Проблема с написанием/редактированием топиков TinyMCE
Добрый день,
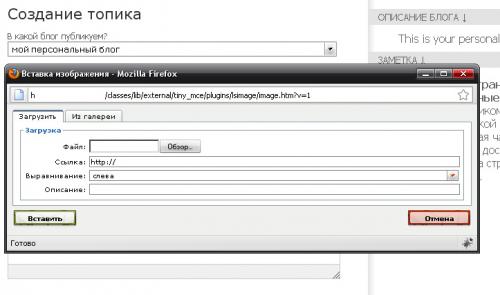
Столкнулся со странной проблемой: после настройки редактора TinyMCE в соответствии с этим , элементы управления (кнопки) появляются только после перезагрузки страницы. Причём, в независимости от того редактирую ли я имеющийся топик или создаю новый.
Подскажите, в чём может быть проблема?
Столкнулся со странной проблемой: после настройки редактора TinyMCE в соответствии с этим , элементы управления (кнопки) появляются только после перезагрузки страницы. Причём, в независимости от того редактирую ли я имеющийся топик или создаю новый.
Подскажите, в чём может быть проблема?