Кнопка вверх не работает на последней версии Chrome
На сайте livestreet.ru Есть вариант решения?

<meta property="og:site_name" content="ММОзговед"/> <meta property="og:locale" content="ru_RU" /> <meta property="og:title" content="Почему развивать MMO на основе платных дополнений - плохая идея / Теория MMO / ММОзговед" /> <meta property="og:url" content="https://mmozg.net/theory/2017/04/28/pochemu-razvivat-mmo-na-osnove-platnyh-dopolneniy-plohaya-ideya.html" /> <meta property="og:type" content="article"/> <meta property="og:description" content="Сегодня по формальным признакам можно назвать термином MMO большинство форм онлайновых развлечений. Дискуссии ведутся разве что вокруг двойной “M” — достаточно ли массовый мультиплеер. Но и здесь можно найти множество формальных лазеек. Я же считаю, что без единого цельного мира со свободным взаимод"/> <meta property="og:image" content="https://mmozg.net/uploads/images/00/00/01/2017/04/28/6e5fac.jpg" /> <meta property="article:section" content="Теория MMO"/> <meta property="article:published_time" content="2017-04-28T14:09:31+03:00"/> <meta property="article:tag" content="теория ММО" /> <meta property="article:tag" content="buy-to-play" /> <meta property="article:tag" content="дополнение" /> <meta property="article:tag" content="Elite: Dangerous" /> <meta property="article:tag" content="Guild Wars 2" />

<div class="wrapper-content">
<script type="text/javascript">
jQuery(function($){
$('#avatar-upload').file({ name:'avatar' }).choose(function(e, input) {
ls.user.uploadAvatar(null,input);
});
});
</script>

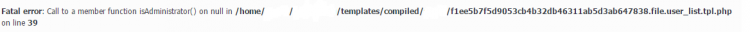
{if $oUserCurrent->isAdministrator()}<style> .item-avatar {
background: url(*****.png) no-repeat;
background-size: 30px;
background-position: 85% 100%;
}</style>
{else}
{/if}
{assign var="name" value=$oUserList->getLogin()} *вытаскиваем логин из базы данных*
<div class="
{if $name eq 'Имя_пользователя' or $name eq 'Имя_пользователя_2' or $name eq 'Имя_пользователя_3'}
*class/id div'a*
{else}
*class/id div'a*
{/if}">