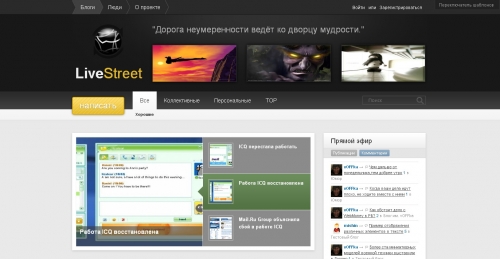
Новый шаблон "News Street"

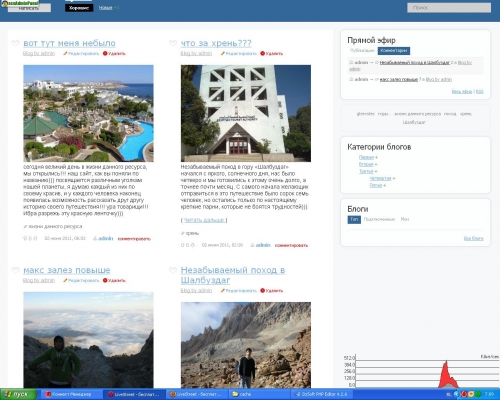
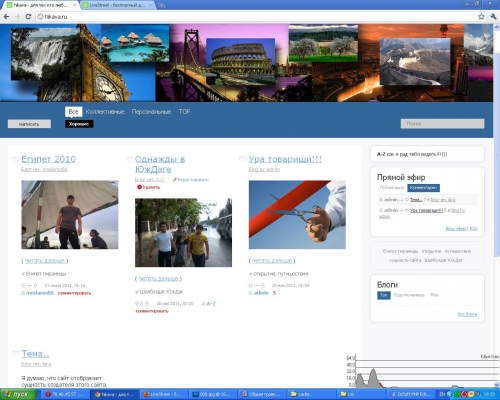
Шаблон фиксированной ширины, выполнен в темных тонах. Демо можно посмотреть здесь.
В шаблон добавлены некоторые интересные мелочи:
1. Слайдер — прокручивает последние топики из заданного блога, выводится на главной странице и страницах 2,3,4… (для работы необходим плагин "Topic-ImagePreviews")
2. В шапку сайта добавлено отображение случайной фразы, можно использовать для вывода подсказок пользователям, каких-либо фраз или же просто заменить на дивиз сайта.
3. Так же в шапку сайта добавлено три дополнительных области, сейчас в них выводятся случайные изображения. Можно использовать для рекламы блогов сайта, например, или сделать просто три каких-либо подсказки для пользователя (типа зарегистрируйся, заводи друзей, пиши в блоги), в общем, тут все зависит от вашей фантазии.
4. По мотивам топика добавлен блок топа пользователей.
Читать дальше →