Всплывающее уведомление при копировании материала с сайта.
Приделал у себя такую штуку. Отписываю о результатах тут, может кому нить и пригодится.

Читать дальше →

Читать дальше →


<script type="text/javascript">
$(document).ready(function(){
$('.splLink').click(function(){
$(this).parent().children('div.splCont').toggle('normal');
return false;
});
});
</script>
<a href="javscript://" class="splLink"><strong>Открыть спойлер</strong></a>
<div class="splCont">
Текст спойлера
</div>ls user="йцу" /
/**
* Обработка тега ls в тексте
* <pre>
* <ls user="admin" />
* </pre>
*
* @param string $sTag Тег на ктором сработал колбэк
* @param array $aParams Список параметров тега
* @return string
*/
public function CallbackTagLs($sTag,$aParams) {
$sText='';
if (isset($aParams['user'])) {
if ($oUser=$this->User_getUserByLogin($aParams['user'])) {
$sText.="<a href=\"{$oUser->getUserWebPath()}\" class=\"ls-user\">{$oUser->getLogin()}</a> ";
}
}
return $sText;
}
}
?>{name: ls.lang.get('panel_user'), className:'editor-user', replaceWith:'<ls user="[!['+ls.lang.get('panel_user_promt')+']!]" />' },
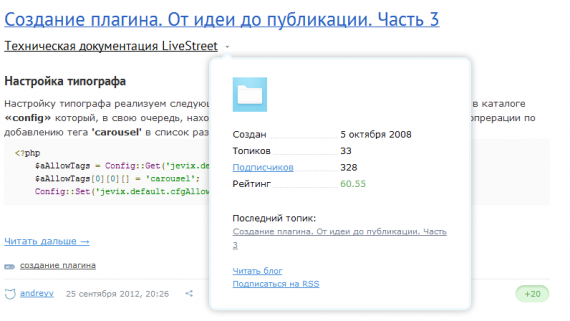
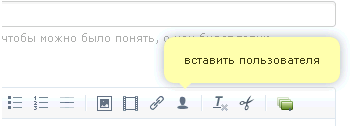
<a href="#" class="blog-list-info" onclick="return ls.infobox.showInfoBlog(this,{$oBlog->getId()});"></a> Подсказки в редакторе реализованы через указание их текста в атрибуте тега a. Как оказалось и плагин для вывода сообщений использует этот атрибут, осталось сделать лишь небольшую доработку — в файл скрипта темы (templates/skin/ТЕМА/js/template.js) добавить несколько строчек кода, расположенных ниже. Более подробно о настройках poshytip можно почитать здесь:
Подсказки в редакторе реализованы через указание их текста в атрибуте тега a. Как оказалось и плагин для вывода сообщений использует этот атрибут, осталось сделать лишь небольшую доработку — в файл скрипта темы (templates/skin/ТЕМА/js/template.js) добавить несколько строчек кода, расположенных ниже. Более подробно о настройках poshytip можно почитать здесь:$('.markItUpHeader .markItUpButton a').poshytip({
className: 'infobox-yellow',
showTimeout:300
});<?php
$aAllowTags = Config::Get('jevix.default.cfgAllowTags');
$aAllowTags[0][0][] = 'carousel';
Config::Set('jevix.default.cfgAllowTags', $aAllowTags);
<script language="javascript" type="text/javascript">
jQuery(document).ready(function($) {
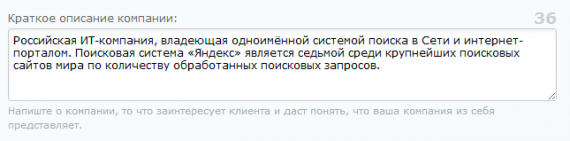
$("#идполя").charCount({
allowed: 255 , // допустимое число символов в поле
warning: 20 // если осталось меньше 20 символов текст символов будет красный
});
} );
</script>
