Опыты со скинами
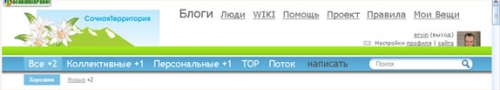
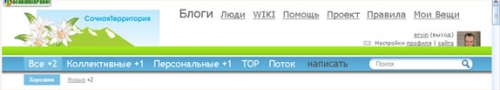
Скин trewor установил себе на сайт. Все работало замечательно, пока не добавил логотип. Заметил закат логотипа и профиля за горизонт:

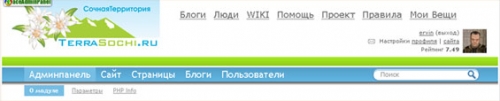
Но в админке такого не происходит:

Пытался устаеновить скин Nj — заваливается профиль. Просматривал код, менял размер логотипа — не лечится. Очевидно, что такое происходит, когда в меню блога появляются дополнительные пункы «Топ», «Поток»… Каким образом их оттуда убрать и перенести ниже, там где блоги хорошие и плохие? Дело в том, что это более красочные скины, чем стандартные типа «New» и другие. Вобще, эту проблему надо как-то решать, например — чтобы была возможность настраиваемого меню из админки. И с логотипом тоже не все гут, буковки уже мало кого устраивают, все сайты похожи друг на друга, а что-то изменить — фиг с маслом, не перелопачивая шаблона и его css. Нужна помощь, автор что-то молчит, может он занят…

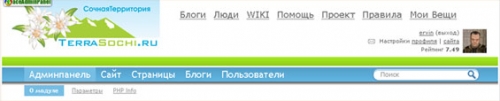
Но в админке такого не происходит:

Пытался устаеновить скин Nj — заваливается профиль. Просматривал код, менял размер логотипа — не лечится. Очевидно, что такое происходит, когда в меню блога появляются дополнительные пункы «Топ», «Поток»… Каким образом их оттуда убрать и перенести ниже, там где блоги хорошие и плохие? Дело в том, что это более красочные скины, чем стандартные типа «New» и другие. Вобще, эту проблему надо как-то решать, например — чтобы была возможность настраиваемого меню из админки. И с логотипом тоже не все гут, буковки уже мало кого устраивают, все сайты похожи друг на друга, а что-то изменить — фиг с маслом, не перелопачивая шаблона и его css. Нужна помощь, автор что-то молчит, может он занят…

25 комментариев
Если кто подскажет, что нужно поправить, буду признательным.
изменить
на
вроде не должны друг на друга наезжать
меняем на #container { min-width: 1220px; }
Можно как-то сделать меню в 2 ряда?
Или каким-то другим способом решить эту проблему?
Спасибо.
Скин не смотрел, но судя по скринам, верстка там очень простая и далеко от стандартной не уехала. Вечером посмотрю.
Можно сделать так, чтобы, например, после 400 пикселей след. пункты становились в другой ряд?
Ну и css настрой, предварительно присвоив классы соответствующим ячейкам таблицы.
Если нужно будет для какой то ячейки сделать уникальные настройки стилей, то присваиваешь ей класс и в css:
Многие могут сказать, что таблицы устарели, но лично я не вижу ничего плохого в их использовании, ну подумаешь, немного больше html-кода.
Пробуй)
добавляем что-то типа width: 200px; и все должно встать на свои места
проверять это все правда как-то не очень хочется, так что если не поможет советую обратить внимание на строку 90: возможно надо будет убрать float и overflow
В один ряд, но все помещается и не съезжает при разных разшерениях.
Вот кусок кода:
а вобще пользуйся firebug`ом, очень помогает искать ошибки в верстке