Добрый день.
Необходим дизайн + готовый шаблон для сайта. Чтобы Вам проще было понять чего я хочу, я прошелся по сайтам на которых уже работает LS и из них скомпоновал желаемую структуру моего сайта. (Я не призываю Вас делать плагиат оригиналов, я просто хочу показать, что мне нравится и чего я хочу)

Описание дизайна.
0) Тематика сайта туристическая
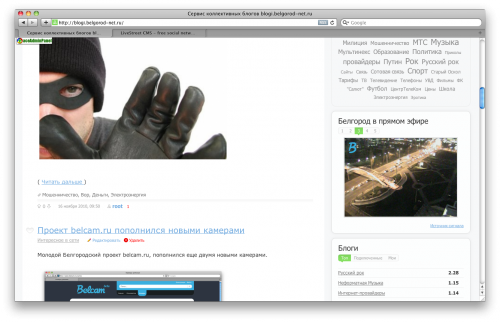
1) Основные цвета — белый и оранжевый, мне нравится цветовая гамма на сайте uzy.ru, хочется что-то подобное
2) В верху идет лого ( я предоставлю) потом идут ссылки на основные разделы сайта, раздела будет 4-5 штук, для каждого из них нужен значек и подпись ( см скриншот)
3) В правом верхнем углу находится панель для логина или информации о пользователе.
4) Второй строкой идут стандартные LS пункты, в конце строки находится окошко для поиска.
5) Третьей строкой идут стандартные LS подпункты
6) Дизайн резиновый, те левая часть растягивается, а правая остается не изменной.
7) В правой части дожен быть блок с описанием сайта. Потом пойдет несколько стандартных блоков. «Тематические Блоги», Теги…
8) Футер придумайте какой захотите.
9) Ваш шаблон должен без проблем устанавливаться в LS 0.4.2 и в нем должна работать вся функциональность LS, которая присутствует в шаблоне по умолчанию.
10) Все блоки на рисунке приведены только для ознакомления о моем видении сайта. Делать один в один не нужно, так как там все цвета совсем не согласуются друг с другом.
11) Бюджет от 3000WMR, оплата WM. Если у вас персональный аттестат или хорошее порфолио на биржах фриланса, то без проблем 50% предоплаты. У меня перс, BL 42, регистрациия 3 года. Можем оформить сделку без риска, или через гаранта — все расходы делим поровну.
12) Прошу Указать цену за шаблон. Также укажите вашу часовую ставку. Я понимаю, что все мои хотелки с первого раза не реализовать, поэтому нужна дальшешая поддержка в плане дизайна/верстки с почасовой оплатой.
13) Контакты: aleks.nadejin@yandex.ru
14) Ссылки на сайты на которые я оринтировался, uzy.ru, blogos.kz, avtoturistu.ru
15) Пожалуйста указывайте ссылки на ваше порфолио, или профили на биржа фриланса (если есть)