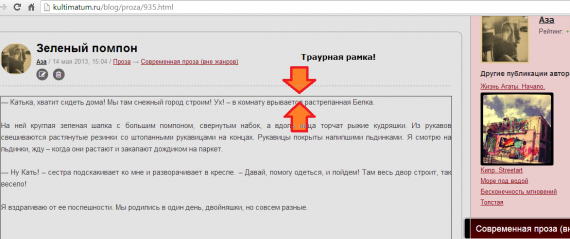
- Иногда авторы копируют свои публикации с других ресурсов, на которых их контент часто представлен именно в виде таблицы в которых одно поле отведено, например, для заголовка, другое для аннотации и ещё одно для контента. Порядок не обязательно такой но суть именно такая. Копируя такой текст, пользователь «тащит» на сайт и таблицу, которая становится видна. В результате топик приобретает «весёлую» похоронную рамочку. (картинка-ссылка ниже)

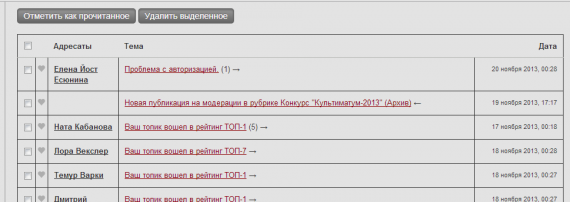
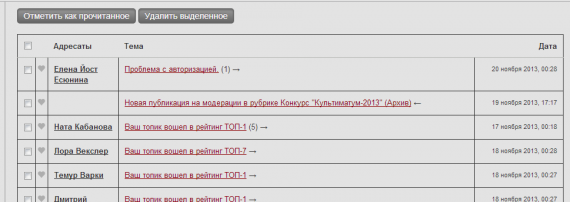
- Таблица списка Личных сообщений тоже приобрела рамки — это не правильно.

Вопрос: Каким образом можно настроить отображение таблиц внутри контента, и удаление их если это тащится с другого сайта? Или вообще как правильно настроить стили, чтобы таблицы светились исключительно внутри топиков? Если это конечно вообще возможно.
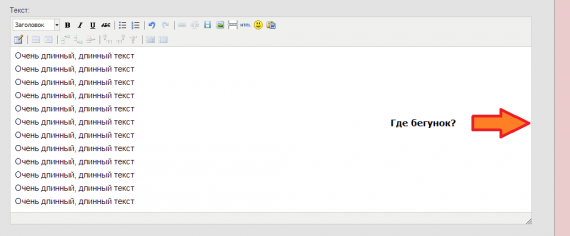
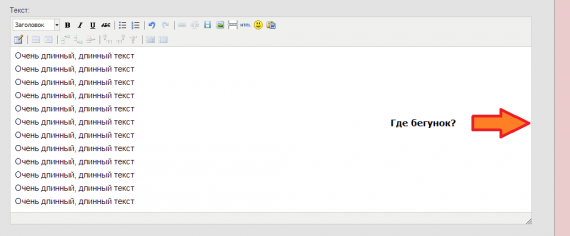
- Отключил в редакторе авторесайз, т.к. он создаёт больше неудобств в работе, чем пользы, особенно при работе с большими текстами. Вроде получил то что мне надо, но в поле редактора отсутствует бегунок, при помощи которого можно перематывать контент.

Вопрос: Каким образом можно включить этот бегунок и как настроить отдельно высоту поля редактора только для комментариев или только для топиков?
Версия LiveStreet: 1.0.3
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.




6 комментариев
разделить в MarkItUp-е:
в топике — topic_text
в камменте — form_comment_text
у вас tiny — там видимо другие классы/id