Приветствую! Появилась необходимость внести пару фиксов. Я вообще впервой :)
цели:
1. Возможность вставки короткой ссылки на youtu.be
2. Вывод видео в блоге по центру.
Итак, решение простое.
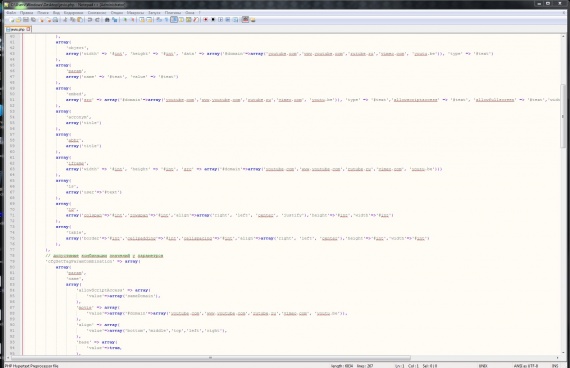
Открываем файл: engine/modules/text/Text.class.php
Строка 123.
находим код:
/**
* youtube.com
*/
$sText = preg_replace('/<video>http:\/\/(?:www\.|)youtube\.com\/watch\?v=([a-zA-Z0-9_\-]+)(&.+)?<\/video>/Ui', '<iframe width="560" height="315" src="http://www.youtube.com/embed/$1" frameborder="0" allowfullscreen></iframe>', $sText);
после этой строки добавляем обработку короткой ссылки на ютуб:
$sText = preg_replace('/<video>http:\/\/(?:www\.|)youtu\.be\/([a-zA-Z0-9_\-]+)(&.+)?<\/video>/Ui', '<iframe width="560" height="315" src="http://www.youtube.com/embed/$1" frameborder="0" allowfullscreen></iframe>', $sText);
Для центровки вставленного видео есть два варианта. Первый центрует только видео, второй центрует все, включая текст до и/или после вставки видео.
Вариант 1: Центровка только видео.
Для этого необходимо в каждой строке обработки видео ссылок добавлять тег центровки.
Пример:
Код без центровки:
$sText = preg_replace('/<video>http:\/\/(?:www\.|)youtube\.com\/watch\?v=([a-zA-Z0-9_\-]+)(&.+)?<\/video>/Ui', '<iframe width="560" height="315" src="http://www.youtube.com/embed/$1" frameborder="0" allowfullscreen></iframe>', $sText);
Код с центровкой:
$sText = preg_replace('/<video>http:\/\/(?:www\.|)youtube\.com\/watch\?v=([a-zA-Z0-9_\-]+)(&.+)?<\/video>/Ui', '<div align="center"><iframe width="560" height="315" src="http://www.youtube.com/embed/$1" frameborder="0" allowfullscreen></iframe></div>', $sText);
Перед
<iframe
добавили
<div align="center">
и в конце, после
</iframe>
добавили
</div>
Вариант 2: Центровка всего содержимого.
В конце функции VideoParser($sText), в которой собственно мы и добавляли строку, указанную выше, необходимо перед
return $sText;
вставить код:
$sText='<div align="center">'.$sText.'</div>';
В общем в конце получится примерно такой код:
$sText='<div align="center">'.$sText.'</div>';
return $sText;
}
/**
* Парсит текст, применя все парсеры
*
* @param string $sText Исходный текст
* @return string
*/
public function Parser($sText) {













 Включает поддержку тега iframe в тексте топиков и контроль списка разрешенных доменов с которых возможна вставка кода. Удобно для вставки нового кода с YouTube, RuTube, Vimeo и т.п.
Включает поддержку тега iframe в тексте топиков и контроль списка разрешенных доменов с которых возможна вставка кода. Удобно для вставки нового кода с YouTube, RuTube, Vimeo и т.п.