Публикация ссылок - vkontakte
Если Вы разместите под статьями Вашего издания или блога кнопку «Опубликовать ВКонтакте», то позволите 70 миллионам пользователям ВКонтакте быстро делиться ссылкой на Вашу статью со своими друзьями ВКонтакте.
Каждый раз, когда пользователь ВКонтакте нажимает на эту кнопку на Вашем сайте, на его странице ВКонтакте автоматически создается заметка со ссылкой на Ваш сайт. После этого друзья пользователя сразу же смогут узнать о статье из трех источников — со страницы Мои Новости, со страницы Заметки друзей и с личной страницы опубликовавшего пользователя.
Последнее принесет Вашему сайту внимание дополнительных посетителей не только в краткий промежуток времени, но и в перспективе, так как ссылка на Ваш сайт навсегда останется доступной всем посетителям страницы опубликовавшего. Данная особенность выгодно отличает публикацию ВКонтакте от других методов публикации в интернете.
Разместить кнопку ВКонтакте на Вашем сайте очень просто. Для этого мы предлагаем воспользоваться конструктором кнопки ниже.
А теперь вопрос:
Вставил в header внутри :
<script type="text/javascript" src="http://vkontakte.ru/js/api/share.js?2"></script>Вставил в конце сообщения:
<script type="text/javascript"><!--
document.write(VK.Share.button(false,{type: "round", text: "Сохранить"}));
--></script>Результата нет — в чем проблема?
P.S. Линк на сайт куда вставил.

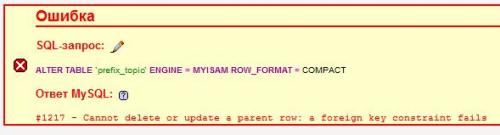
 Вот такая ошибка выскакивает, когда я пытаюсь поменять таблицу на MYISAM — может я что-то не так делаю — подскажите пожалуйста. Очень нужно (что работал модуль Похожие темы)))
Вот такая ошибка выскакивает, когда я пытаюсь поменять таблицу на MYISAM — может я что-то не так делаю — подскажите пожалуйста. Очень нужно (что работал модуль Похожие темы)))