Вид первого топика в списке отличный от остальных
Миниплагином вывожу в блок список топиков из определенного блога. Вид первого топика из этого списка надо сделать отличным от остальных: другие стили, поля и проч. Делаю так:
в classes/blocks/BlockAfisha.class.php пишу:
Читать дальше →
в classes/blocks/BlockAfisha.class.php пишу:
class PluginAfisha_BlockAfisha extends Block {
public function Exec() {
/**
* Получаем список топиков
*/
$aResultMain=$this->Topic_GetTopicsByBlogId(Config::Get('plugin.afisha.topics_blog_id'), 1,1);
$aMainEvent = $this->Topic_GetTopicsAdditionalData($aResultMain);
$aResult=$this->Topic_GetTopicsByBlogId(Config::Get('plugin.afisha.topics_blog_id'), 1,Config::Get('plugin.afisha.topics_count'));
$aEvents = $this->Topic_GetTopicsAdditionalData($aResult);
/**
* Загружаем переменные в шаблон
*/
$this->Viewer_Assign("aMainEvent", $aMainEvent);
$this->Viewer_Assign("aEvents", $aEvents);
}
}Читать дальше →

 Logo
Logo
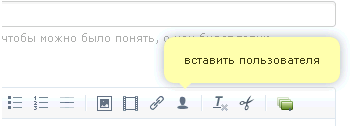
 Подсказки в редакторе реализованы через указание их текста в атрибуте тега a. Как оказалось и плагин для вывода сообщений использует этот атрибут, осталось сделать лишь небольшую доработку — в файл скрипта темы (templates/skin/ТЕМА/js/template.js) добавить несколько строчек кода, расположенных ниже. Более подробно о настройках poshytip можно почитать
Подсказки в редакторе реализованы через указание их текста в атрибуте тега a. Как оказалось и плагин для вывода сообщений использует этот атрибут, осталось сделать лишь небольшую доработку — в файл скрипта темы (templates/skin/ТЕМА/js/template.js) добавить несколько строчек кода, расположенных ниже. Более подробно о настройках poshytip можно почитать 
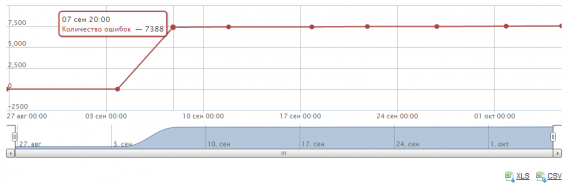
 Захотелось сделать что-то подобное кинопоиску. Где навигация идет по разного рода тегам.
Захотелось сделать что-то подобное кинопоиску. Где навигация идет по разного рода тегам. Задача, собственно, проста: ненавязчиво напоминать пользователю когда он последний раз читал топик надписью в заголовке о количестве дней, прошедших с момента последнего его прочтения. Делается так:
Задача, собственно, проста: ненавязчиво напоминать пользователю когда он последний раз читал топик надписью в заголовке о количестве дней, прошедших с момента последнего его прочтения. Делается так: