Доработка кулинарного сайта
1. Необходимо грамотно оформить рецепты, т.е. не сплошным текстом. Рамки, окна, все возможные варианты.
2. Варианты: www.edimdoma.ru/retsepty/51087-palchiki-iz-hlopiev-s-arahisom
www.gastronom.ru/recipe/18660/bystraya-svinina-s-fasolyu
Что я хочу видеть:
Систематизация при добавлении рецептов (шаблоны)

Т.к. на сайт добавляются не только рецепты, но и новости, видео… шаблон должен относится только к рецептам!
2. Варианты: www.edimdoma.ru/retsepty/51087-palchiki-iz-hlopiev-s-arahisom
www.gastronom.ru/recipe/18660/bystraya-svinina-s-fasolyu
Что я хочу видеть:
Ингредиенты: Выделяются рамкой, окном, любым способом — отдельная графа
Способ приготовления: Выделяются рамкой, окном, любым способом — отдельная графа
Заметки: Выделяются рамкой, окном, любым способом — отдельная графа
Систематизация при добавлении рецептов (шаблоны)

Т.к. на сайт добавляются не только рецепты, но и новости, видео… шаблон должен относится только к рецептам!
koko.by
icq 5538325

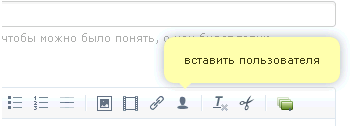
 Подсказки в редакторе реализованы через указание их текста в атрибуте тега a. Как оказалось и плагин для вывода сообщений использует этот атрибут, осталось сделать лишь небольшую доработку — в файл скрипта темы (templates/skin/ТЕМА/js/template.js) добавить несколько строчек кода, расположенных ниже. Более подробно о настройках poshytip можно почитать
Подсказки в редакторе реализованы через указание их текста в атрибуте тега a. Как оказалось и плагин для вывода сообщений использует этот атрибут, осталось сделать лишь небольшую доработку — в файл скрипта темы (templates/skin/ТЕМА/js/template.js) добавить несколько строчек кода, расположенных ниже. Более подробно о настройках poshytip можно почитать