
Сегодня мы готовы показать вам бета-версию панели управления для LiveStreet CMS.
История создания админки началась еще четыре года назад, с тех пор ее раза три полностью переделывали, откладывали, возвращались к ней и так несколько лет. Далась она не легко.
Итак, на данный момент это
бета, в ней много еще нет, но уже заложена базовая основа для наращивания функционала.
Главное, что мы сделали:
- Механизм и интерфейс редактирования конфигов
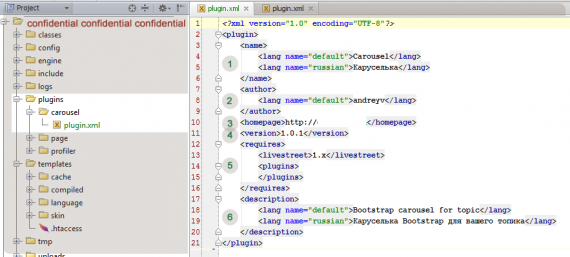
- Простая интеграция плагинов в админку
- Поддержка интерфейса для управления конфигами плагинов
- Универсальное key-value хранилище данных для плагинов
- Новый функционал управления дополнительными полями. Можно к любой сущности привязывать доп поля (если сущность ORM, то это делается буквально одной строчкой). В коробке поддержка полей для топиков.
- Управление пользователями и банами (нужный и долгожданный функционал)
- Базовая интеграция каталога плагинов прямо в админ-панель
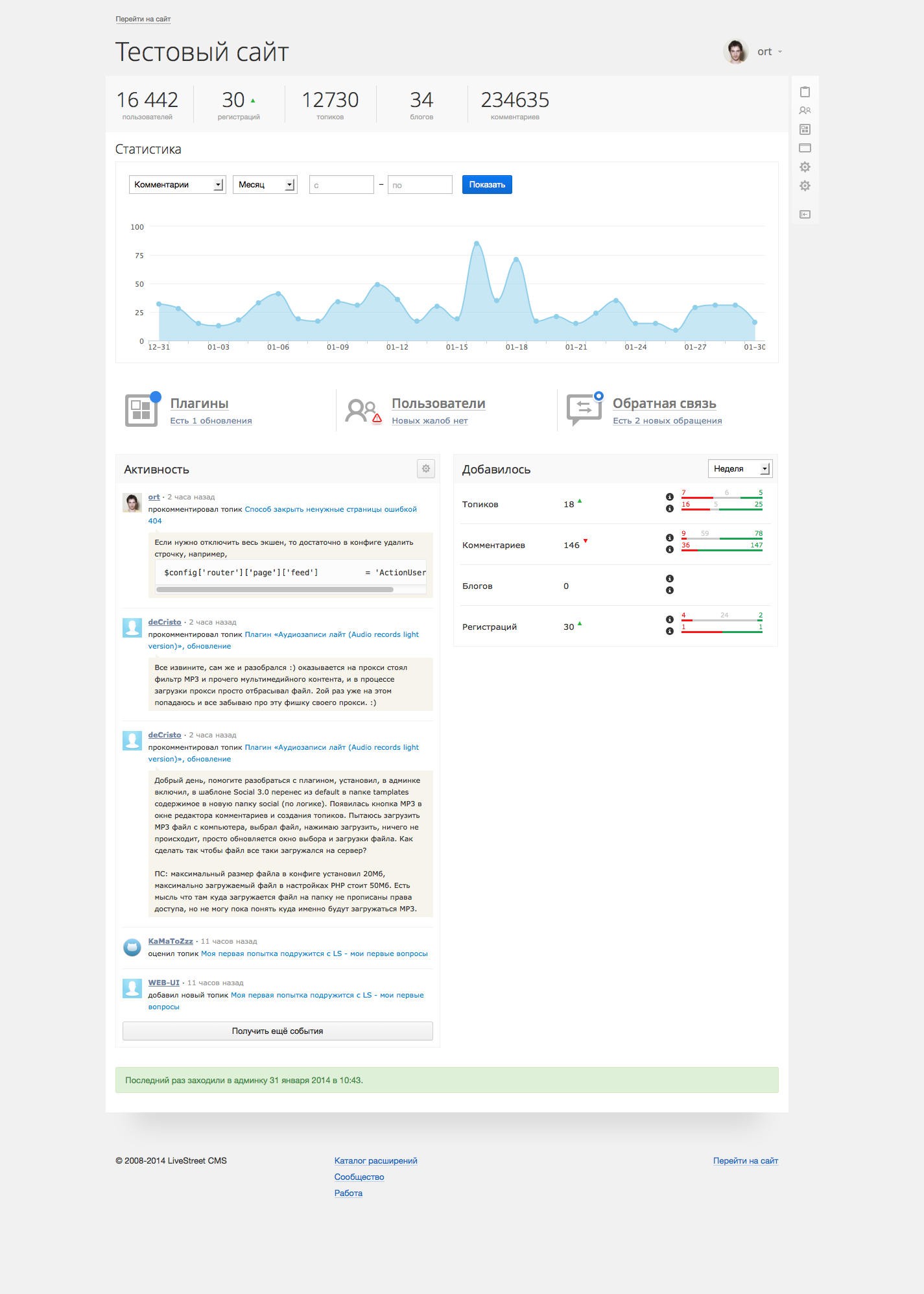
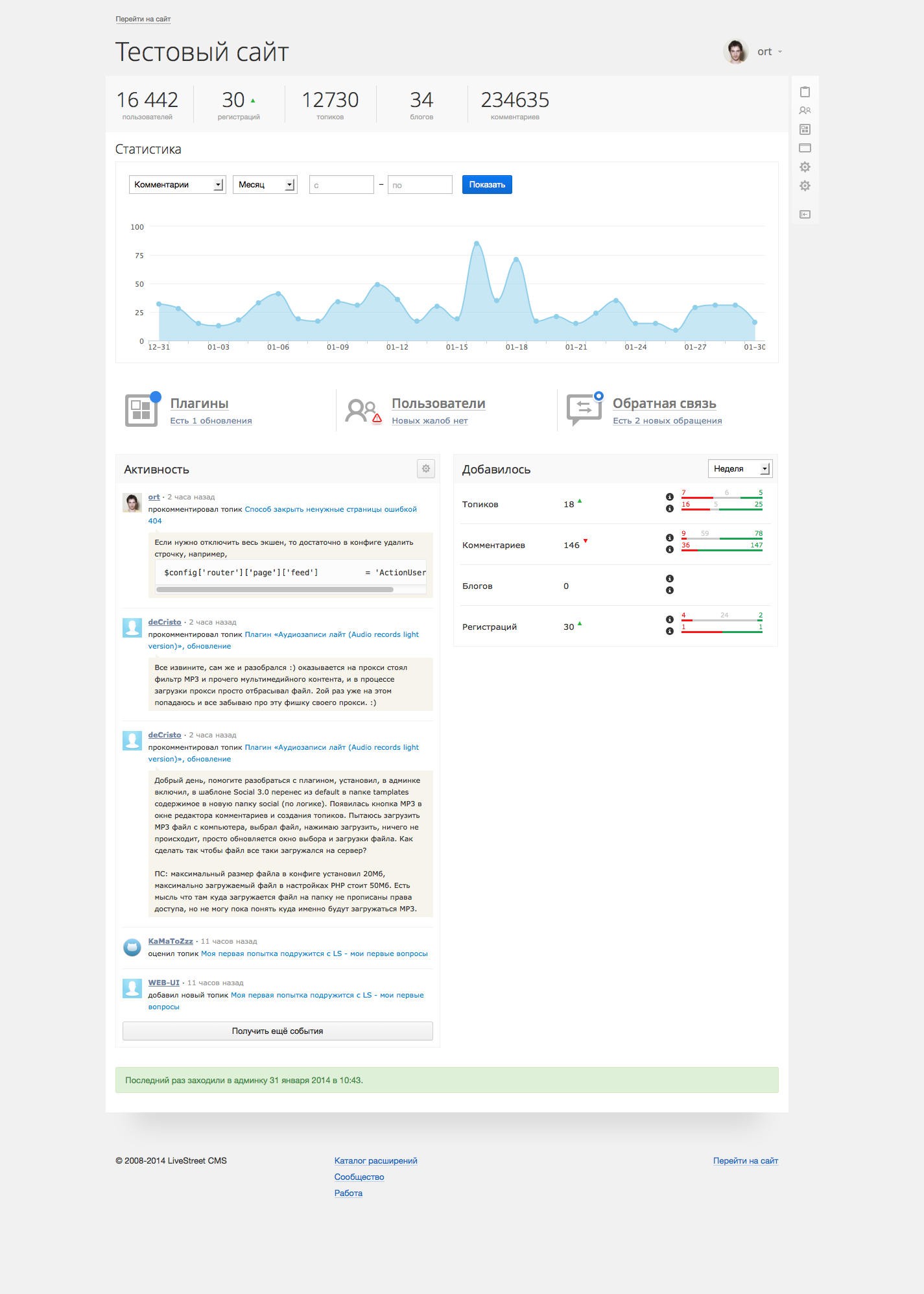
- Базовая статистика по контенту (топики, комментарии, регистрации)
