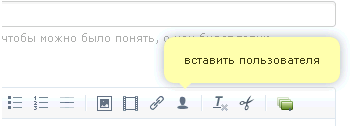
Красивые подсказки в редакторе
 Подсказки в редакторе реализованы через указание их текста в атрибуте тега a. Как оказалось и плагин для вывода сообщений использует этот атрибут, осталось сделать лишь небольшую доработку — в файл скрипта темы (templates/skin/ТЕМА/js/template.js) добавить несколько строчек кода, расположенных ниже. Более подробно о настройках poshytip можно почитать здесь:
Подсказки в редакторе реализованы через указание их текста в атрибуте тега a. Как оказалось и плагин для вывода сообщений использует этот атрибут, осталось сделать лишь небольшую доработку — в файл скрипта темы (templates/skin/ТЕМА/js/template.js) добавить несколько строчек кода, расположенных ниже. Более подробно о настройках poshytip можно почитать здесь:$('.markItUpHeader .markItUpButton a').poshytip({
className: 'infobox-yellow',
showTimeout:300
});Все!