Добавляем превьюшку к топику
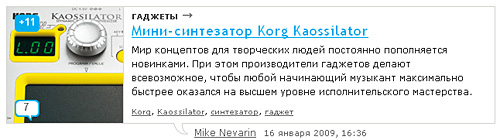
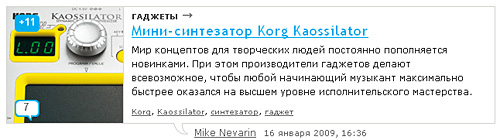
Вообще превьюшки к топикам созданы для красоты, яркости, визуализации, никакого иного предназначения у них нет. Мне не очень нравится чисто блоговый вид ЛС и Хабра, я люблю листать научно-популярные ( и не только :) журналы, поэтому захотелось сделать так:

Пример как это все выглядит «вживую» можно посмотреть на "". А вот сам код и алгоритм воплощения этой идеи:
Итак, чтобы добавить превьюшку в топик, нужно:
1. создать в таблице prefix_topic поле topic_avatar_type
ALTER TABLE `prefix_topic` ADD `topic_avatar_type` VARCHAR( 5 ) NULL DEFAULT NULL;
2. в Topic.entity.class.php добавить
В ActionTopic.class.php в protected function SubmitAdd() добавляем после
вставляем:
и в этой же функции перед func_header_location вставляем
опять в ActionTopic.class.php в protected function SubmitEdit добавляем после «Теперь можно смело редактировать топик»
в Topic.mapper.class.php функция AddTopic должна выглядить так:
(ответить)
там же функция UpdateTopic должна выглядить так
в skin/habra/actions/ActionTopic/add.tpl после ввода заголовка, да в принципе где хотите, добавляем:
ну вроде все, должно работать
а, вывод первьюшек теперь, в списке топиков (topic_list.tpl):
ВАЖНО!
Точно также, как мы отредактировали ActionTopic.class.php, нужно отредактировать ActionQuestion и ActionLink, а также темплейты add.tpl в /skin/habra/ActionQuestion и ActionLink

Пример как это все выглядит «вживую» можно посмотреть на "". А вот сам код и алгоритм воплощения этой идеи:
Итак, чтобы добавить превьюшку в топик, нужно:
1. создать в таблице prefix_topic поле topic_avatar_type
ALTER TABLE `prefix_topic` ADD `topic_avatar_type` VARCHAR( 5 ) NULL DEFAULT NULL;
2. в Topic.entity.class.php добавить
public function getAvatarType() {
return $this->_aData['topic_avatar_type'];
}
public function setAvatarType($data) {
$this->_aData['topic_avatar_type']=$data;
}
В ActionTopic.class.php в protected function SubmitAdd() добавляем после
/**
* Запрет на комментарии к топику
*/
$oTopic->setForbidComment(0);
if (getRequest('topic_forbid_comment')) {
$oTopic->setForbidComment(1);
}вставляем:
// Опредеяем и записываем тип аватара топика
if (is_uploaded_file($_FILES['avatar']['tmp_name'])) {
$sFileTmp=$_FILES['avatar']['tmp_name'];
if ($sFileAvatar=func_img_resize($sFileTmp,DIR_UPLOADS_IMAGES.'/topics',"temp_150x150",3000,3000,150,150)) {
$aFileInfo=pathinfo($sFileAvatar);
$oTopic->setAvatarType($aFileInfo['extension']);
} else {
$this->Message_AddError('Не удалось записать превьюшку к топику','Ошибка');
return false;
}
} else {
$this->Message_AddError('Вы не указали для загрузки картинку превьюшки к топику, без этого мы не можем разместить топик!','Ошибка');
return false;
}
и в этой же функции перед func_header_location вставляем
// Записываем превьюшку к топику
if (!$sFileAvatar=func_img_resize($sFileTmp,DIR_UPLOADS_IMAGES.'/topics',"{$oTopic->getId()}",3000,3000,150,150)) {
$this->Message_AddError('Не удалось записать превьюшку к топику','Ошибка');
return false;
}
func_header_locationопять в ActionTopic.class.php в protected function SubmitEdit добавляем после «Теперь можно смело редактировать топик»
/**
* Теперь можно смело редактировать топик
*/
$oTopic->setBlogId($oBlog->getId());
$oTopic->setTitle(getRequest('topic_title'));
//Апдейтм превьюшку к топику
if (is_uploaded_file($_FILES['avatar']['tmp_name'])) {
$sFileTmp=$_FILES['avatar']['tmp_name'];
if ($sFileAvatar=func_img_resize($sFileTmp,DIR_UPLOADS_IMAGES.'/topics',"{$oTopic->getId()}",3000,3000,150,150)) {
$aFileInfo=pathinfo($sFileAvatar);
$oTopic->setAvatarType($aFileInfo['extension']);
} else {
$this->Message_AddError('Не удалось проапдейтить превьюшку к топику','Ошибка');
return false;
}
}в Topic.mapper.class.php функция AddTopic должна выглядить так:
public function AddTopic(TopicEntity_Topic $oTopic) {
$sql = "INSERT INTO ".DB_TABLE_TOPIC."
