Как сделать вывод новостей на главную рандом
Тоесть сделать так чтоб при каждом заходе на сайт — новости выводились не в последовательности какая последняя — а рандумно перемешивались=)

Сергей


<li class="write-item-type-draft">
<a href="{router page='topic'}saved/" class="write-item-image"></a>
<a href="{router page='topic'}saved/" class="write-item-link">{$iUserCurrentCountTopicDraft} {$iUserCurrentCountTopicDraft|declension:$aLang.draft_declension:'russian'}</a>
</li>
{/if}
<li class="write-item-type-topic">
<a href="{router page='topic'}add" class="write-item-image"></a>
<a href="{router page='topic'}add" class="write-item-link">{$aLang.block_create_topic_topic}</a>
</li>
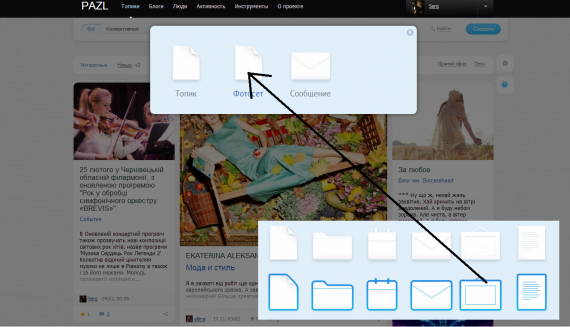
<strong> <li class="write-item-type-photoset">
<a href="{router page='photoset'}add" class="write-item-image"></a>
<a href="{router page='photoset'}add" class="write-item-link">{$aLang.block_create_topic_photoset}</a></strong>
<li class="write-item-type-message">
<a href="{router page='talk'}add" class="write-item-image"></a>
<a href="{router page='talk'}add" class="write-item-link">{$aLang.block_create_talk}</a>
</li>.modal.modal-write .write-list li.write-item-type-photoset .write-item-image { background-position: -460px 0; }
.modal.modal-write .write-list li.write-item-type-photoset:hover .write-item-image { background-position: -460px -115px; }