#contnent
Ширина контента на всех страницах, кроме главной, определяется стилем #contnent. Ок, отлично. Мне нужно, чтобы на странице с топиком (и только на ней) ширина контента определялась другим, заданным мной, стилем, например, #topicccontent, а стиль #contnent по-прежнему определял бы ширину контента на всех остальных страницах.
Как бы мне это сделать? Где бы написать какие закорючки в каком .tpl, которые на русский переводились бы: class=«content», однако, дружок, если страница topic, то class=«topiccontent» — или как-то так, я в этом не рублю, я дизайнер. :)
Устала разгадывать этот квест, лучше спрошу. :) Спасибо заранее.
Как бы мне это сделать? Где бы написать какие закорючки в каком .tpl, которые на русский переводились бы: class=«content», однако, дружок, если страница topic, то class=«topiccontent» — или как-то так, я в этом не рублю, я дизайнер. :)
Устала разгадывать этот квест, лучше спрошу. :) Спасибо заранее.



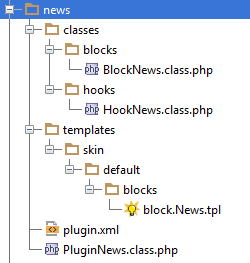
 Всех с прошедшим праздником и с наступающим. Давным давно реализовал для своего сайта плагин (очень простой) выводящий стену админа на главную страницу в виде ленты новостей, а сегодня ко мне обратились с просьбой поделиться наработкой. Ну что же пожалуйста. Хотя нет, немного пожадничаю, плагин не дам, а вот как его быстро собрать самому расскажу, благо время на это есть.
Всех с прошедшим праздником и с наступающим. Давным давно реализовал для своего сайта плагин (очень простой) выводящий стену админа на главную страницу в виде ленты новостей, а сегодня ко мне обратились с просьбой поделиться наработкой. Ну что же пожалуйста. Хотя нет, немного пожадничаю, плагин не дам, а вот как его быстро собрать самому расскажу, благо время на это есть.