Размещая картинку слева параллельно тексту в CKEditor

я получаю следующий код
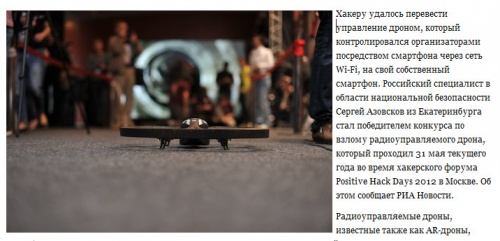
<img alt="" class="alignleft" height="318" src="http://www.digit.ru/images/39221/01/392210154.jpg" style="float: left; margin: 5px; padding: 0px; display: inline; " title="ar hack" width="467" />Хакеру
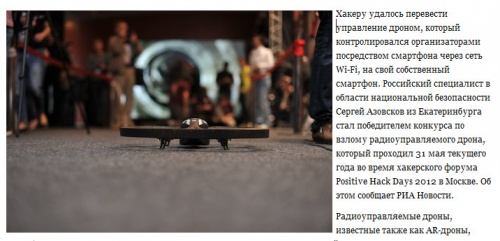
В результате получается такая хрень

с вот таким кодом
<img height="318" src="http://www.digit.ru/images/39221/01/392210154.jpg" title="ar hack" width="467">
Хотя вот такой код работает
<img align="left" alt="" src="http://poslezavtra.be/uploads/images/00/00/02/2012/05/18/3032b4.png" />
Я так понимаю что это связано с тем что Jevix обрезает незнакомый тег alignleft? Как это исправить?
З.Ы.
Я человек очень мало разбирающийся в вопросе, но мне кажется что по логике вещей нужно нужно либо как-то исправить ckeditor либо каким-то образом добавить в jevix недостающие теги. Что легче и правильнее?