Доброго времени суток всем.
Потратил много времени на поиск, перечитал ФАКу и не нашел ответов.
Нужно изменить порядок вывода комментариев.
Нужно, что бы новые комментарии отображались сверху
Форма комментариев тоже должна отображаться вверху и быть все время активна. А надпись «Добавить комментарий» вообще убрать.
Все решения данной проблемы для старых версий ЛС.
Прошу совета бывалых.
Итоги:
Новые комментарии отображаются сверху.
Форма добавления комментариев тоже находится вверху, сразу под топиком, но не активная, все равно нужно нажимать на ссылку
(это не решено)
Древовидный вывод комментариев при таком выводе комментариев не используется.
Все эти приблуды доступны и гостям сайта(используется плагин OpenComments), заценить можно здесь
allorg.com.ua/
Спасибо за советы и верное направление
1099511627776 и
aex
С ув.
O3OH

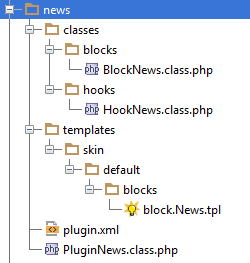
 Всех с прошедшим праздником и с наступающим. Давным давно реализовал для своего сайта плагин (очень простой) выводящий стену админа на главную страницу в виде ленты новостей, а сегодня ко мне обратились с просьбой поделиться наработкой. Ну что же пожалуйста. Хотя нет, немного пожадничаю, плагин не дам, а вот как его быстро собрать самому расскажу, благо время на это есть.
Всех с прошедшим праздником и с наступающим. Давным давно реализовал для своего сайта плагин (очень простой) выводящий стену админа на главную страницу в виде ленты новостей, а сегодня ко мне обратились с просьбой поделиться наработкой. Ну что же пожалуйста. Хотя нет, немного пожадничаю, плагин не дам, а вот как его быстро собрать самому расскажу, благо время на это есть.