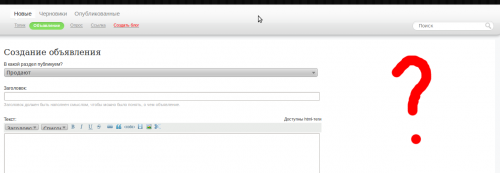
Проблемы с новым типом топика (не выводится sidebar с описанием блогов)
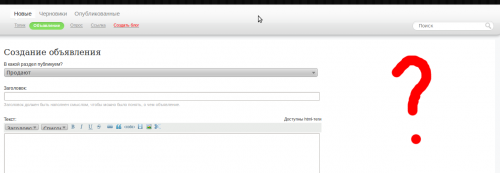
Сделал новый тип топика — Объявление. Возникли проблемы — пропал sidebar с «Описанием блога» и «Заметка».
Делал по Руководству, аналогично, но с небольшими правками на новую версию движка.
Заметил этот косяк. Может кто сталкивался, как исправить?

Исходник index.html
Делал по Руководству, аналогично, но с небольшими правками на новую версию движка.
Создал ссылку на создания топика в шаблоне smarty.
В /templates/skin/new/menu.topic_action.tpl добавил строку (ту что между комментариев):Прописал для ссылки путь к классу.
В /config/config.php Добавил:Создал класс /classes/actions/ActionAnnouncement.class.php
На основе ActionTopic.class.php, подправил в следующих строках 'topic' на 'announcement':Скопировал шаблоны для нового вида топика
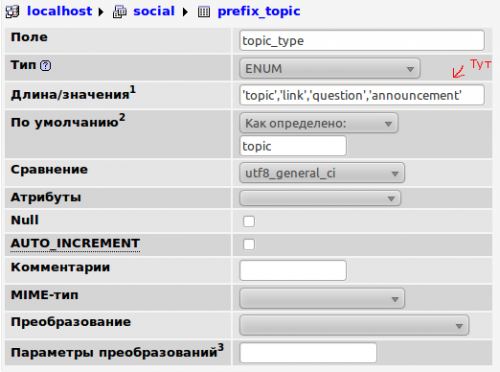
/templates/new/actions/ActionTopic/* в /templates/new/actions/ActionAnnouncement/Какие имена переменных изменять так и не понял. Ничего не изменял.Подправил структуру БД (Добавлил announcement в возможные варианты поля topic_type таблицы prefix_topic)
<ul class="sub-menu" >
<li {if $sMenuItemSelect=='topic'}class="active"{/if}><div><a href="{router page='topic'}{$sMenuSubItemSelect}/">{$aLang.topic_menu_add_topic}</a></div></li>
//Эту строку
<li {if $sMenuItemSelect=='announcement'}class="active"{/if}><div><a href="{router page='announcement'}{$sMenuSubItemSelect}/">{$aLang.topic_menu_add_announcement}</a></div></li>
//Эту строку
<li {if $sMenuItemSelect=='question'}class="active"{/if}><div><a href="{router page='question'}{$sMenuSubItemSelect}/">{$aLang.topic_menu_add_question}</a></div></li>
<li {if $sMenuItemSelect=='link'}class="active"{/if}><div><a href="{router page='link'}{$sMenuSubItemSelect}/">{$aLang.topic_menu_add_link}</a></div></li>
{hook run='menu_topic_action_add_item'}
<li ><div><a href="{router page='blog'}add/"><font color="Red">{$aLang.blog_menu_create}</font></a></div></li>
</ul>
$config['router']['page']['announcement'] = 'ActionAnnouncement';
22: class ActionAnnouncement extends Action {
34: protected $sMenuItemSelect='announcement';
92: $this->sMenuItemSelect='announcement';
286: $oTopic->setType('announcement');

Заметил этот косяк. Может кто сталкивался, как исправить?

Исходник index.html




 Плагин
Плагин