Здравствуйте. В прошлой
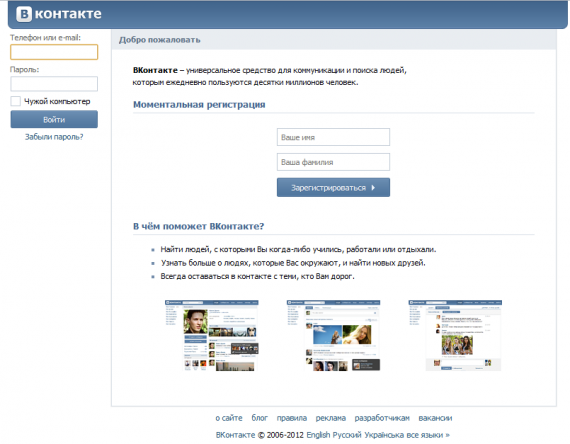
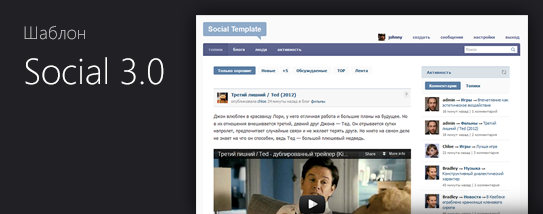
статье я поднимал вопрос о том, как сделать заглавную страницу вида Vk.com, мне нужно было:
- Вывести на главную форму входа на сайт
- Не делать из этого «закрытый режим» работы сайта (все ссылки должны быть открыты для индексации и т.п.
Мне просто нужно было изменить
index.tpl таким образом, чтобы когда
Незарегистрированный пользователь попадал на главную страницу сайта, у него высвечивалась страница типа Vk.com (с формой входа и описанием сайта), или если он переходит на какой нибудь топик через ПС, то спокойно мог читать его, а в сайдбаре располагалась форма входа и ссылка на регистрацию… Если же пользователь
Зарегистрирован, и вошел на сайт, соответственно не отображать вышесказанное. Мне кажется, необходимо добавть условие
IF, но куда его правильно вставить, не знаю =(
Помогите пожалуйста, если знаете как это сделать… Из опыта написания
первой статьи на эту тему, хочу заметить, что «советчиков» и «тролей» значительно больше, нежели людей, которые реально могут помочь. Если вам не по нраву сама идея, попрошу об этом не писать, либо выразить свое мнение в ЛС, в противном случае попрошу вас не засорять данный топик советами типа «Это плохая идея, лучше сделать так...» или «Не вижу смысла так делать...» — если можете реально помочь по
данному вопросу, пишите, думаю многим будет полезно. Спасибо за помощь и понимание…









 Простенький плагин для обновления контента с помощью ajax технологии.
Простенький плагин для обновления контента с помощью ajax технологии.