Плагин Edit Comments и адаптация с шаблоном LightBlue v2.0
Здравствуйте, %сайтодержатели% or %вебмастра%
Пользуюсь оплаченным плагином Edit Comments: v.0.4 из catalog.netlanc.net на шаблоне lightblue v2.0.
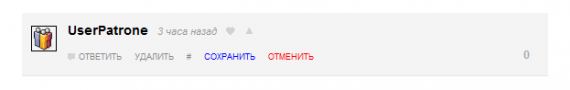
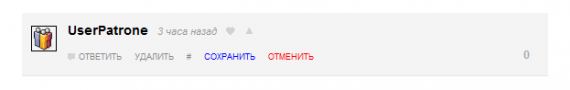
Имеется проблема с плагином, т.к. при нажатии редактировать недоступно окно для редактирования, а появляется опус который можно увидеть на скриншоте ниже:

В резуьтате никоим образом не представляется редактировать комментарии. Плагин использовался на «саньё» и работал просто прекрасно, без всяких проблем. Здесь же мне предложили, либо свалить на другой плагин для редактирования комментов или не пользоваться старым вовсе. Ни того ни другого сделать не могу, ввиду технического удобства Edit Comments от netlanc'а. Автор шаблона править поддержку плагина тоже не шибко хочет, посему возник вопрос. Есть или пользователи шаблона lightblue v2.0 кто решил эту проблему? Если есть помогите с решением проблемы. Или отзовитесь обладатели шаблона lightblue v2.0 и навыков веб-мастеринга, которые смогут его адаптировать, готов заплатить. Речь идёт о ЛС 1.0.1.
Пользуюсь оплаченным плагином Edit Comments: v.0.4 из catalog.netlanc.net на шаблоне lightblue v2.0.
Имеется проблема с плагином, т.к. при нажатии редактировать недоступно окно для редактирования, а появляется опус который можно увидеть на скриншоте ниже:

В резуьтате никоим образом не представляется редактировать комментарии. Плагин использовался на «саньё» и работал просто прекрасно, без всяких проблем. Здесь же мне предложили, либо свалить на другой плагин для редактирования комментов или не пользоваться старым вовсе. Ни того ни другого сделать не могу, ввиду технического удобства Edit Comments от netlanc'а. Автор шаблона править поддержку плагина тоже не шибко хочет, посему возник вопрос. Есть или пользователи шаблона lightblue v2.0 кто решил эту проблему? Если есть помогите с решением проблемы. Или отзовитесь обладатели шаблона lightblue v2.0 и навыков веб-мастеринга, которые смогут его адаптировать, готов заплатить. Речь идёт о ЛС 1.0.1.

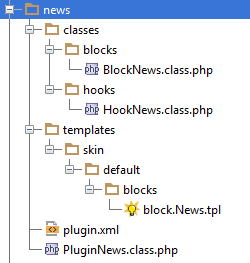
 Всех с прошедшим праздником и с наступающим. Давным давно реализовал для своего сайта плагин (очень простой) выводящий стену админа на главную страницу в виде ленты новостей, а сегодня ко мне обратились с просьбой поделиться наработкой. Ну что же пожалуйста. Хотя нет, немного пожадничаю, плагин не дам, а вот как его быстро собрать самому расскажу, благо время на это есть.
Всех с прошедшим праздником и с наступающим. Давным давно реализовал для своего сайта плагин (очень простой) выводящий стену админа на главную страницу в виде ленты новостей, а сегодня ко мне обратились с просьбой поделиться наработкой. Ну что же пожалуйста. Хотя нет, немного пожадничаю, плагин не дам, а вот как его быстро собрать самому расскажу, благо время на это есть.