Плагин Groups - создаем группы пользователей

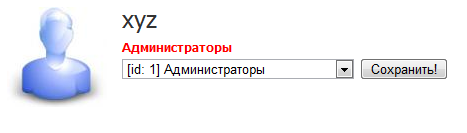
По многочисленным просьбам сделал плагин. Позволяет администратору сайта создавать группы и присваивать юзеру определенную группу. В понимании этого плагина, группа — всего лишь красивая надпись под ником пользователя с картинкой 12x12px.
Админка находится по адресу %sitename%/groups/
После активации плагина пропишите в шаблоне whois.tpl строчку
{hook run='user_group' oUserProfile=$oUserProfile}<img src="{$oUserProfile->getProfileAvatarPath(100)}" alt="avatar" class="avatar" />
<p class="nickname">{$oUserProfile->getLogin()}</p>
{if $oUserProfile->getProfileName()}
<p class="realname">{$oUserProfile->getProfileName()|escape:'html'}</p>
{/if}Не забудьте сделать chmod 0777 на папку /plugins/groups/uploads/
UPD
- Теперь юзеру можно присвоить несколько групп
- Можно выкинуть юзера из группы
- Можно изменить порядок групп, в котором они будут выводиться в профиле юзера
Читать дальше →

 Еще один плагин по мотивам
Еще один плагин по мотивам 
 А мы сделали максимально облегчённый скин для мобильных телефонов.
А мы сделали максимально облегчённый скин для мобильных телефонов.