Увеличиваем скорость livestreet. Nginx. GZip и не только.
 Недавно перешел с шаред хостинга на VPS и столкнулся с проблемой что VPS работает не очень быстро, при том что тариф взял не самый дешевый (1600MHz и 1024Mb). Перекопал кучу сайтов чтобы разобраться как все сделать лучшим образом, думаю многие с этим сталкивались, хочу сэкономить ваше время и подытожить важные моменты по настройке.
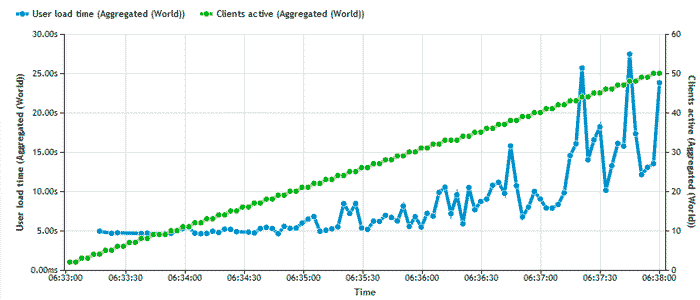
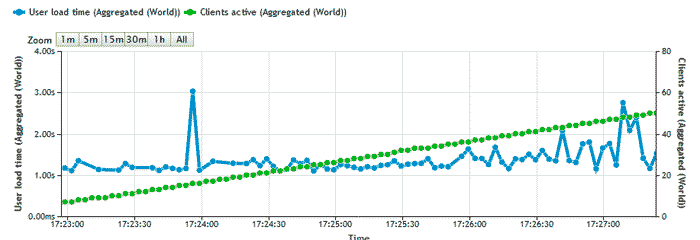
Недавно перешел с шаред хостинга на VPS и столкнулся с проблемой что VPS работает не очень быстро, при том что тариф взял не самый дешевый (1600MHz и 1024Mb). Перекопал кучу сайтов чтобы разобраться как все сделать лучшим образом, думаю многие с этим сталкивались, хочу сэкономить ваше время и подытожить важные моменты по настройке.Для тестирования производительности изначально использовал приложение siege, когда меня там цифры стали более-менее радовать, уже начал использовать для тестов замечательный сайт loadimpact.com (количество бесплатных проверок ограничено, не злоупотребляйте сразу). Привожу картинки как было и как стало (сразу хочу заметить увеличение производительности не только из-за настройки nginx).
1. Debian 5 (64) nginx + apache + php-fcgi + eAccelerator + memcache (Апач по сути только для ISPmanager использовался)

2. Debian 5 (32) nginx + apache + mod_php + APC + memcache

Читать дальше →

 Почитал я тему / и подумал, что человек уж больно сильно убился на написание сего корявого кода.
Почитал я тему / и подумал, что человек уж больно сильно убился на написание сего корявого кода.