Плагин «Main» - добавляем блоги на главную
После модерации плагин будет доступен тут.
Плагин позволяет выводить на главную все топики из любыхм(пока только коллективных) блогов.
Чтобы вывести на главную все топики из блога, просто нажмите на кнопку «Добавить» напротив нужного блога в списке на странице yoursite.com/puginmain/
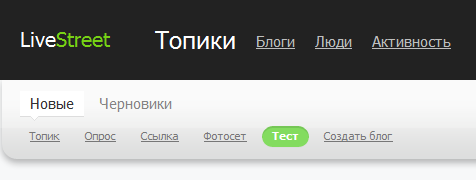
Плагин создает пункт «Главная» в основном меню (опцию можно отключить в конфиге)
Стандартная функциональность выведения топиков на главную полностью сохранена для остальных блогов.
Плагин позволяет выводить на главную все топики из любыхм(пока только коллективных) блогов.
Чтобы вывести на главную все топики из блога, просто нажмите на кнопку «Добавить» напротив нужного блога в списке на странице yoursite.com/puginmain/
Плагин создает пункт «Главная» в основном меню (опцию можно отключить в конфиге)
Стандартная функциональность выведения топиков на главную полностью сохранена для остальных блогов.



 3 года назад было написано
3 года назад было написано