Занимательный ЛС: парсер
Был неприятно удивлен ковырянием на дне парсера ЛС некоторыми особенностями обработки текста.
что же произошло?..
что же произошло?..

<?php $config['entity_prefix'] = ''; $config['sphinx']['host'] = 'unix:///tmp/sphinx.socket'; return $config; ?>
searchd
{
listen = /tmp/sphinx.socket
log = /usr/local/etc/sphinx/searchd.log
query_log = /usr/local/etc/sphinx/query.log
read_timeout = 5
max_children = 20
pid_file = /var/run/sphinx.pid
}
find путь/к/лайвстриту/ -type f \( -name '*.tpl' -o -name '*.php' \) -exec sed -i '1 s/^\xef\xbb\xbf//' {} \;find ./ -type f \( -name '*.tpl' -o -name '*.php' \) -exec sed -i -e '1 s/^\xef\xbb\xbf//' {} \;find ./ -type f \( -name '*.tpl' -o -name '*.php' \) -print0 | xargs -0r awk '/^\xEF\xBB\xBF/ {print FILENAME}{nextfile}'php -r "ob_start();
passthru('find ./ -type f \( -name \'*.tpl\' -o -name \'*.php\' \) -print0 | xargs -0r awk \'/^\xEF\xBB\xBF/ {print FILENAME}{nextfile}\'');
foreach(array_filter(explode(\"\n\",ob_get_clean())) as \$f){
echo \"remove BOM from \$f...\n\";
file_put_contents(\$f, substr(file_get_contents(\$f), 3));
};"
if (!h.w.is('.mutex')) h.w.addClass('mutex').appendTo('body');
Наверное многие знакомы с возможностью на таких ресурсах как LAM (Lookatme) создавать внутри поста фотоблоки куда помещаются некоторое количество фотографий (чтобы не делать чересчур длинной скатерти). Да, в ЛС уже существует подобная штуковина — Фотосеты, но как отдельный вид поста она не имеет смысла. Сегодня я расскажу вам как сделать эти самые «Фотоблоки».
<script type="text/javascript" src="{cfg name='path.static.skin'}/js/fotorama.js"></script><link href="{cfg name='path.static.skin'}/css/fotorama.css" rel="stylesheet">// вызов метода с параметрами
array(
array('cut','a', 'img', 'i', 'b', 'u', 's', 'video', 'em', 'strong', 'nobr', 'code', 'object', 'param', 'embed', 'ls', 'iframe','blockquote','div', 'p','h3','div'),
), array(
'div',
array('class')
),<div class="fotorama">
<img src="1.jpg> <img src="2.jpg"> <img src="3.jpg">
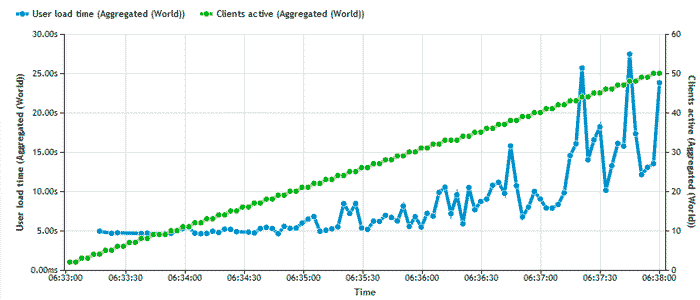
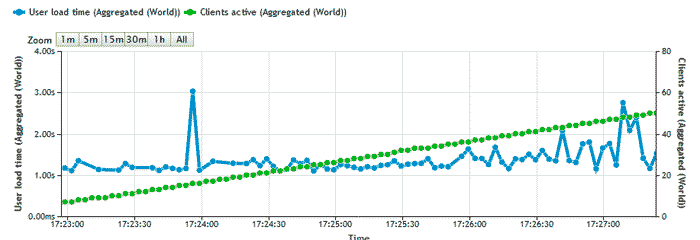
</div> Недавно перешел с шаред хостинга на VPS и столкнулся с проблемой что VPS работает не очень быстро, при том что тариф взял не самый дешевый (1600MHz и 1024Mb). Перекопал кучу сайтов чтобы разобраться как все сделать лучшим образом, думаю многие с этим сталкивались, хочу сэкономить ваше время и подытожить важные моменты по настройке.
Недавно перешел с шаред хостинга на VPS и столкнулся с проблемой что VPS работает не очень быстро, при том что тариф взял не самый дешевый (1600MHz и 1024Mb). Перекопал кучу сайтов чтобы разобраться как все сделать лучшим образом, думаю многие с этим сталкивались, хочу сэкономить ваше время и подытожить важные моменты по настройке.

/**
* Adds css classes to body like ie, ie-6, ie-gte-5-5, ie-not-7, etc.
* depends on msie browser version
*
* @author Sergey S Yaglov
* @link http://livestreet.ru/profile/1d10t/
*/
jQuery(function(){
if(!jQuery.browser.msie){
return;
}
var versions = ['5.5',6,7,8,9,10];
var body = jQuery('body:eq(0)');
var bv = jQuery.browser.version;
var classes = ['ie'];
var signs = {
'==': '-',
'>=': '-gte-',
'>': '-gt-',
'<=': '-lte-',
'<': '-lt-',
'!=': '-not-'
};
jQuery.each(versions, function(i,v){
for(var sign in signs){
var css_sign = signs[sign];
eval('if(bv '+sign+' v){classes.push("ie"+css_sign+new String(v).replace(".","-"));};');
}
});
body.addClass(classes.join(' '));
});
.my-class { ... стиль для нормальных браузеров ... }
body.ie .my-class{ ... стиль для ненормальных браузеров :) ... }
body.ie-gte-7.ie-lte-8 .my-class{ ... стиль для ишаков от 7 до 8 версии включительно ... }