Создание плагина. От идеи до публикации. Часть 2.
Создание диалога добавления карусели
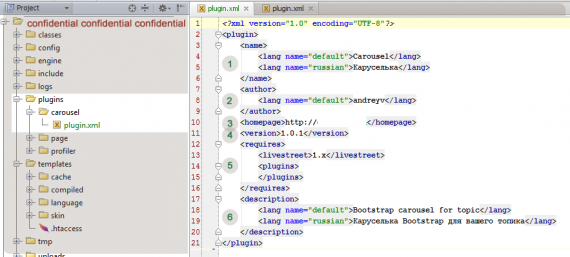
Прежде всего определим, каким образом карусель будет вставлена в редактор. В плагине будет использоваться следующая структура: тег «carousel» содержит одно или несколько изображений (тегов img), которые в дальнейшем можно добавлять с помощью стандартного диалога вставки изображения. Диалог вставки тега «carousel» с первым изображением мы создадим, из диалога вставки изображения. Шаблон диалога представлен в файле «skin/developer/window_load_img.tpl», его мы и будем переделывать. Созданный шаблон с помощью зарегистрированного хука будет добавлен на страницу, проинициализирован. Инструменты, обеспечивающие функционал формы будут заимствованы от диалога вставки изображения.Читать дальше →