LA-REVUE MAG - METRO UI. Часть 1
Добрый день, уважаемое сообщество.
Пишу сей пост дабы познакомить всех заинтересованных участников и пользователей всеми любимой CMS c процессом создания и реализацией идей проекта, созданного ещё в конце августа 2012 и вновь запущенного только 1 января 2013 года LA-REVUE MEDIA.
Говорить в первой части обращения я буду только о технической стороне вопроса и о внешнем виде проекта, который не раз видоизменялся.

Дизайн — лицо проекта. Именно на него обращает внимание пользователь, впервые попав на Ваш сайт, это ни для кого не является секретом.
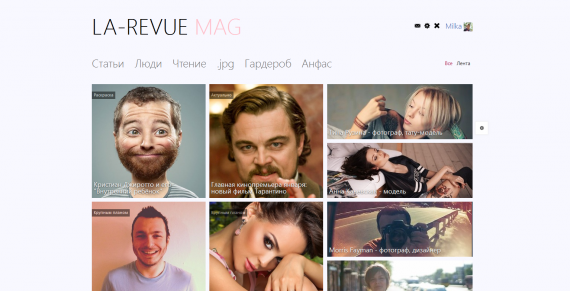
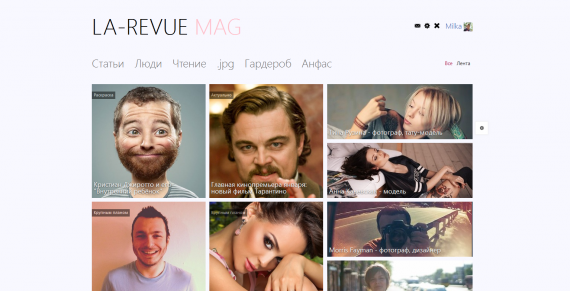
Чтобы дизайн был одновременно удобным, оригинальным и не заставлял пользователя сделать яркость экрана поменьше, нужно в первую очередь ознакомиться с главными тенденциями в веб-дизайне текущего времени. Сейчас большинство взглядов устремлено в сторону METRO UI, который используется, например, в Windows 8 или на therunet.com.
Квадратная сетка, выполненная по всем геометрическим правилам — с равномерными отступами и идеальным расположением правой\левой части даёт понимание того, что контент на сайте — превыше всего. Кроме того, умело обыграв ту или иную его отдельную часть можно заставить пользователя ткнуть даже в самую короткую и малоинтересную новость на сайте. Именно поэтому (а ещё и потому, что наш проект относится к категории журнальных) мы выбрали в качестве оформления именно МЕТРО УИ.
Сейчас страницы сайта находятся только лишь в процессе отрисовки и переписки, но Вы уже сейчас смело можете ознакомиться с некоторыми готовыми идеями и отписаться о впечатлениях, предложениях и багах.
Пишу сей пост дабы познакомить всех заинтересованных участников и пользователей всеми любимой CMS c процессом создания и реализацией идей проекта, созданного ещё в конце августа 2012 и вновь запущенного только 1 января 2013 года LA-REVUE MEDIA.
Говорить в первой части обращения я буду только о технической стороне вопроса и о внешнем виде проекта, который не раз видоизменялся.

Дизайн — лицо проекта. Именно на него обращает внимание пользователь, впервые попав на Ваш сайт, это ни для кого не является секретом.
Чтобы дизайн был одновременно удобным, оригинальным и не заставлял пользователя сделать яркость экрана поменьше, нужно в первую очередь ознакомиться с главными тенденциями в веб-дизайне текущего времени. Сейчас большинство взглядов устремлено в сторону METRO UI, который используется, например, в Windows 8 или на therunet.com.
Квадратная сетка, выполненная по всем геометрическим правилам — с равномерными отступами и идеальным расположением правой\левой части даёт понимание того, что контент на сайте — превыше всего. Кроме того, умело обыграв ту или иную его отдельную часть можно заставить пользователя ткнуть даже в самую короткую и малоинтересную новость на сайте. Именно поэтому (а ещё и потому, что наш проект относится к категории журнальных) мы выбрали в качестве оформления именно МЕТРО УИ.
Сейчас страницы сайта находятся только лишь в процессе отрисовки и переписки, но Вы уже сейчас смело можете ознакомиться с некоторыми готовыми идеями и отписаться о впечатлениях, предложениях и багах.

30 комментариев
По теме: Название статьи плохо читаемое.
Метро стайл хорошо выглядит на главной, но когда заходишь в блог ощущение сразу спускается вниз.
Со шрифтами и цветовой гаммой нужно поиграть.
Старый дизайн куда более красивее и информативние, а главное глянца на нем было больше.
Но я не дизайнер и это только мое личное мнение.
А что не так в блоге?
Глянец это понятие очень растяжимое )
Шрифты в некоторых местах сливаются, невозможно различить иерархию в меню, некоторые ссылки располагаются очень близко друг к другу, не знаю, что в этом хорошего. Не нужно быть дизайнером, чтобы понимать, что это — неправильно.
С другой стороны, я не располагаю претензиями на шедевр, это крайне сырой вариант.
Вот пример: главное меню и заголовок публикации мало чем отличаются. Видно конечно, что тайтл другого цвета, более темного, но я бы сделал его больше (размер) или жирнее. Т.к. тут цвет просто более выражен, он даже НЕ другой, так что различие малозаметно
в то же время, заголовки в тексте больше название поста. Дело вкуса, но, имхо, нелогично.
кстати, мне кажется, к такому стилю больше подошли бы черные ссылки, но это уже не мне решать ессно.
черный квадрта — это фон для заголовков. С приданием ему прозрачности выглядит очень стильно. В любом случае это лучше, чем то, что сейчас, т.к. заголовки разглядеть если и не невозможно, то затруднительно.
Я про Ваши обороты речи вроде «можно прокрутить чуть вниз и увидеть, но это, разумеется, весьма трудно. Так что я вам помогу.»
От себя бы посоветовал взять s.flow и на его основе у вас может получится просто очень крутая штука.
Удачи в развитии.
В новой версии я бы убрал дешевые тени. Совсем выпадает из общего стиля. Лучше сделать черный абрис.
Более того — не видят элементарно того, что заголовки не читаемы и липнут к левому краю.
Дело заключается в том, что вы хотели нам показать реализацию ЛС в стиле METRO UI и слегка похвастаться этим.
Я бы на вашем месте просто прислушался бы к человеку который один из самых востребованных дизайнов для ЛС.
Замечу, что он написал вполне нормальным по меркам специалиста тоне, а вот вы просто не выдержали банальной критики.