Обновление шаблона "Developer-Kit". Ленты. Много лент!

Ранее спрашивал в какую сторону далее развивать шаблон и нужно ли добавлять новые ленты топиков. Ответов было не так уж много, поэтому решил сам. Нужно!
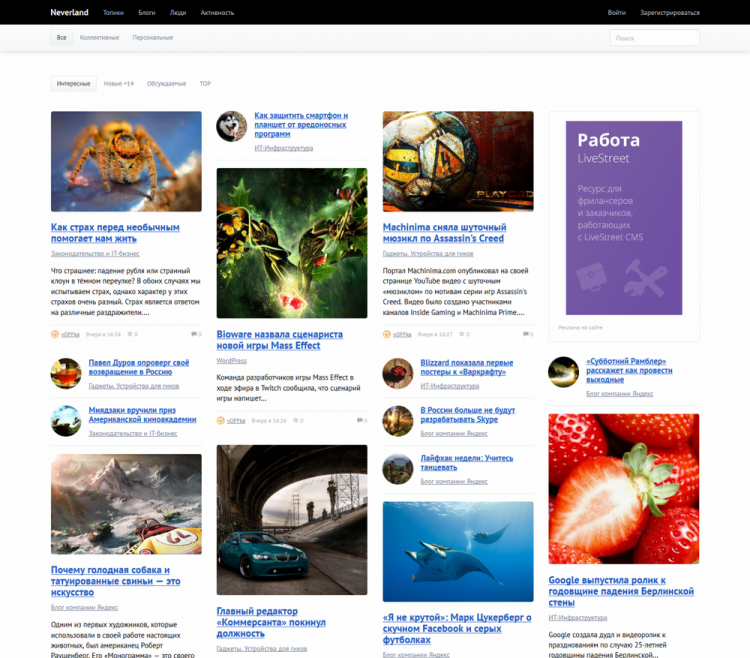
Как итог — новая версия шаблона. Только что прошла модерацию. Из коробки в шаблоне присутствует 17 различных лент топиков и возможность простого добавления своих лент.
Плюс по мелочам добавилось немного полезных плюшек.
Ленты трех типов: стандартные списки, простые сетки (две, три колонки с разными миниатюрами) и masonry-сетки (две-четыре колонки, четыре вида миниатюр, нестандартное расположения блоков).
Сюда переписывать всю простыню текста об обновлении, думаю, не стоит. Кому интересно — можно у меня в блоге почитать.
Демка шаблона.
В ленте «masonry_7» центральные блоки либо отключаются, либо настраиваются/темизируются самостоятельно и индивидуально под каждый проект, поэтому не обращайте на них внимания — вставлены стандартные для того, чтобы показать функционал.
Да, стоимость шаблона увеличилась, но и его возможности тоже.
PS: Пунктик для тех, кому лениво читать лицензию, по которой распространяется шаблон. Если вкратце и по существу, то: шаблон можно изменять, распространять и продавать, но при условии сохранения моих копирайтов в том виде, в котором они сейчас прописаны в шаблоне.
Т.е. есть желание сделать на нем что-то свое и продавать через каталог — будьте добры оставить копирайты в том виде, в котором они прописаны. Изменили шаблон и используете на своем сайте — все равно оставляем копирайты.
Есть желание снять копирайты — стучите в личку. Все решаемо!
Всем добра и приятного использования!

62 комментария
Уже не актуально, разобрался сам.
Вечером будет демка.
livestreet.ru/blog/questions/17584.html
<?php /*------------------------------------------------------- * * LiveStreet Engine Social Networking * Copyright © 2008 Mzhelskiy Maxim * *-------------------------------------------------------- * * Official site: www.livestreet.ru * Contact e-mail: rus.engine@gmail.com * * GNU General Public License, version 2: * http://www.gnu.org/licenses/old-licenses/gpl-2.0.html * --------------------------------------------------------- */ /** * Адрес конвертера превью */ Config::Set('router.page.mainpreview', 'PluginMainpreview_ActionMain'); /** * Настройки */ $config['make_preview_video'] = true; // Создавать или нет автоматические превью топика на основе вставленного в текст видео $config['make_preview_image'] = true; // Создавать или нет автоматические превью топика на основе вставленного в текст изображения $config['preview_minimal_size_width'] = 750; // Минимальная ширина превью, если изображение меньше, то на его основе превью создаваться не будет. Актуально только для автоматических превью $config['preview_minimal_size_height'] = 500; // Минимальная высота превью, если изображение меньше, то на его основе превью создаваться не будет. Актуально только для автоматических превью /** * Список размеров превью топика * Обычно задается другим плагином или шаблоном */ $config['size_images_preview']=array( array( 'w' => 750, 'h' => 500, 'crop' => true, ), array( 'w' => 751, 'h' => 751, 'crop' => true, ), array( 'w' => 64, 'h' => 64, 'crop' => true, ) ); /** * Системный параметр, его НЕ нужно изменять */ $config['load'] = true; return $config; ?>Открыл tpl того вида вывода топиков, который выбрал. В моем случае mansory_4.
Там посмотрел, какая превьюшка используется. В случае mansory_4 — topic_thumbnail_sm.tpl.
В конфиге dev-kit'a, начиная со 107-ой строки, в разделе "/* Thumbnails */", нашел строку
"$config['topic']['thumbnail_sm']['img_size']", т.к. «topic_thumbnail_sm.tpl» используется, и в этой строчке уже настроил размеры… и все стало отображаться.
Возникающие проблемы: не работают dropdown'ы (больше, на сколько помню, js Бутстрапа в шаблоне не задействован). При добавлении каких-то других компонентов Бутстрапа в шаблон тоже могут быть проблемы.
Как решить проблему пока не придумал. Буду признателен, если кто предложит варианты решения, а пока крайне не рекомендую использовать шаблон для дальнейшей кастомизации — либо использовать его как есть, либо просто пользоваться как примером по реализации тех или иных вещей. Как вариант — переопределять стили Бутстрапа в стилевом файле темы, но это не очень красивое решение…
Те же проблемы возникнут, если будете кастомизировать любую другую версию шаблона или шаблоны производные от него.
Файл header-top.tpl
$(function () { $('[data-toggle="tooltip"]').tooltip() })Ссылки делаем вида:
<a href="{router page='blogs'}" data-toggle="tooltip" data-placement="bottom" data-original-title="Some tooltip text!">{$aLang.blogs}</a>в картинках что сделал
1
Дополнительных js-сок никаких закидывать не нужно, в шаблоне уже подключен весь Бутстраповский js — остается просто использовать его при необходимости. Итого, делаем так, как я написал — и все работает.
Title подхватывается, причем имеет приоритет над data-original-title
Правильно топаю?
Распишите подробнее о чем речь.
Если надо перенести шапку на самый верх — там только одну строчку выше поднять.
$config['view']['description'] = 'Description your site'; // seo description
или просто текст который введут в конфиге шаблона, лозунг какой-то.
И нексолько фонов на выбор
так оно и резиновое будет и люди смогут указать больше лого, которое не помещается на стандартном месте в черном меню
По остальным: файлы topic_sm-preview_1.tpl и topic_sm-preview_2.tpl, находим
и
и балуемся с циферками 4 и 8 (в сумме всегда должно получаться 12).