И да, мы сделали админку в виде отдельного плагина. Это избавляет от тесной интеграции с ядром движка, позволяет кастомизировать админку под свои проекты, не обязательно блого-социальные.
Код админки
github.com/livestreet/lsplugin-admin
Установка:
- Админка работает только на текущей девел-версии ЛС.
- Скачиваем LS от сюда github.com/livestreet/livestreet
- Не забываем про каталог framework, который берем здесь github.com/livestreet/livestreet-framework
- Далее через стандартный инсталлятор (/install/) ставим LS
- После установки выполняем в БД патч из /install/patch.sql
- Авторизируемся под администратором и по адресу /admin/ активируем плагин «Admin panel» (предварительно скачав его с github.com/livestreet/lsplugin-admin, название каталога с плагином должно быть «admin»)
В комплекте с админкой в /example/plugins/ идет пример плагина «Статьи», который интегрируется в интерфейс админки и работает с дополнительными полями. По интеграции будет отдельный топик.
По админке выслушаем любые пожелания, от функционала до оформления.
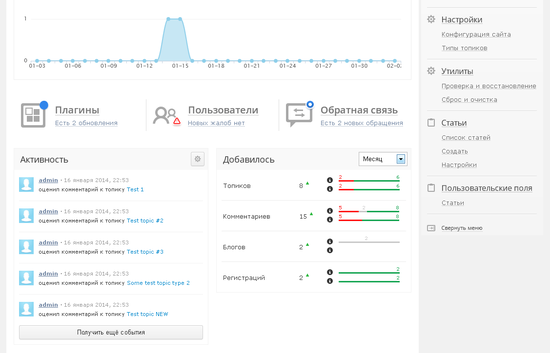
Под катом несколько скриншотов