Вставка блока Slider на главную - шаблона "Simple" 2.1.3 [РЕШЕНО!]
Вставка блока Slider на главную — шаблона «Simple»

Nivo Slider – красивый и функциональный слайдер картинок Скачать тут…
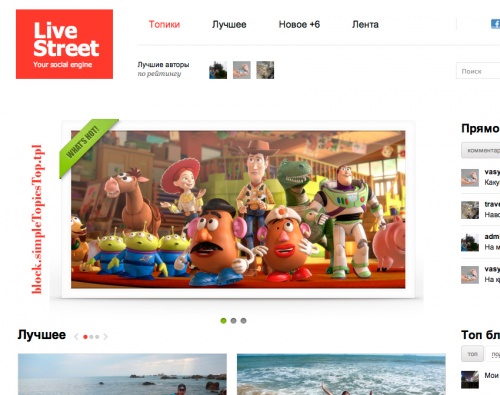
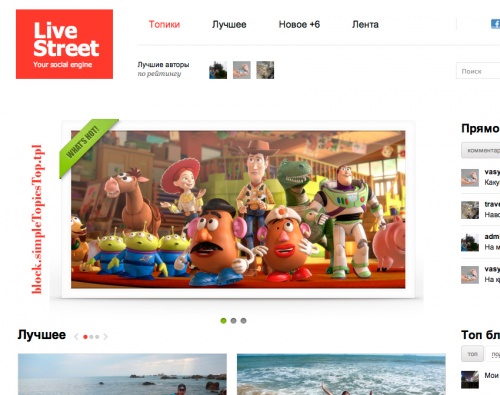
в Фаил шаблона templates/skin/simple/block.simpleTopicsTop.tpl
Вставляем в самый верх вот этот код:
в строке
Далее в корне сайта создаем — ПАПКУ СО СКРИПТОМ СЛАЙДЕРА с файлами:
images
scripts
themes
jquery.nivo.slider.js
jquery.nivo.slider.pack.js
nivo-slider.css
license.txt
далее в в папке images — меняем изображения на свои:
Успехов вам, и удачи...:)

Nivo Slider – красивый и функциональный слайдер картинок Скачать тут…
в Фаил шаблона templates/skin/simple/block.simpleTopicsTop.tpl
Вставляем в самый верх вот этот код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<html lang="en">
<head>
<title>Nivo Slider Demo</title>
<link rel="stylesheet" href="http://ВАШ АДРЕС САЙТА.РУ/ПАПКА СО СКРИПТОМ СЛАЙДЕРА/themes/default/default.css" type="text/css" media="screen" />
<link rel="stylesheet" href="http://ВАШ АДРЕС САЙТА.РУ/ПАПКА СО СКРИПТОМ СЛАЙДЕРА/themes/pascal/pascal.css" type="text/css" media="screen" />
<link rel="stylesheet" href="http://ВАШ АДРЕС САЙТА.РУ/ПАПКА СО СКРИПТОМ СЛАЙДЕРА/themes/orman/orman.css" type="text/css" media="screen" />
<link rel="stylesheet" href="http://ВАШ АДРЕС САЙТА.РУ/ПАПКА СО СКРИПТОМ СЛАЙДЕРА/nivo-slider.css" type="text/css" media="screen" />
</head>
<body>
<div id="wrapper">
<div class="slider-wrapper theme-default">
<div class="ribbon"></div>
<div id="slider" class="nivoSlider">
<img src="http://ВАШ АДРЕС САЙТА.РУ/ПАПКА СО СКРИПТОМ СЛАЙДЕРА/images/toystory.jpg" alt="" />
<a href=""><img src="http://ВАШ АДРЕС САЙТА.РУ/ПАПКА СО СКРИПТОМ СЛАЙДЕРА/images/up.jpg" alt="" title="This is an example of a caption" /></a>
<img src="http://ВАШ АДРЕС САЙТА.РУ/ПАПКА СО СКРИПТОМ СЛАЙДЕРА/images/walle.jpg" alt="" data-transition="slideInLeft" />
<img src="http://ВАШ АДРЕС САЙТА.РУ/ПАПКА СО СКРИПТОМ СЛАЙДЕРА/images/nemo.jpg" alt="" title="#htmlcaption" />
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>This</strong> is an example of a <em>HTML</em> caption with <a href="#">a link</a>.
</div>
</div>
</div>
<script type="text/javascript" src="http://ВАШ АДРЕС САЙТА.РУ/ПАПКА СО СКРИПТОМ СЛАЙДЕРА/scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="<strong>http://ВАШ АДРЕС САЙТА.РУ/ПАПКА СО СКРИПТОМ СЛАЙДЕРА/</strong>jquery.nivo.slider.pack.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
</body>
</html>
в строке
<div class="slider-wrapper theme-default"> Далее в корне сайта создаем — ПАПКУ СО СКРИПТОМ СЛАЙДЕРА с файлами:
images
scripts
themes
jquery.nivo.slider.js
jquery.nivo.slider.pack.js
nivo-slider.css
license.txt
далее в в папке images — меняем изображения на свои:
Успехов вам, и удачи...:)
