

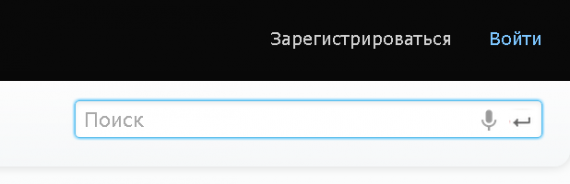
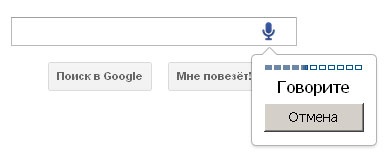
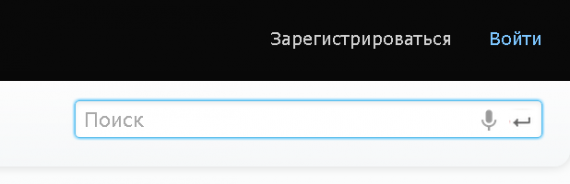
Сегодня я вам расскажу как установить голосовой поиск на Livestreet CMS
1) Первым делом вам надо найти nav.tpl в своем шаблоне, примерный путь до этого файла такой
livestreet / templates / skin / synio / nav.tpl
2) вам необходим такой код
x-webkit-speech="" speech="" autocomplete="off"
3) Теперь как вы сами догадываетесь, нам необходимо добавить этот код в nav.tpl
Находим такой код
<form class="search-header-form" id="search-header-form" action="{router page='search'}topics/" style="display: none">
<input type="text" placeholder="{$aLang.search}" maxlength="255" name="q" class="input-text">
<input type="submit" value="" title="{$aLang.search_submit}" class="input-submit">
</form>
и добавляем в него свой
<form class="search-header-form" id="search-header-form" action="{router page='search'}topics/" style="display: none">
<input type="text" placeholder="{$aLang.search}" maxlength="255" name="q" x-webkit-speech="" speech="" autocomplete="off" class="input-text">
<input type="submit" value="" title="{$aLang.search_submit}" class="input-submit">
</form>
Предупреждение Голосовой поиск работает только через Google Chrome
Пример также можно посмотреть на моем сайте
twepl или на
Хабрахабр