Вставка картинки по центу только для админа
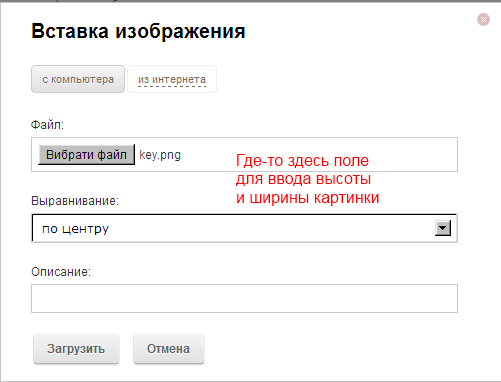
Хотел сделать, чтобы загружать картинку по центру мог только админ. В файле window_load_img.tpl вставил
работает супер
не отображается ни кому кроме админа. Но вылазит глюк, для незарегенного юзера пропадает правая колонка с блоками. ЧТо я вставляю не так?
{if $oUserCurrent->isAdministrator()}
<option value="center">{$aLang.uploadimg_align_center}</option>
{/if}работает супер
<option value="center">{$aLang.uploadimg_align_center}</option>не отображается ни кому кроме админа. Но вылазит глюк, для незарегенного юзера пропадает правая колонка с блоками. ЧТо я вставляю не так?



 Всё чаще замечаю, что жутко не красиво (лично для меня) когда изображение находится рядом с текстом после вставки.
Всё чаще замечаю, что жутко не красиво (лично для меня) когда изображение находится рядом с текстом после вставки.