rel="canonical" во всех страницах
Продвигаю уже несколько месяце страницу блога по запросу, но она не двигается.
Выяснилось, что в движке есть строка
Данный тег показывается на всех страницах блогов. Даже на этом сайте, посмотрите код страницы livestreet.ru/blog/dev_livestreet/ на 29-й строке она ссылается сама на себя. Если посмотрите по яндексу, то поймете, что эта страница ранжируется ниже остальных, вложенных в него.
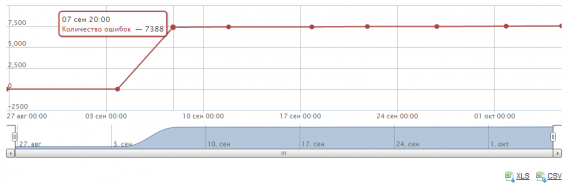
В результате таких действий, главные страницы блогов неиндексируются яндексом и их продвижение становится бессмысленным. Как сделать так, чтобы страница не ссылалась на себя?
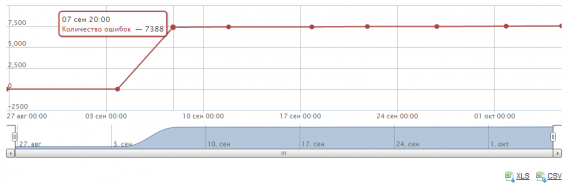
Такое появилось только с 1.0 версии в результате чего, после апдейта на новую версию — жесткая просадка. Будьте бдительны те, кто переносятся на новую версию.

Выяснилось, что в движке есть строка
{if $sHtmlCanonical}
<link rel="canonical" href="{$sHtmlCanonical}" />
{/if}
Данный тег показывается на всех страницах блогов. Даже на этом сайте, посмотрите код страницы livestreet.ru/blog/dev_livestreet/ на 29-й строке она ссылается сама на себя. Если посмотрите по яндексу, то поймете, что эта страница ранжируется ниже остальных, вложенных в него.
В результате таких действий, главные страницы блогов неиндексируются яндексом и их продвижение становится бессмысленным. Как сделать так, чтобы страница не ссылалась на себя?
Такое появилось только с 1.0 версии в результате чего, после апдейта на новую версию — жесткая просадка. Будьте бдительны те, кто переносятся на новую версию.