(blog_id,
user_id,
topic_type,
topic_title,
topic_tags,
topic_date_add,
topic_user_ip,
topic_publish,
topic_publish_index,
topic_cut_text,
topic_forbid_comment,
topic_avatar_type
)
VALUES(?d, ?d, ?, ?, ?, ?, ?, ?d, ?d, ?, ?, ?)
";
if ($iId=$this->oDb->query($sql,$oTopic->getBlogId(),$oTopic->getUserId(),$oTopic->getType(),$oTopic->getTitle(),
$oTopic->getTags(),$oTopic->getDateAdd(),$oTopic->getUserIp(),$oTopic->getPublish(),$oTopic->getPublishIndex(),$oTopic->getCutText(),$oTopic->getForbidComment(),$oTopic->getAvatarType()))
{
$oTopic->setId($iId);
$this->AddTopicContent($oTopic);
return $iId;
}
return false;
}(ответить)
там же функция UpdateTopic должна выглядить так
public function UpdateTopic(TopicEntity_Topic $oTopic) {
$sql = "UPDATE ".DB_TABLE_TOPIC."
SET
blog_id= ?d,
topic_title= ?,
topic_tags= ?,
topic_date_edit = ?,
topic_user_ip= ?,
topic_publish= ? ,
topic_publish_index= ?,
topic_rating= ?f,
topic_count_vote= ?d,
topic_count_read= ?d,
topic_count_comment= ?d,
topic_cut_text = ? ,
topic_forbid_comment = ?,
topic_avatar_type = ?
WHERE
topic_id = ?d
";
if ($this->oDb->query($sql,$oTopic->getBlogId(),$oTopic->getTitle(),$oTopic->getTags(),$oTopic->getDateEdit(),$oTopic->getUserIp(),$oTopic->getPublish(),$oTopic->getPublishIndex(),$oTopic->getRating(),$oTopic->getCountVote(),$oTopic->getCountRead(),$oTopic->getCountComment(),$oTopic->getCutText(),$oTopic->getForbidComment(),$oTopic->getAvatarType(),$oTopic->getId())) {
$this->UpdateTopicContent($oTopic);
return true;
}
return false;
}
в skin/habra/actions/ActionTopic/add.tpl после ввода заголовка, да в принципе где хотите, добавляем:
<p>
<span class="form">Превьюшка к топику 150x150:</span><br /> <input type="file" name="avatar" style="width: 70%" /><br />
<span class="form_note">Превьюшка это та картинка, которая станет лицом топика на главной странице.</span><br />
</p>
ну вроде все, должно работать
а, вывод первьюшек теперь, в списке топиков (topic_list.tpl):
<img src="{$DIR_UPLOADS_IMAGES}/topics/{$oTopic->getId()}.{$oTopic->getAvatarType()}" width="150" height="150">ВАЖНО!
Точно также, как мы отредактировали ActionTopic.class.php, нужно отредактировать ActionQuestion и ActionLink, а также темплейты add.tpl в /skin/habra/ActionQuestion и ActionLink

80 комментариев
Плюс в данной реализации, из-за такого размещения картинки, у нас всегда остается фиксированное количества текста до ката, в который может не влезть полностью предисловие к статье и ее не прочитают все, кто мог бы это сделать, если бы заинтересовались полным предисловием.
Хотя если статьи на сайте в больше степени добавляются редакцией, то это отличный вариант сделать сайт более визуально превлекательным.
По поводу ссылки «Блоги», честно говоря, для меня важнее чтобы пользователь сразу попадал на статьи, а не на список блогов, поэтому так как есть.
спасибо )
тем не менее, выдает ошибку.
Warning: copy(/home/httpd/vhosts/okrugamoskvy.ru/httpdocs//uploads/images/topics/temp_150x150.jpg) [function.copy]: failed to open stream: Permission denied in /home/httpd/vhosts/okrugamoskvy.ru/httpdocs/include/function.php on line 426
почему ссылается на function.php?
видите у вас какойто странный путь к превьюшкам?
гдето чтото не докопировали
не получается.
ошибка вот на этом этапе встречается:
// Опредеяем и записываем тип аватара топика
if (is_uploaded_file($_FILES['avatar']['tmp_name'])) { в файле ActionTopic.class.php
ошибка появляется когда я жму опубликовать пост.
Возник у меня вопрос. Как я понял, мы картинку закачиваем на сервер и в принципе, не обрабатываем ее.
А как подключить обработчик. К примеру мне нужно ужимать картинку по ширине в 500пх. В общем загрузчике такая функция есть, а как ее прикрутить к превьюшке топика не пойму. Код поковырял, но в силу своей безграмотности ничего хорошего из этого не вышло.
как не обрабатываем?
($sFileTmp,DIR_UPLOADS_IMAGES.'/topics',"temp_150x150",3000,3000,150,150)
вот это строчка, точнее ее окончание, говорит о том, что мы загружаем картинку максимум 3000x3000 пикселов и ужимаем ее до 150x150 пикселов
А можно ли сделать небольшую проверку и как.
К примеру если нет картинки\превьюшки, то отключаем данную функцию.
в ActionTopic.class.php в protected function SubmitEdit
// Опредеяем и записываем тип аватара топика
if (is_uploaded_file($_FILES['avatar']['tmp_name'])) {
$sFileTmp=$_FILES['avatar']['tmp_name'];
if ($sFileAvatar=func_img_resize($sFileTmp,DIR_UPLOADS_IMAGES.'/topics',"temp_150x150",3000,3000,150,150)) {
$aFileInfo=pathinfo($sFileAvatar);
$oTopic->setAvatarType($aFileInfo['extension']);
} else {
$this->Message_AddError('Не удалось записать превьюшку к топику','Ошибка');
return false;
}
}
в списке топиков (topic_list.tpl):
{if $oTopic->getAvatarType()}<img src="{$DIR_UPLOADS_IMAGES}/topics/{$oTopic->getId()}.{$oTopic->getAvatarType()}" width="150" height="150">{/if}
Получилось.
Только пришлось еще удалить
// Записываем превьюшку к топику
if (!$sFileAvatar=func_img_resize($sFileTmp,DIR_UPLOADS_IMAGES.'/topics',"{$oTopic->getId()}",3000,3000,150,150)) {
$this->Message_AddError('Не удалось записать превьюшку к топику','Ошибка');
return false;
}
Что бы не было проверки.
Спасибо за помощь +1 вам в карму))
Но при создании топика, ругается на превьюшку: мол, нет ее, плохо. И при этом создает топик. :(
И так, у Вас красивая рамочка(слева картинка, справа текст), а когда я вставляю, у меня получается нелепая картинка не в тему, в разных местах прьвю (зависит от того куда «впихиваю код». Так вот, посоветуйте, как мне сделать подобную рамку? Пол ночи «мозг» ломал но так нечего и вышло:(
здесь упоминается файл: Topic.entity.php
серьезно, Нигде не могу найти его, ни в 0.2, ни в SVN, подскажите в каком он каталоге...?
нахожу только ...Topic.entity.class.php
а еще одно предложение,,
а можно ли дополнить так:
если нет превьюшки, то берется и ужимается в превью первое изображение в топике?
это было бы идеально, прогнозируя публикацию со стороны пользователя:
1. вставил превью
2. не вставил, превью взялось из первой картинки топика
3. не вставил превью, нет изображений в топике, функция вставки превью отключается
Это очень сложно?
В скрипте стоит ограничение: пока не выставишь превьюшку — топик не опубликуется.
просто и четко.
Хорошо, тогда еще вопрос возник, а возможно ли без CUT, чтобы автоматически нарезало текст в topic_list по заданному количеству символов?
Убрать
Приведенные тут решения не помогают. Выскакивают ошибки как какие привел laberso.
Такой вариант больше всего устроил моих постеров.
1. Добавляем поле в базу данных. – Сделано!
2. Берем файл classes/modules/topic/entity/Topic.entity.class.php
Добавляем код в конец файла.
3. Берем файл classes/actions/ActionTopic.class.php
Добавляем код. Строка 436
Добавляем код. Строка 473
Ищем SubmitEdit
Сохраняем оригинальный «Теперь можно смело редактировать топик»
и после него вставляем код. Строка 557
4. Берем файл classes/modules/topic/mapper/Topic.mapper.class.php
Заменяем функцию AddTopic как указано. Строка 25
Заменяем функцию UpdateTopic как указано. Строка 791
5. Берем файл templates/skin/new/actions/ActionTopic/add.tpl
Добавляем код. Строка 3
6. Берем файл templates/skin/new/topic_list.tpl
Добавляем код. Автор не указал куда его нужно добавить. Строка 7.
Вроде все
Пробуем писать.
Получаем:
Parse error: syntax error, unexpected T_STRING in /home/utroee/public_html/ls/classes/actions/ActionTopic.class.php on line 481
func_header_location – должен быть только один!
Исправили, открылась форма. Но! Невозможно создать топик без превью!
Нашли картинку для превью. funny_cat.jpg
Получаем:
Notice: Undefined index: avatar in /home/utroee/public_html/ls/classes/actions/ActionTopic.class.php on line 437
и вдогонку:
Ошибка: Вы не указали для загрузки картинку превьюшки к топику, без этого мы не можем разместить топик!
Убираем сообщение об ошибке else …
Получаем
Notice: Undefined index: avatar in /home/utroee/public_html/ls/classes/actions/ActionTopic.class.php on line 437
Notice: Undefined index: topic_avatar_type in /home/utroee/public_html/ls/classes/modules/topic/entity/Topic.entity.class.php on line 385
Notice: Undefined variable: sFileTmp in /home/utroee/public_html/ls/classes/actions/ActionTopic.class.php on line 468
Самое интересное, что несмотря на ошибки топик создается! Но без превью.
Папка images/topic создается сама?
Модифицированные файлы здесь
Здраствуйте все!!! скажите, что я не правильно сделал, если у меня так выдает, у всех я смотрю в коментаж в Action.topic проблемы, а у меня тут))). подскажите плз
Вот это вылзиет в самом верху сайта, т.е. выше шапки.
Ошибка: Вы не указали для загрузки картинку превьюшки к топику, без этого мы не можем разместить топик!
Вот это вылазиет постоянно… пробовал и .png и .jpg. не помогает.
папка /topics в DIR_UPLOADS_IMAGES. не создается в ручную… по каким то причинам у меня на ftp не хватает привилегий, думаю так задумано разработчиками LS. поэтому поменял папку на DIR_UPLOADS.и тут уже создал /topics. Во всех местах, где указывались ссылки на DIR_UPLOADS_IMAGES. поменял на DIR_UPLOADS.
Никаких положительных результатов не дало. Прошу помощи. Заранее спасибо.
P.s. сдедал все в точности как здесь описано и проверил еще раз на следующий день… все один в один но все же не работает…
С уважением Rus_As
Вообще хак под версию 0,2
Его мне кажется, нужно адаптировать под 0.3.1
Будем убирать хак… хорошо, я до изменений сделал backup ))))
Подставлялась картинка по умолчанию, тоесть, чтобы если мы не выбираем картинку превьюшки самостоятельно, то подставится превьюшка по умолчанию.
Прошу помочь, а то вчера весь день угробил, но так и не сделал, php пока что не моя сильная сторона((
Ладно, спс за совет, буду пробовать
Не удобно очень из-за этих ошибок. Постоянно вываливаются если картинку не указать…
На актуальной версии LS все работает, но ошибка достала уже.
Как убрать эту идиотскую проверку?
Заранее спасибо.
если нужна внятная картинка… меняем… $sFileTmp=DIR_SERVER_ROOT.DIR_UPLOADS_IMAGES.'/topics/p.gif';
i там где 3000,3000,1,1)) меняем на 3000,3000,150,150))
н и в тпл делаем просто
Просидел целый день но так и не смог прикрутить аватар к топику.
Пробовал также по пути пользователя vista
PHP знаю на уровне copy&paste :-)
Может проблема в этом.
Вообщем буду признателен за помощь.
Fatal error: Call to undefined function func_img_resize() in S:\home\test1.ru\www\classes\actions\ActionTopic.class.php on line 537
там через модуль по-другому вызывается
Parse error: syntax error, unexpected '{' in S:\home\test1.ru\www\classes\actions\ActionTopic.class.php on line 522
забыли обернуть
кроме того параметры я просто обозначил какие подставлять. вам надо подставить свои по примеру старой версии